一、hello react
react使用的是jsx语法,其实基本上还是js语言,只是有一些区别,最后会写。
react初体验的大致分为三步:
1、引入react核心库和react-dom库,注意先引入核心库再引入react-dom
2、要引入bable来将jsx转为js
3、script标签的type类型要改为text/babel
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="test"></div>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/babel-standalone/7.0.0-beta.3/babel.js"></script>
<script type="text/babel">
const Vdom =
<h1> hello react </h1>
ReactDOM.render(Vdom, document.getElementById('test'))
</script>
</body>
</html>这里我们先创建了一个虚拟dom(也就是上面的vdom),然后通过ReactDOM.render方法渲染到test元素上
结果:

二、js和jsx创建虚拟dom
上面其实就是使用jsx的语法创建虚拟dom,下面我们来看使用js的方法创建虚拟dom。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2、使用js创建虚拟dom</title>
</head>
<body>
<div id="test"></div>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script type="text/javascript">
const Vdom = React.createElement("h1",{id:"title"},"Hello Wsl")
ReactDOM.render(Vdom, document.getElementById('test'))
</script>
</body>
</html>这里可以看到没有引入babel,标签也是JavaScript类型;这样虽然也可以创建虚拟dom,但是比较繁琐,特别是如果创建的虚拟动漫涉及到多层标签嵌套的时候,所以jsx其实就是为了让我们更方便的写react代码。
结果:

三、虚拟dom和真实dom
虚拟dom和真实dom有什么区别我们可以在控制台打印一下看看:
1、虚拟dom就是一个普通对象
2、虚拟dom没有真实dom那么多的属性,比较“轻”
3、虚拟dom最终会被react转化为真实dom
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3、虚拟dom和真实dom</title>
</head>
<body>
<div id="test"></div>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/babel-standalone/7.0.0-beta.3/babel.js"></script>
<script type="text/babel">
const Vdom =
<h1> hello react </h1>
ReactDOM.render(Vdom, document.getElementById('test'))
console.log("虚拟dom",Vdom);
console.log("真实dom",document.getElementById('test'));
</script>
</body>
</html>结果:

上面结果我们可以看出,真实dom的属性要比虚拟dom的多很多。
四、jsx的语法规则
jsx的语法规则:
1、定义虚拟dom时,不要在最外层写引号
2、标签混入js表达式时要用{}
3、样式类名,不要用class,要用className
4、内联样式,要用style={{key:value}}的样式去写
5、只用一个根标签
6、标签必须闭合
7、标签首字母
7.1、小写字母开头、将会转化为html中的同名元素,HTML中没有该元素,则报错(页面会显示)
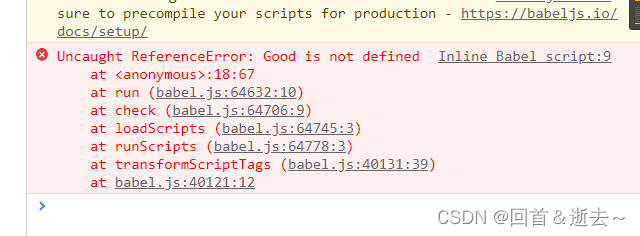
7.2、大写字母开头、将会渲染对应的组件,若组件未定义,则报错(页面不会显示)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4、jsx的语法规则</title>
<style>
.title{
background-color: red;
}
</style>
</head>
<body>
<div id="test"></div>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/babel-standalone/7.0.0-beta.3/babel.js"></script>
<script type="text/babel">
const msg = "hello Wsl";
const Vdom = (
<div>
<h1 className="title"> <span style={{color:"#fff"}} id="title">{msg}</span> </h1>
<h1 className="title"> <span style={{color:"#fff"}} id="title2">{msg}</span> </h1>
<input type="text" />
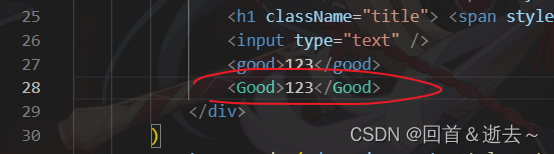
<good>123</good>
<Good>123</Good>
</div>
)
ReactDOM.render(Vdom, document.getElementById('test'))
</script>
</body>
</html>结果:

删掉下面这行代码后:

结果:

这里报错信息就变成了good不是一个浏览器标签,可能是react的一个组件,如果是一个组件,请首字母大写。























 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










