背景描述:
在我们最近开发的一款基于uniapp的小程序项目中,随着功能的不断丰富和完善,发现小程序包体积逐渐增大,加载速度也受到了明显影响。为了提升用户体验,团队决定对小程序进行一系列打包优化。
项目优化点:
-
代码精简与重构
我们首先对项目进行全面梳理,通过ESLint等工具检查并删除了未使用的变量、函数和组件。同时,对冗余逻辑进行了合并和简化,并采用更高效的编码方式,例如用解构赋值替代传统的变量定义。 -
条件编译与按需加载
对于不同平台的小程序,我们充分利用uniapp的条件编译特性,只引入目标平台所需的API和组件。此外,对于大型业务模块或不常使用的功能组件,采用了异步加载策略,避免一次性加载所有内容导致主包过大。 -
第三方库优化
项目中使用了一些第三方库,比如axios用于网络请求,UI库等。通过Webpack的Tree Shaking功能,剔除了库中未使用的部分。同时,对于非核心依赖,考虑使用CDN引用或者将其拆分至分包中。 -
资源优化
所有图片资源都经过压缩处理,确保在不影响视觉效果的前提下减小文件大小。并且针对一些不常用的大图资源,采取了懒加载策略。另外,考虑到WebP格式的高效率,将部分图片转换为WebP格式。 -
分包策略
鉴于主包体积接近微信小程序2MB的限制,我们将部分非首屏展示的功能模块(如用户中心、设置页等)迁移到子包中,实现按需加载,显著减少了首次加载时的数据传输量。 -
构建配置调整
在HBuilderX中,我们开启了JavaScript代码压缩选项,将ES6代码转译为兼容性更好的ES5代码,并且移除console.log等调试语句以进一步减少代码体积。 -
GZip压缩
联系服务器运维团队,在服务器端开启GZip压缩,有效降低了实际传输过程中静态资源的大小。
