使用express框架搭建简单web服务器,托管静态资源
1.首先创建一个文件夹myproject用来存放项目
2.快速创建package.json文件,记录项目名称,版本以及安装了哪些包
npm init -y
3.在myproject里面新建文件夹public用来存放要托管的资源

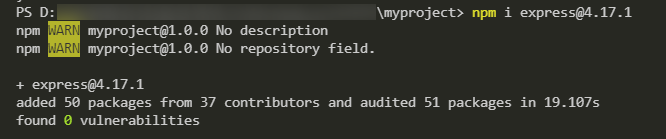
4.安装特定版本的express框架
- Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。简单点说express就是一个封装了很多功能的包

npm i express@4.17.1
5.创建一个server.js文件
//引入express
const express = require('express')
//创建web服务器
const app = express()
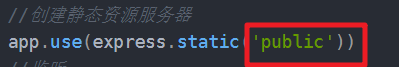
//创建静态资源服务器
app.use(express.static('public'))
//启动web服务器
app.listen(8080, () => {
console.log('恭喜你,服务器启动于http://192.168.90.32:8080');
})
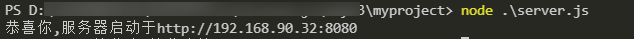
6.在终端执行server.js文件

注意

这里的路径不可以加./和…/ 需要使用绝对路径,不能使用相对路径.
然后输入IP地址和端口号就可以访问了~~~






















 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








