学习目标

1.打包,把多个文件打成个数小的文件
2.支持模块化
3.优化,代码压缩,加密
配置webpack.config.js /使用入口出口
4.loader 一切皆模块 不同的文件用不同的loader来加载
5.plugin 扩展功能
webpack
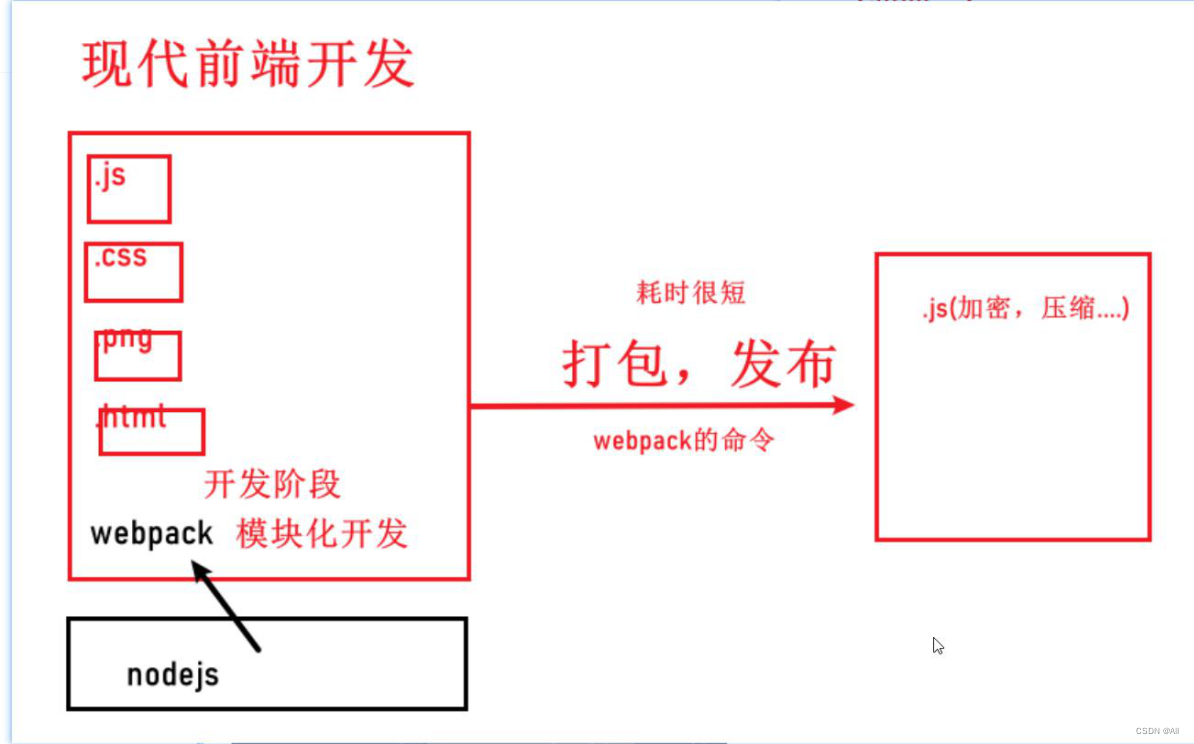
概述 : 是一个现代的JavaScript应用程序的静态模块的打包器(module bundle)
静态:文件资源
模块:node环境,引入文件,遵守模块化语法.
less/sass ->css 多个文件 -->webpack(打包 翻译(es6/7/8的翻译成es5(兼容浏览器)) 压缩(把文件压缩合并(删除空格和注释))) --> .js .css .jpg .png
操作: 1.环境基于node 2.项目准备 3. 模块化的知识 模块化写代码 es6 commonjs模块化均可
安装并使用
**
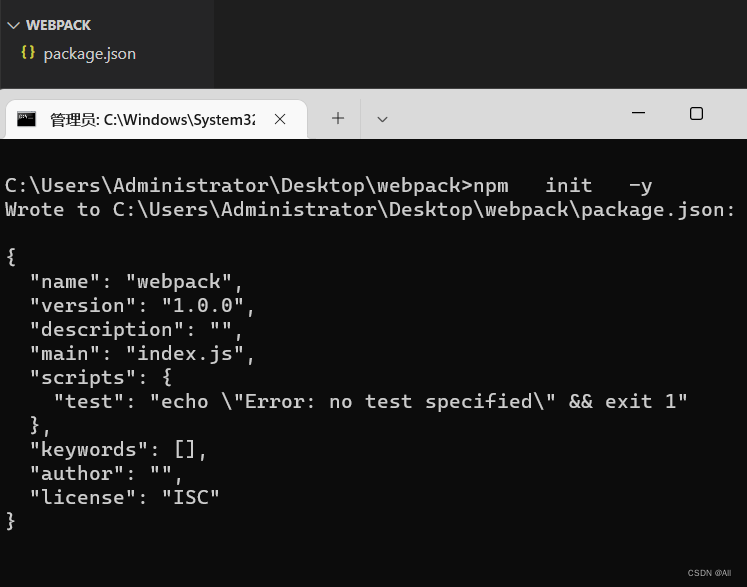
1.安装node ,用npm init -y 初始化项目(生成package.json),在当前项目中安装webpack
2.创建一个文件(在文件中创建index.html,index.js,tool.js)初始化后
**