经过这一系列优化措施,我们的小程序包体积成功从原来的近3MB降低到约1.5MB,加载速度有了显著提升,用户反馈页面打开更加流畅,整体体验得到了极大改善。这个案例充分展示了在uniapp开发小程序时,细致深入的打包优化工作的重要性。
实际项目优化
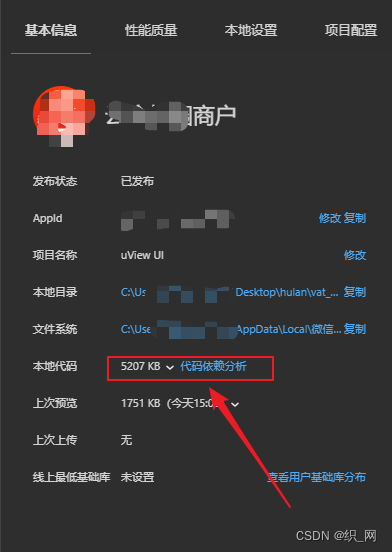
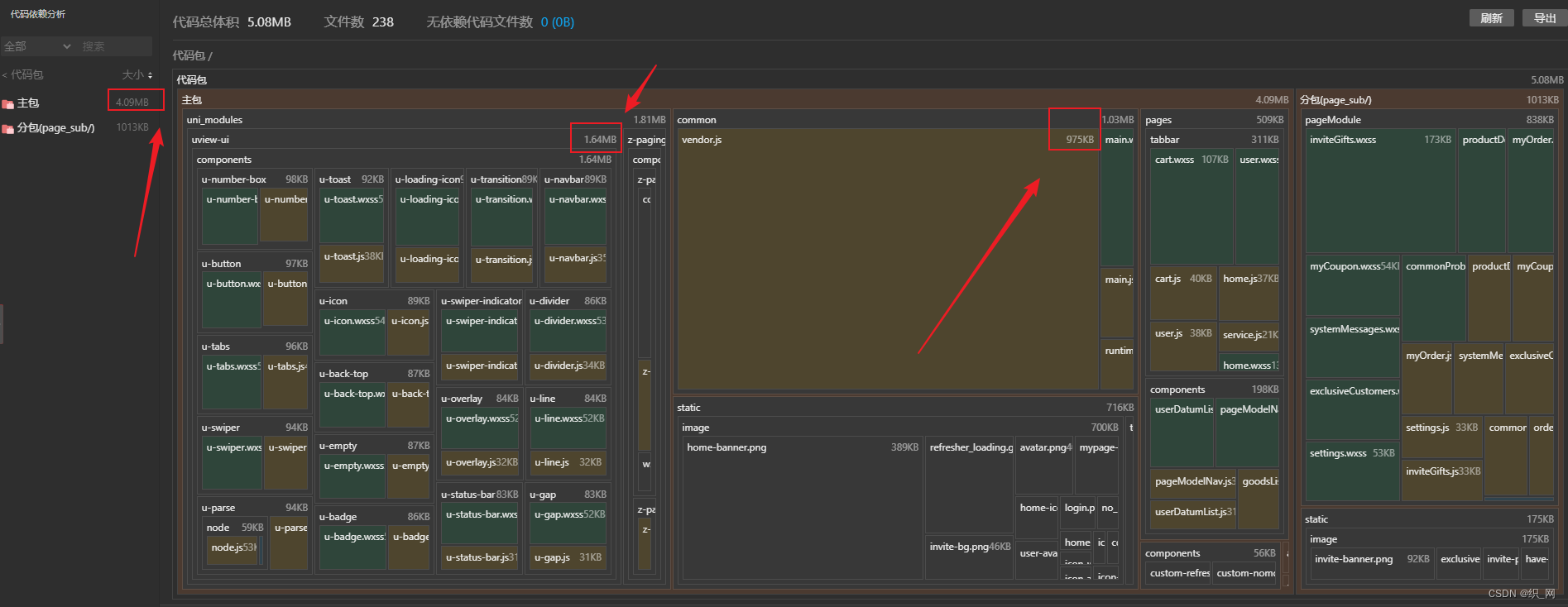
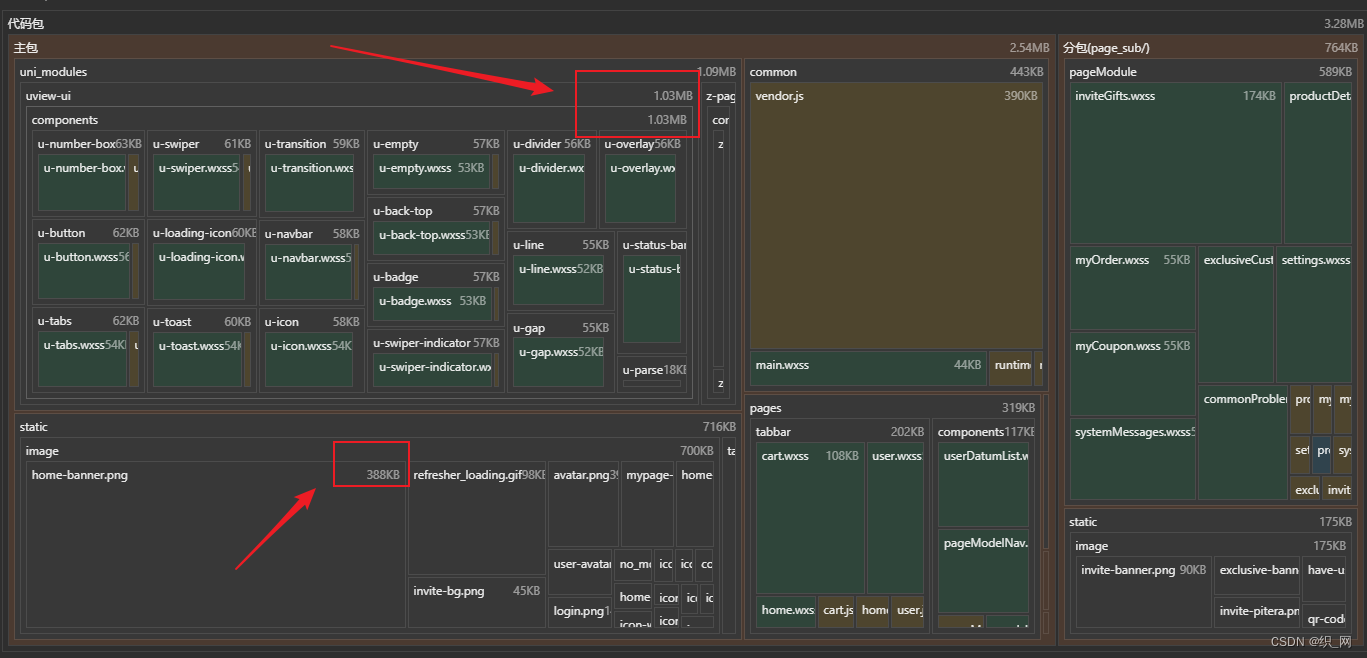
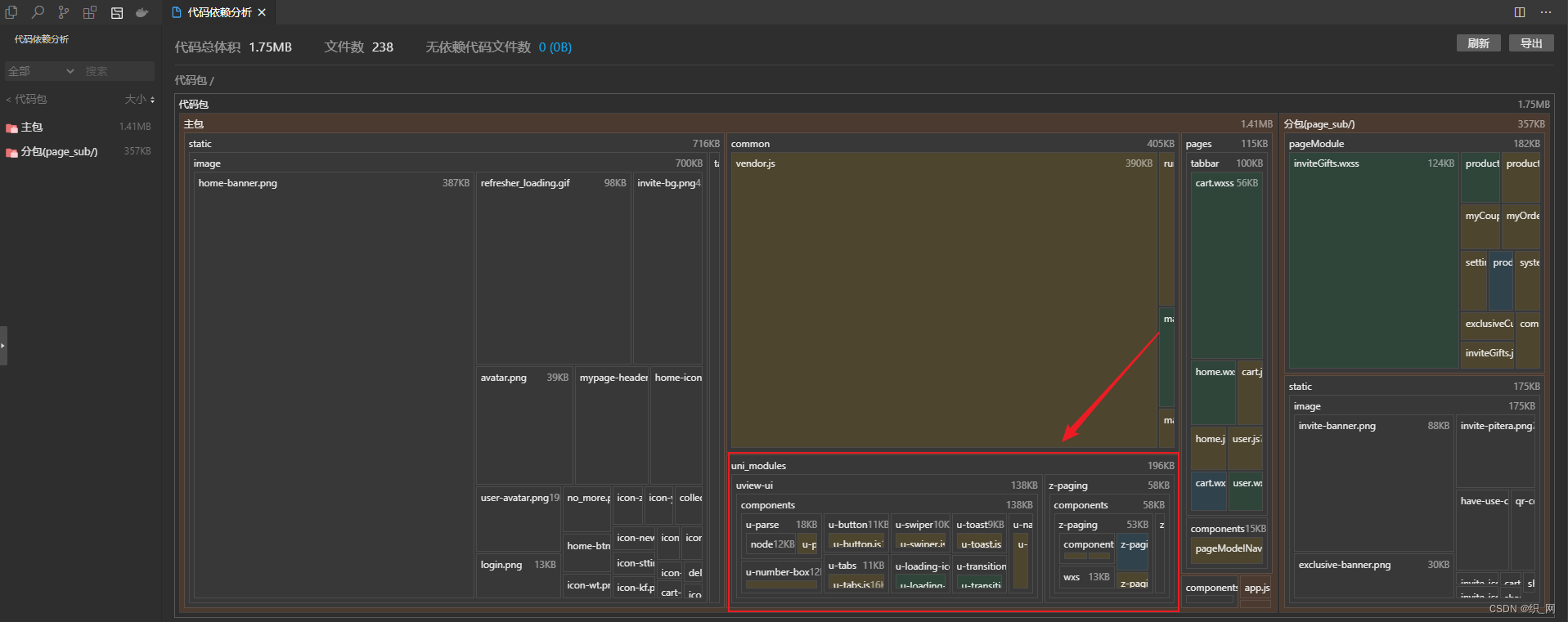
优化前分析
以上图片中可以看到主包很大 , 原因是 uviewUI库 和 框架依赖问题导致
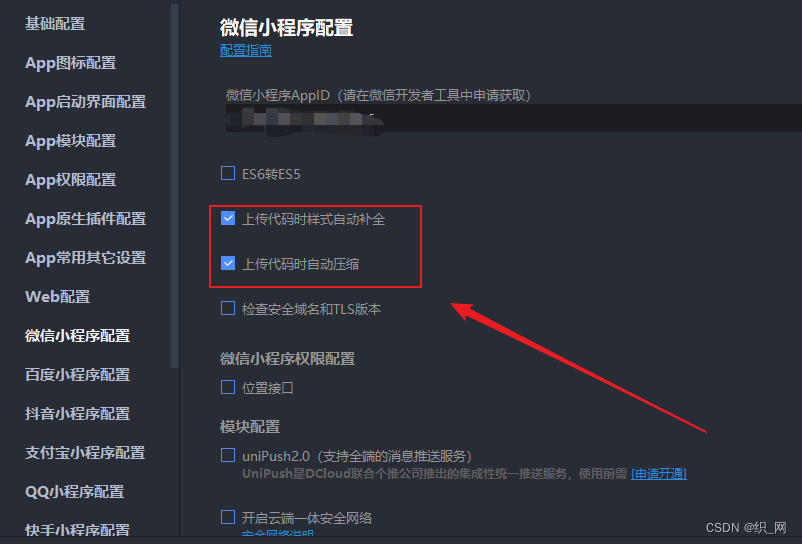
优化项目
开启 hbuilder 上传代码压缩
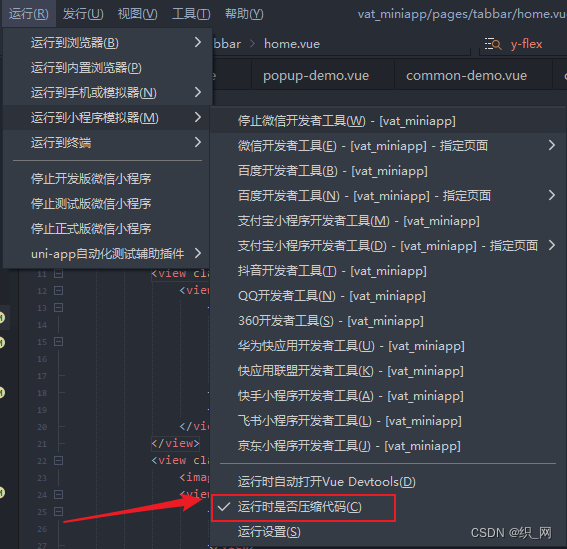
开启运行是否压缩代码
