上文我们了解了基本的mxgraph内容,这节我们来给节点和边设置样式
1.第一种方式(行内式)
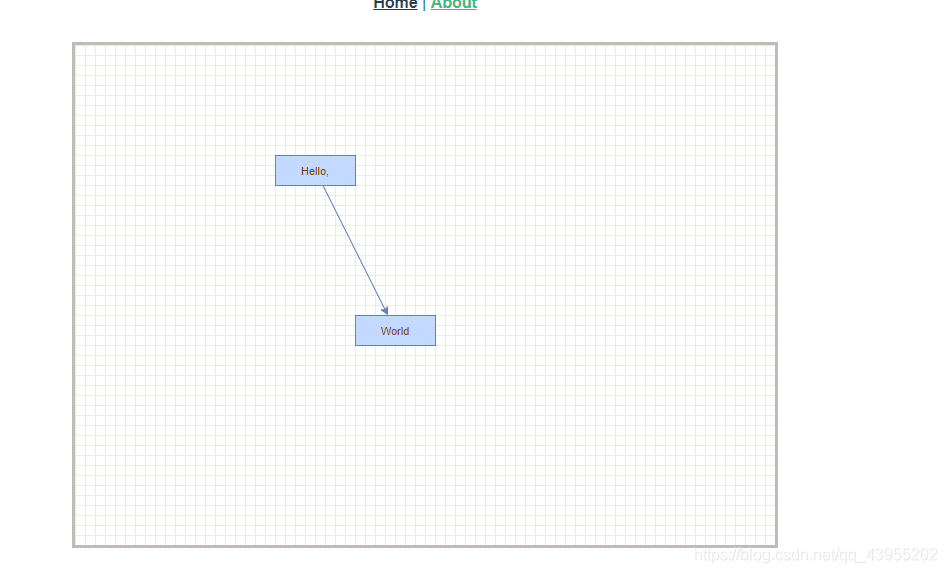
上文的图形最终效果:

添加样式:
var v1 = graph.insertVertex(
parent,
null,
"Hello,",
20,
200,
100,
50,
"fillColor=#3CAEA3;strokeColor=white;fontStyle=1;fontColor=white;rounded=1;fontSize=8;"
);
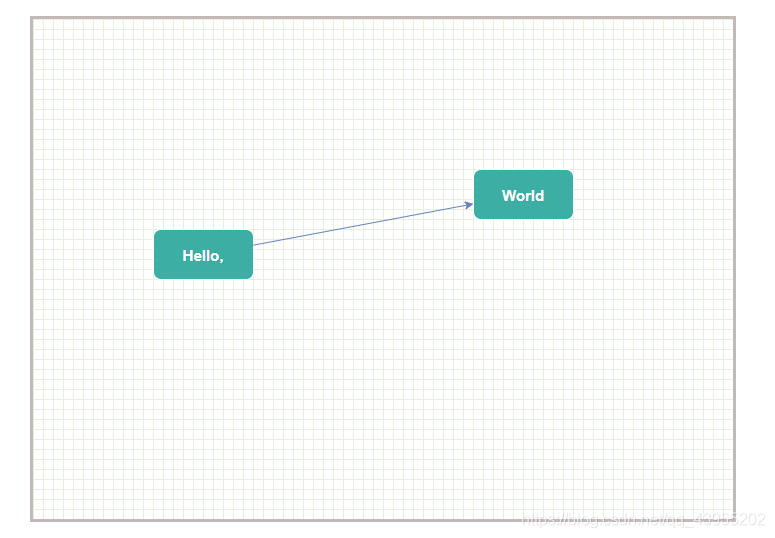
给节点添加样式后:

好看了很多,哈哈哈
1.第二种方式(使用对象式)
添加样式:
//定义节点样式
var nodeStyle = {};
nodeStyle[mxConstants.STYLE_FILLCOLOR] = "#3CAEA3";
nodeStyle[mxConstants.STYLE_FONTSIZE] = 15;
nodeStyle[mxConstants.STYLE_STROKE_COLOR] = "white";
nodeStyle[mxConstants.STYLE_FONTCOLOR] = "white";
nodeStyle[mxConstants.STYLE_ROUNDED] = 1;
// 把定义好的样式object push到stylesheet
graph.getStylesheet().putCellStyle("nodeStyle", nodeStyle)
通过graph. getstylesheet()返回了mxstylesheet实例,如果想要获取当前实例的顶点和边的样式,可
以调用mxstylesheet类提供的getDefaultVertexStyle()和getDefaultEdgestyle()方法。如果要获取内
置和自己定义的所有样式,可以直接读取mxstylesheet 类的属性styles。最后通过putCellstyle()方法
来注册了一个全局的样式。
var v1 = graph.insertVertex(
parent,
null,
"Hello,",
20,
200,
100,
50,
'nodeStyle'
);
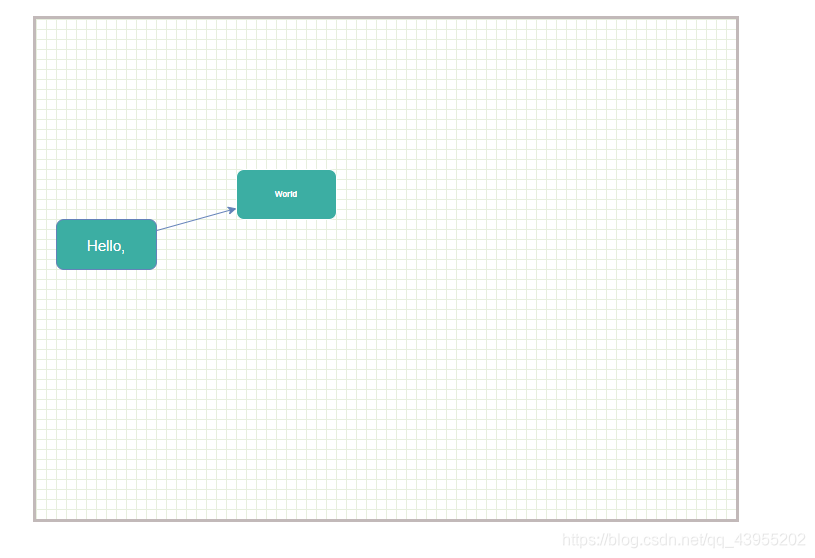
添加样式后结果:

可以看到和上面没有什么区别。
查看mxgraph API文档 ,查看更多你想要的样式
mxgraph API 样式设置






















 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








