对 antd 的 table 组件进行封装
最近1个月来 都在搞毕设,很多时候前端写的都是 无用,重复性的代码, 对一些框架不熟练,要不停的看文档,效率比较低,这里 按照 自己的想法 ,对 封装了一下。
这个是 写后台页面 经常要用到的table 组件
import React,{useEffect, useState} from 'react'
import { Table } from 'antd'
const EasyTable = (props) => {
let config = props?.config
const alias = props.alias || []
const [columns, setColumns] = useState([])
const initColumns = () => {
const newCol = []
for (let i = 0; i < alias.length; i++) {
let aliaConfig = alias[i]
let keyArray = Object.keys(aliaConfig)
let title = keyArray.find(item => item != 'render')
let cur = {
title: aliaConfig[title] || '未知属性',
dataIndex: title,
key: title,
};
if( aliaConfig.render ) {
cur.render = aliaConfig.render
}
newCol.push(cur)
}
setColumns(newCol)
}
useEffect(()=> {
initColumns()
},[])
return (
<div>
<Table
columns={config.columns||columns}
{...config}
rowKey={props.rowKey||(columns.length>0 ? columns[0]["key"]:'id')}
dataSource={props.data||props.value||config.data||config.value||[]}
/>
</div>
)
}
export default EasyTable
这个是后台管理页面用到的
import EasyTable from 'components/table/easyTable'
import React, { useEffect, useState } from 'react'
import { Tag, Button, Modal, message } from 'antd'
import Request from 'api/Request'
import Link from 'components/link/Link'
const FileManager = (props) => {
const [page, setPage] = useState(1)
const [size, setSize] = useState(5)
const [totalCount, setTotalCount] = useState(0)
const [data, setData] = useState([])
const [current, setCurrent] = useState(1)
const fetch = () => {
Request({
url: '/api/admin/permit/files',
method: "GET",
params: {
page: current,
size
}
}).then(res => {
// console.log(res)
let ret = res?.data?.data
let arr = ret?.data
setPage(ret.curPage)
setSize(ret.size)
setTotalCount(ret.totalCount)
console.log('ret', ret)
setData(arr)
})
}
useEffect(() => {
fetch()
}, [current])
const callApiPermitFile = (row,status) => {
Request({
url:'/api/admin/permit/file',
method:'POST',
params: {
status,
},
data: {
fileNodeId:row.fileNodeId,
}
}).then(res=> {
console.log(res.data);
if (res.data.code == 200 ) {
message.info('更新成功')
fetch()
}
})
}
const pass = (e) => {
Modal.confirm({
title: '审核不通过',
content: '审核将不被通过',
okText: '确认',
cancelText: '取消',
onCancel: () => { },
onOk: () => {
console.log('审核不通过',e)
callApiPermitFile(e,1)
}
});
}
const unpass = (e) => {
Modal.confirm({
title: '审核不通过',
content: '审核将不被通过',
okText: '确认',
cancelText: '取消',
onCancel: () => { },
onOk: () => {
console.log('审核不通过',e)
callApiPermitFile(e,-1)
}
});
}
return (
<div>
文件审核
<EasyTable
alias={[
{
fileNodeId: '文件Id'
},
{
userId: '用户Id'
}, {
storeType: '文件类型'
}, {
// filePath: '文件路径',
key: '文件路径',
render: (val, row, index) => {
return (
<Link url={row.filePath} text={row.nodeName?.trim() || "文件链接"} />
)
}
}, {
key: '审核状态',
render: (value, row, index) => {
let color = ''
let status = '未审核'
if (row.permitStatus == 0) {
} else if (row.permitStatus == 1) {
status = '审核通过'
color = 'green'
} else if (row.permitStatus == -1) {
status = '不通过'
}
return (
<div>
<Tag color={color}>{status}</Tag>
</div>
)
}
}, {
key: '操作',
render: (value, row, index) => {
return (
<div>
<Button type="link"
onClick={e => {
pass(row)
}}
>
通过
</Button>
<Button type='link'
onClick={e => unpass(row)}
>不通过</Button>
</div>
)
}
}
]}
data={data}
config={{
pagination: {
current: page,
pageSize: size,
total: totalCount,
},
onChange: (el) => {
let { current, pageSize } = el
setCurrent(current)
}
}}
/>
</div>
)
}
export default FileManager
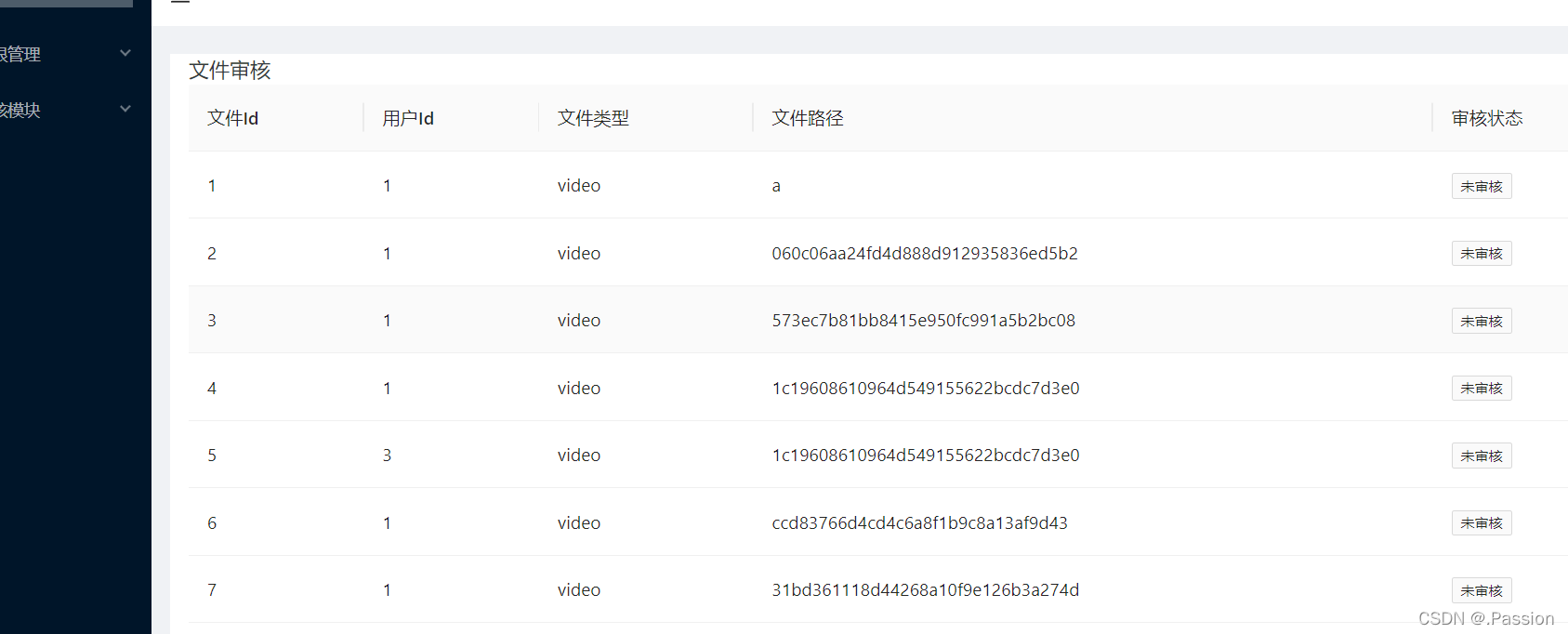
效果
























 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