压缩后还是大于2MB
可以看出uviewUI库还是有点大,图片静态资源可以放到服务器上,使用网络图片
再次优化
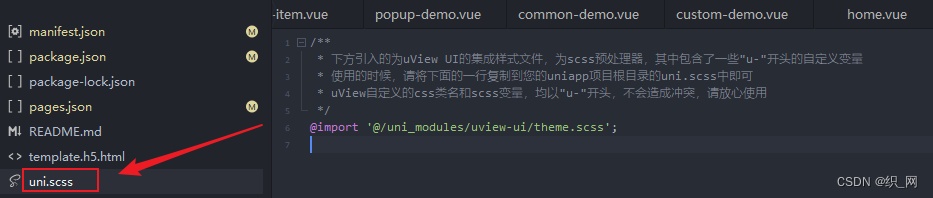
减少在uni.scss 中的样式。uni.scss的样式会导入uview每一个组件的scss中
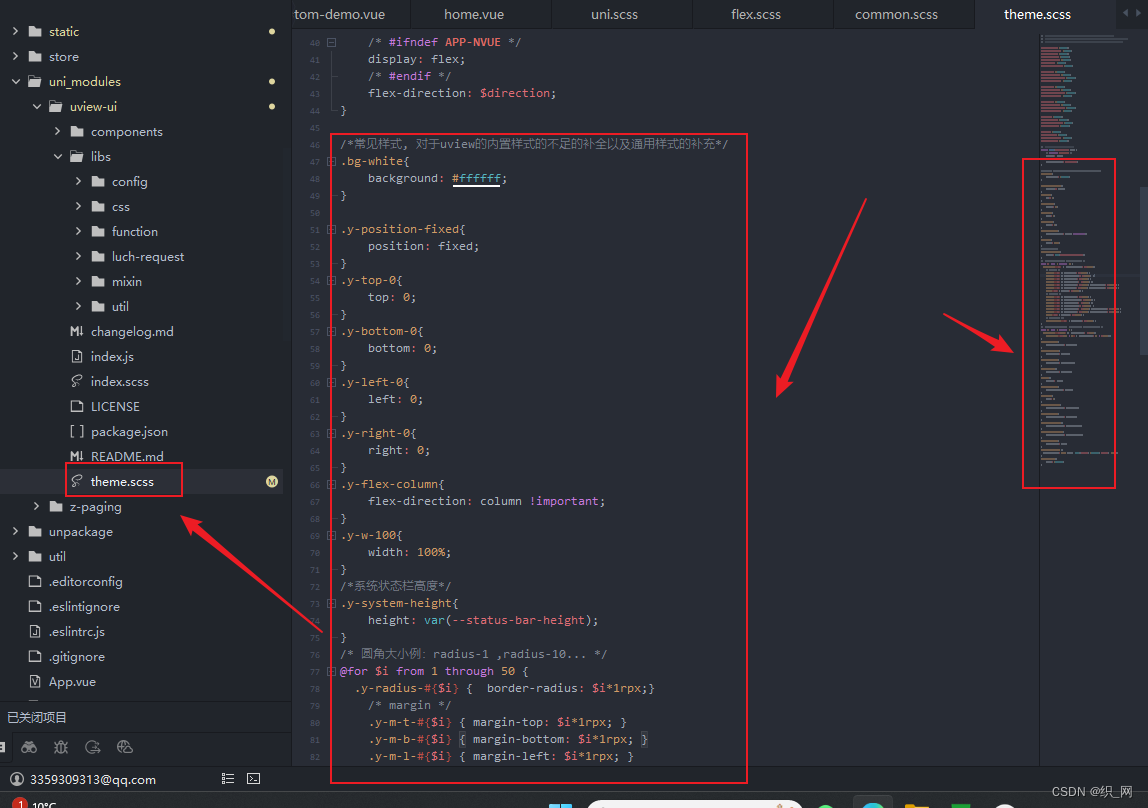
尽量别去动 theme.scss里面的样式,这也会导致uview每一个组件的添加了scss样式
所以我们把这里的样式去掉,在看一下
可以看到优化成功
这里我们可以看到uviewUI 小了很多 1.03MB => 138 KB

































 639
639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










