一跨域 (必会) 不同源的Ajax请求 (协议,域名,端口)相同 同源策略
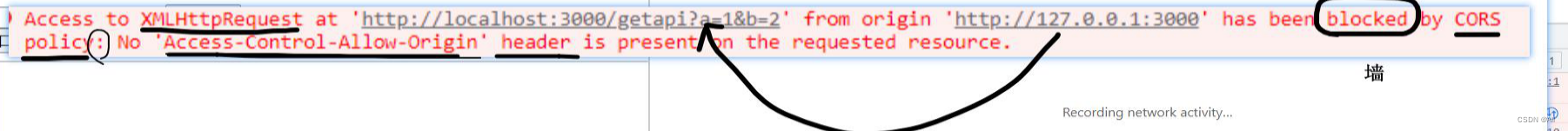
概述:不同源的Ajax请求 (协议,域名,端口)相同 错误发生在浏览器端 (浏览器会执行同源策略)
例如:跨域在域名不相同的情况下,发送ajax, 服务器会响应数据回来了(没有头)(浏览器报错 (不接收因为没有遵循同源策略) 阅览器会执行同源策略(不让返回))
响应头

**如何解决问题: 阅览器觉得不安全 (后端还是能收到请求的)
1.让其同源 :修改 (弊端:前后端分离)
改发JSONP :
2.安装插件:可以安装一个浏览器插件allow-control-allow-origin 绕过同源策略。
3. 不发ajax
**
CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10(ie8通过XDomainRequest能支持CORS)。
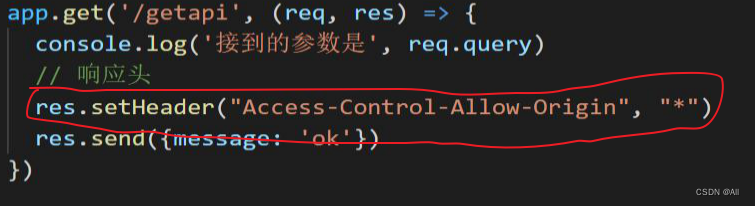
方法一



什么是同源策略
一个域下的 js 脚本未经允许的情况下,不能访问另一个域下的内容。通常判断跨域的依据是协议、域名、端口号是否相同,不同则跨域。同源策略是对 js 脚本的一种限制,并不是对浏览器的限制,像 img,script 脚本请求不会有跨域限制。前后端如何通信Ajax : 短连接Websocket : 长连接,双向的。Form 表单(最原始的)
方法二
- 它是一个npm包,要单独下载使用 npm 包 cors
npm i cors
- 当做express中的中间件,注意代码应该放在顶部
var cors = require('cors') app.use(cors())
JSONP 本质不是ajax请求,没有跨域问题,只支持get请求
前提下载express包
方法一:
前端
</script>
<!-- app跨域.js -->
<script>
function fn(data) {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2305
2305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










