零基础的宝们,跟着视频学习Angular中,会教授大家如何创建一个新项目。
但是在操作时就会遇到无法创建的问题。
接下来我们一起来看看,本人Angular起步时卡在家门口的问题。
在已经安装了nodejs的情况下,被建议使用cnpm命令全局安装 Angular CLI
cnpm install -g @angular/cli
它是这样
查看Angular版本
cnpm install -g @angular/cli

貌似没什么问题
继续往下
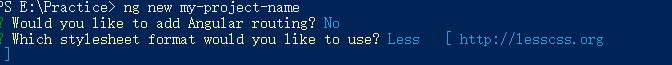
现在我们来使用命令创建一个Angular本地运行项目,自行选择你要配置的内容
ng new my-project-name
配置好后ENTER加载项目,可你会发现
setTimeout is not defined 会报错。
无论你怎么更改配置选项,都会报错!
这里是答案,不想看继续往下
注意!报错原因是用了cnpm安装的原因。因此需要将Angular卸载再重新用npm下载了一边就可以使用了。
卸载angular/cli
npm uninstall -g @angular/cli 卸载脚手架
npm install -g @angular/cli 安装脚手架
ng new my-project 创建angular项目
完成!
cd my-project 打开项目文件

未完待续…






















 2641
2641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








