{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "元味坊",
"app-plus": {
},
"mp-weixin": {
},
"h5": {
}
}
}, {
"path": "pages/page2/page2/page2",
"style": {}
}, {
"path": "components/list",
"style": {}
}, {
"path": "pages/about/about",
"style": {}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "元味坊",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
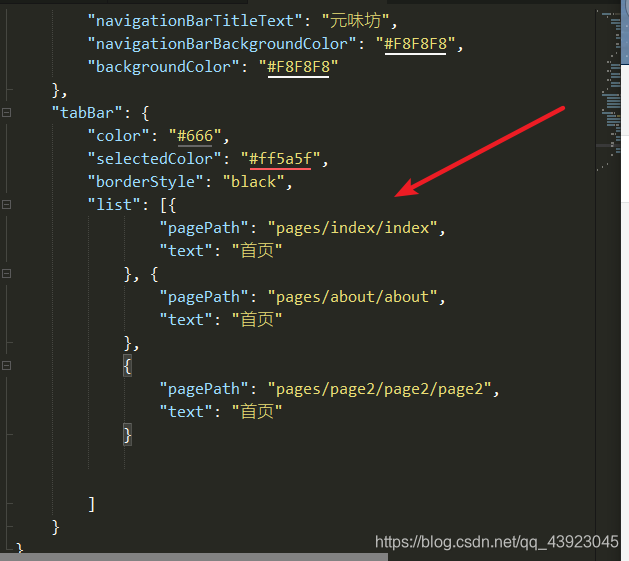
"tabBar": {
"color": "#666",
"selectedColor": "#ff5a5f",
"borderStyle": "black",
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/about/about",
"text": "首页"
},
{
"pagePath": "pages/page2/page2/page2",
"text": "首页"
}
]
}
}
 点击进入pages.json 添加 tabBar
点击进入pages.json 添加 tabBar





















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








