前后端(react+springboot)服务器部署
1_前端react+umi服务器部署
1.1_前端生成dist目标文件
在控制台输入:umi build生成dist文件
1.2_准备连接服务器的工具
准备XShell(用于控制服务器控制台)以及Xftp(用于和服务器传输文件)
1.3_安装nginx
1.4_部署项目
1.4.1_传输dist文件
将前端目标文件dist重命名为自己喜欢的名字如webClient(比如现在需要部署两个项目,在本例中前端的两个目标文件分别命名为webClient1,webClient2),放到服务器中安装好的nginx文件目录下。
目录结构:
+usr
+++nginx //安装的nginx
+++conf //配置文件目录
+++sbin //启动nginx时需要前往的文件
+++webClient1 //前端1的目标文件
+++webClient2 //前端2的目标文件
1.4.2_配置配置文件
配置配置文件nginx.conf
原文件(别看这个)
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
删减后并加了注释的原文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#配置一个server接口,此例的访问路径为localhost:80/,因为接口的默认端口是80,所以也可以这样访问localhost
#上一行中的localhost代表此服务器的IP地址
server {
listen 80;#监听的端口号
server_name localhost;
# localhost后面的 '/' 是访问的接口路径
location / {
root html;#html是nginx下的前端目标文件的相对路径
index index.html index.htm;#不用动
}
}
}
在本例中应该如此配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#配置webClient1的接口,访问路径是localhost:8080/webClient
server {
listen 8080;
server_name localhost;
location /webClient {
root webClient1;
index index.html index.htm;
}
}
#配置webClient2的接口,访问路径是localhost:8081/webClient
server {
listen 8081;
server_name localhost;
location /webClient {
root webClient2;
index index.html index.htm;
}
}
}
1.4.3_启动nginx
- 启动nginx
启动代码格式:nginx安装目录地址 -c nginx配置文件地址
例如:
[root@localhost ~]# /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
- 重启nginx
[root@localhost sbin]# ./nginx -s reload
2_后端springboot项目部署服务器
这里只讲解其中一种比较简单的方式
2.1_后端生成目标文件
- 在pom文件中加入代码
<packaging>jar</packaging>
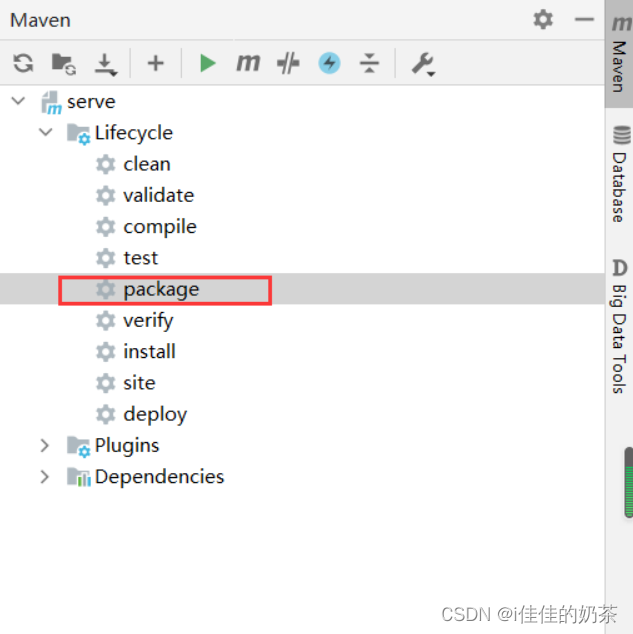
- 生成jar目标文件(生成文件的位置在target目录下)
点击package运行即可
2.2_准备连接服务器的工具(同1.2)
2.3_在服务器上安装jdk环境
- 下载jdk
jdk下载官网:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html,博主使用的版本是jdk-8u261-linux-x64.tar.gz。
上传到服务器中并解压
(1)在opt目录下创建jdk文件夹
(2)解压 jdk-8u261-linux-x64.tar.gz
tar -zxvf jdk-8u261-linux-x64.tar.gz解压完成之后会出现jdk1.8文件夹。
配置环境变量
(1)打开profile配置文件
vi /etc/profile(2)添加以下代码(注意:JAVA_HOME就是jdk1.8的文件路径。其他不用变)
export JAVA_HOME=/opt/jdk/jdk1.8 export JRE_HOME=${JAVA_HOME}/jre export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib export PATH=${JAVA_HOME}/bin:$PATH(3)使配置文件生效
source /etc/profile(4)查看jdk安装成功与否
java -version
2.4_部署项目
- 将目标jar文件放到opt目录下的新建文件夹下,比如新建的文件名为webServer
- 改写start.sh运行脚本文件
#!/bin/bash #变量,将APP_NAME改为自己的jar包名,APP_LOCAL改为自己项目的路径 APP_NAME=serve-0.0.1-SNAPSHOT.jar APP_LOCAL=/opt/mySpringboot/ APP_ALL=$APP_LOCAL$APP_NAME #线程已经存在则 先kill tpid=`ps -ef|grep $APP_ALL|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'Stopping' $APP_ALL '...' kill -15 $tpid fi sleep 5 tpid=`ps -ef|grep $APP_ALL|grep -v grep|grep -v kill|awk '{print $2}'` if [ ${tpid} ]; then echo 'Kill' $APP_ALL 'Process!' kill -9 $tpid else echo $APP_ALL 'Stoped Success!' fi #启动 rm -f tpid nohup java -Dfile.encoding=UTF-8 -jar $APP_ALL > $APP_LOCAL"out.log" 2>&1 & echo $! > $APP_ALL".tpid" echo $APP_ALL Start Success!
将start.sh脚本文件放入webServer项目目录下并在当前目录下运行
bash start.sh
查看运行日志
运行成功后会在当前目录下生成一个out.log日志,可以进行查看
重启
(1)杀死之前的进程
#查看所占用的进程号 ps -ef | grep jar包的名字.jar #杀死进程 kill -9 进程id(2)启动
bash start.sh








![[(img-NaGobuYK-1668481227479)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20221115103659948.png)]](https://img-blog.csdnimg.cn/f86aaf8dafc7446f965a770a88a08efc.png)















 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








