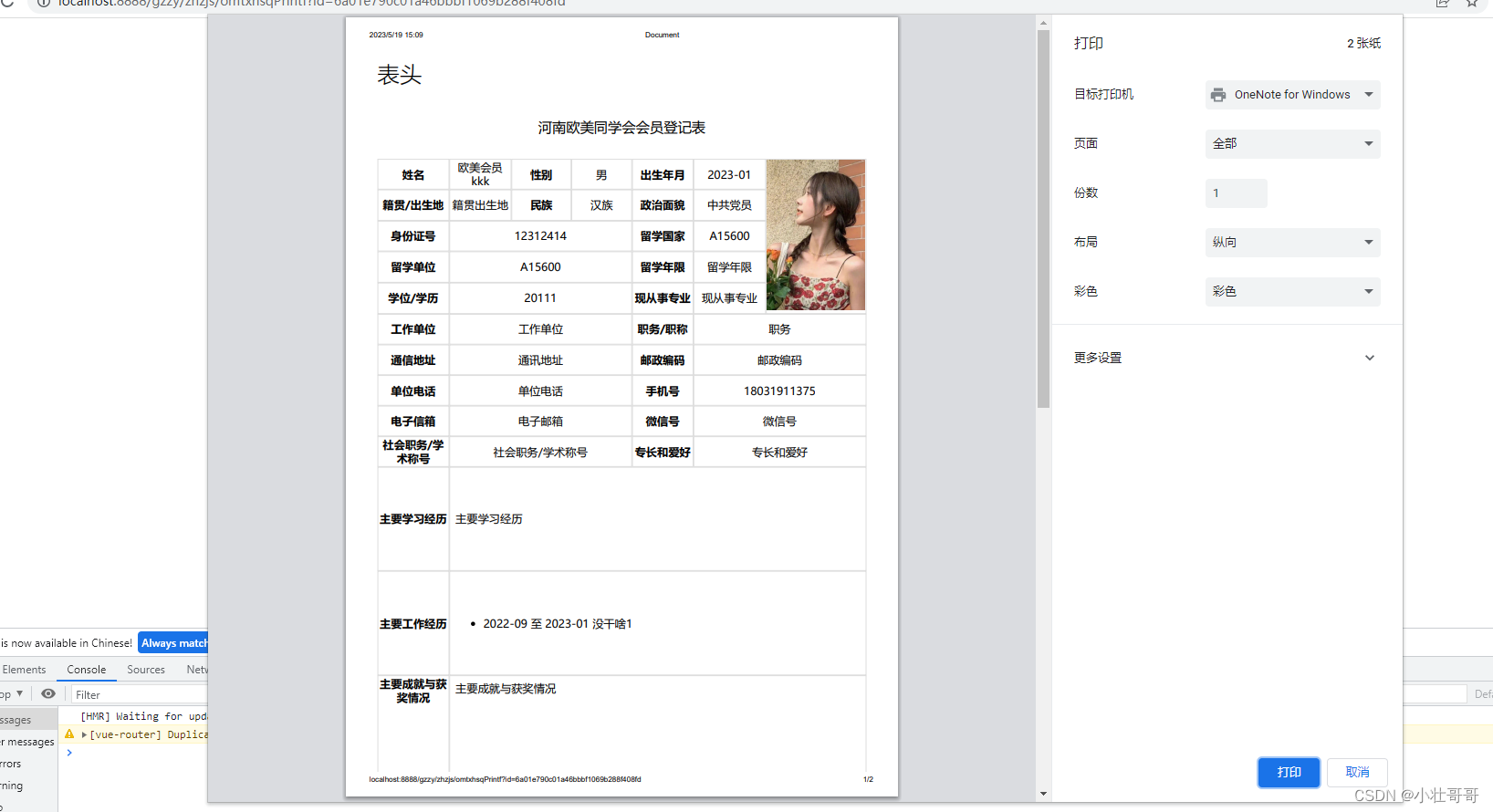
效果预览

安装插件
npm install print-js
引入
import printJS from 'print-js'
食用方法
handlePrintf(params) {
printJS({
printable: params.printable, // '打印区域', // 标签元素id
type: params.type || 'html',
header: "表头", // '表单',
targetStyles: ['*'],
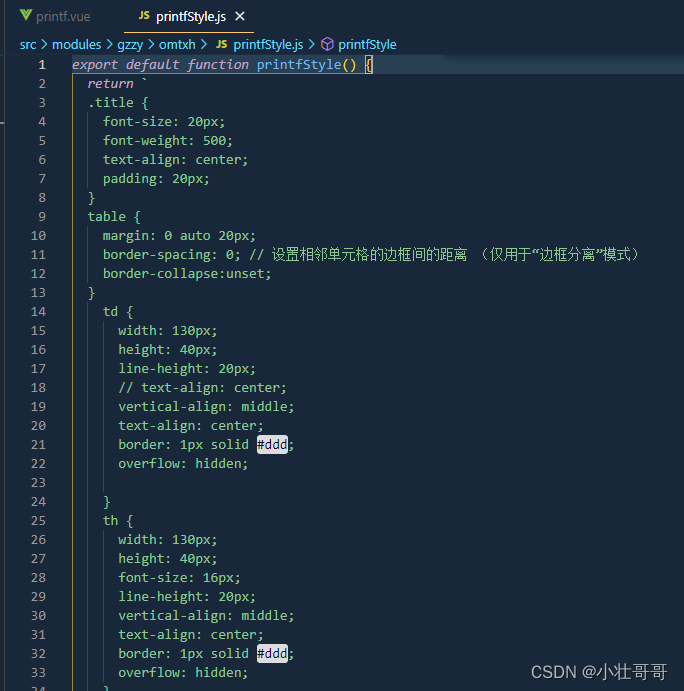
style: printfStyle(), // 打印的内容是没有css样式的,所以此处需要string类型的css样式,必须是css,因为识别不了less
ignoreElements: params.ignore || [], // ['no-print']
properties: params.properties || null,
scanStyles: false
})
},






















 2997
2997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








