JavaScript的全局函数:
abc JavaScript 中包含以下 7 个全局函数,用于完成一些常用的功能(以后的章节中可能会用到):
escape( )、eval_r( )、isFinite( )、isNaN( )、parseFloat( )、parseInt( )、unescape( )。
函数 详细描述
decodeURI() 解码某个编码的 URI。
decodeURIComponent() 解码一个编码的 URI 组件。
encodeURI() 把字符串编码为 URI。
encodeURIComponent() 把字符串编码为 URI 组件。
escape() 对字符串进行编码。
eval() 计算 JavaScript 字符串,并把它作为脚本代码来执行。
isFinite() 检查某个值是否为有穷大的数。
isNaN() 检查某个值是否是数字。
Number() 把对象的值转换为数字。
parseFloat() 解析一个字符串并返回一个浮点数。
parseInt() 解析一个字符串并返回一个整数。
String() 把对象的值转换为字符串。
unescape() 对由 escape() 编码的字符串进行解码。
基本类型分为以下六种:
string(字符串)
boolean(布尔值)
number(数字)
symbol(符号)
null(空值)
undefined(未定义)
string 、number 、boolean 和 null undefined 这五种类型统称为原始类型
ymbol是ES6中新增的数据类型,symbol 表示独一无二的值
null 和 undefined 通常被认为是特殊值,这两种类型的值唯一,就是其本身。
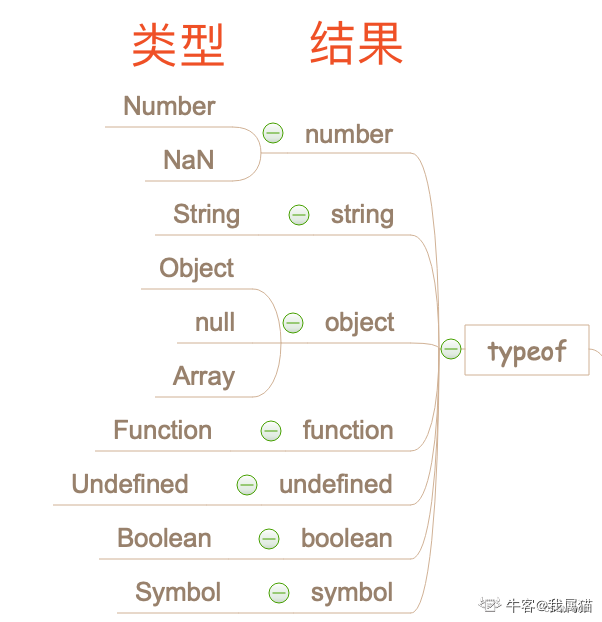
typeof返回的类型

es6新增
string number boolean undefined object function symbol(es6新增)
typeof Symbol() //"symbol"
typeof Number() //"number"
typeof String() //"string"
typeof Function() //"function"
typeof Object() //"object"
typeof Boolean() //"boolean"
typeof null //"object"
typeof undefined //"undefined"
number、string、boolean、undefined、function、object共6种。
注意:其中Array与null返回的都是object ,function(){}与class{}返回的都是function
**扩展: ** typeof 和 instanceof 区别
typeof 可以判断变量的数据类型,返回值是字符串;
a instanceof b ,是判断 b 是不是在 a 的原型链上, 也可以实现判断
数据类型, 返回值为布尔.
详细解释:
javascript 中,判断一个变量的类型可以用 typeof
1、数字类型、typeof 返回的值是 number。比如说:typeof(1),返回值是 number
2、字符串类型,typeof 返回的值是 string。比如 typeof(“123”返回值时 string)
3、布尔类型,typeof 返回的值是 boolean。比如 typeof(true)返回值时 boolean
4、对象、数组、null 返回的值是 object。比如 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 83
83











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