(1)开始:随着js个数增加,项目不好管理 (解决 :模块化+webpack打包)
//index.html
<div id="app">
</div>
<!-- 引入两个js文件 -->
<script src="./tool.js"></script>
<script src="./index.js"></script>
//tool.js
const updateDom = (id, content) =>{
window.document.getElementById(id).innerHTML = content
}
//index.js
updateDom ('app','index.html')
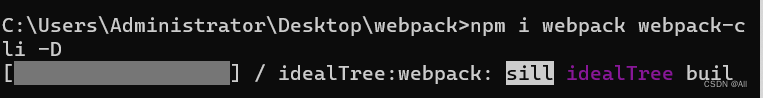
**安装webpack **npm i webpack webpack-cli -D **考虑到不同的项目中可能使用不同的webpack版本,所以不推荐大家全局安装.特别是一些老项目,一定要注意webpack版本号. 采用局部安装的方式来安装它,注意,它只是一个开发依赖,并不是生产依赖,所以在命令行中加上-D。 **

(2) npx是npm5.2之后提供的新功能。可以通过npx -v来检测它的版本
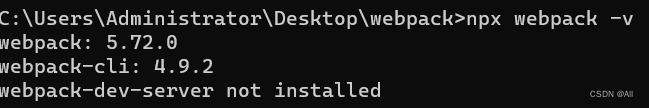
验证webpack安装成功 方式一:node_modules\.bin\webpack -v 方式二:npx webpack -v

修改模块化的方式来改写代码
(3)在tool.js导出模块,它用来提供一个方法,供其它模块来使用。这里使用commonjs规范(就是node.js中的导出模块的方式)导出工具方法。
const updateDom = (id, content) =>{
window.document.getElementById(id).innerHTML = content
}
module.exports = {
updateDom
}
在index.js中导入模块,在index.js中引入tool.js中的定义的方法。注意,这里已经涉及到了在一个js中引用另一个js
const {
updateDom } = require('./tool')
updateDom ('app','index.html')
(4)用webpack命令处理index.js
npx webpack ./index.js
# 或者是
node_modules/.bin/webpack index.js

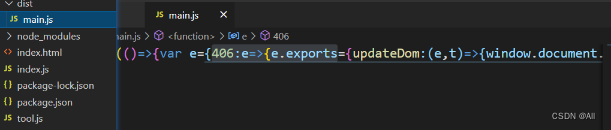
.处理结果:


结果:引入js到index.html页面显示成功
**
1.为啥要用webpack,默认情况下浏览器并不支持模块化,而我们的前端项目又使用了模块化,有了webpack之后,就可以突破这个限制了。
2. webpack可以把多个相互引用的.js文件打包成一个文件,且文件有加密,压缩的效果,上线更安全。
3. nodejs起了什么作用,node环境文件进行读写操作 , 最终生成的main.js并不是在nodejs环境中运行的,整个的项目效果还是在浏览器中运行的。**
认识webpack配置文件
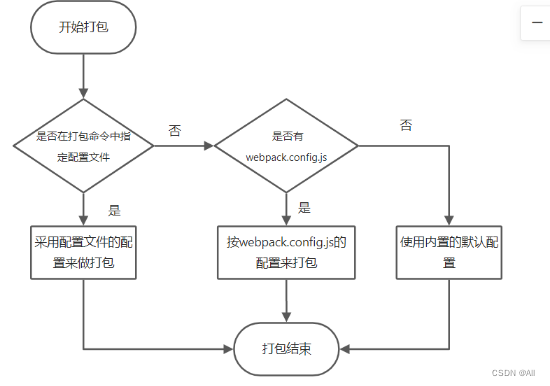
作用:

a. 是。找到这个指定的配置文件
b. 否。去项目根目录找是否有一个名为webpack.config.js的文件。
ⅰ. 找到。使用即可。
ⅱ. 找不到。采用默认配置。
(1).在项目根目录下创建一个名为webpack.config.js
module.exports = {
mode: 'development', // 打包方式
}
这个文件的意义是导出一个配置项:用来对webpack的打包行为做设置。在操作层面,就是学习如何去使用这个文件。然后,再次运行打包命令,查看产生的main.js文件的内容,对比与之间的变化。

**
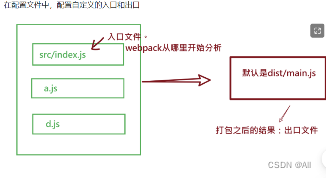
● 默认入口是:./src/index.js
● 默认出口是:./dist/main.js。**
(2)修改目录结构,新建一个src目录,并把index.js,tool.js,tooles6.js移动到它下面。
直接省略入口文件,直接打包: npx webpack 由于在src目录已经存在index.js








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










