express是什么?
Express是一个简洁、灵活的 node.js Web 应用开发框架, 它提供一系列强大的特性,帮助开发者创建各种 Web 和移动设备应用。简言之,Express就是一个在NodeJs环境下的建站框架,其以易上手,高扩展性深受新手开发者的喜爱。
1、express的安装
在上一篇博客nodeJs的安装与使用中我们在本地安装了nodejs和npm,现在我们使用npm包管理器安装express框架。
2、express的入门代码以及端口监听
首先新建目录DEMO1如下,现在目录里是空的。

使用cmd进如该目录,然后输入安装命令
npm install express
等待安装完成

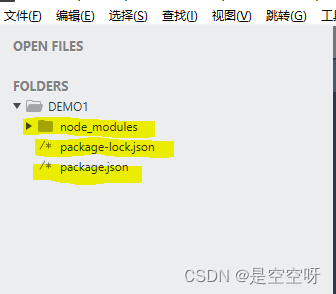
现在DEMO1的目录下新增了node_modules、package-lock.json和package.json三个文件。node_modules是express的安装文件夹。如果没有,请重复上面的操作。

在DEMO1的根目录新建index.js文件

在index.js中写入以下代码。
var express = require('express'); //引用express包
var app = express();
app.listen(8080,function(){ //启动监听端口8080
console.log('正在监听8080端口')
});
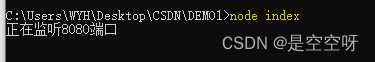
在当前目录的CMD中输入以下命令启动程序
node index

至此,一个最简单的express程序启动完毕,仅用三行代码实现了对8080端口的监听。























 1160
1160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










