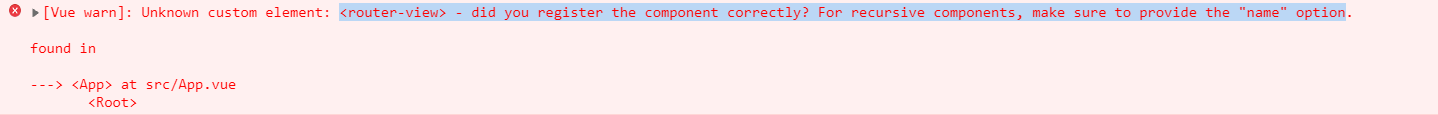
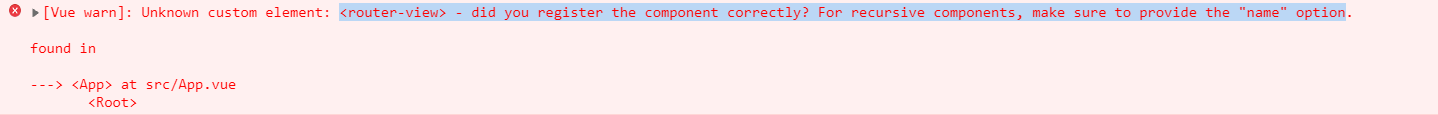
安装了vue-router但是在使用过程中报错

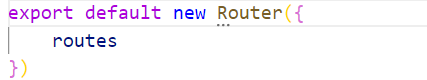
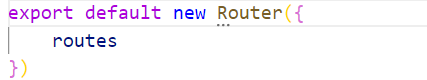
在这里作者犯了一个错误
导入的vue-router名称为VueRouter但是创建的并不是这个

改正后发现问题并未解决 依旧报错!!!!
挂载的时候出现错误 将

改为

OJBK 解决 这里导入的是配置路由的js文件 默认导入名称为index的js文件所以这里可省略js文件名称
关于 “vue-router” 组件未正确注册的问题
最新推荐文章于 2023-08-14 14:31:57 发布
安装了vue-router但是在使用过程中报错

在这里作者犯了一个错误
导入的vue-router名称为VueRouter但是创建的并不是这个

改正后发现问题并未解决 依旧报错!!!!
挂载的时候出现错误 将

改为

OJBK 解决 这里导入的是配置路由的js文件 默认导入名称为index的js文件所以这里可省略js文件名称











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


