使用表格标签制作规整的表格
table标签是表格标签,
border属性设置表格的边框厚度,
width属性设置表格的宽度,
align设置表格的对齐方式,
cellspacing设置单元格的间距
tr是行标签,
td是单元格标签,
th是字体居中加粗的单元格标签,
b是字体加粗标签
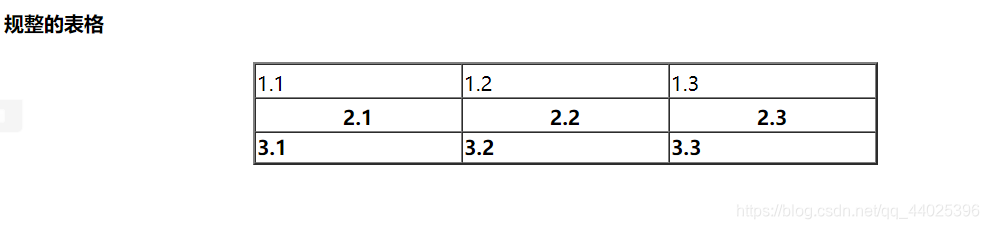
下面制作一个3*3的表格,放置在页面中心,边框厚度为2,宽度为500,单元格内没有间距,并每一行使用不同的效果
<h4>规整的表格</h4>
<!--table标签是表格标签,border属性设置表格的边框厚度,
width属性设置表格的宽度,align设置表格的对齐方式,cellspacing设置单元格的间距
tr是行标签,td是单元格标签,th是字体居中加粗的单元格标签,b是字体加粗标签-->
<table align="center" border="2" width="500" cellspacing="0">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<th>2.1</th>
<th>2.2</th>
<th>2.3</th>
</tr>
<tr>
<td><b>3.1</b></td>
<td><b>3.2</b></td>
<td><b>3.3</b></td>
</tr>
</table>
截图

使用表格标签制作不规整的表格
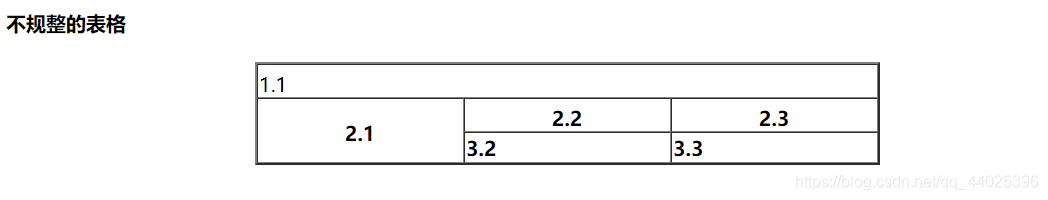
colspan属性可以横向拓展,rowspan属性可以竖向拓展
可以使用这两个属性来使表格变得不规整。如:
<h4>不规整的表格</h4>
<!--colspan属性可以横向拓展,rowspan属性可以竖向拓展-->
<table align="center" border="2" width="500" cellspacing="0">
<tr>
<td colspan="3">1.1</td>
</tr>
<tr>
<th rowspan="2">2.1</th>
<th>2.2</th>
<th>2.3</th>
</tr>
<tr>
<td><b>3.2</b></td>
<td><b>3.3</b></td>
</tr>
</table>
截图

表单标签的样式
input是输入标签,可以通过type选择其输入的类型:text是文本框,password是密码框,radio是单选框,checkbox是复选框,reset是重置按钮,submit是提交按钮,button是按钮,file是文件上传,hidden是隐藏域;value属性可以设置默认显示的内容。对于选择框checked属性可以默认选择,name属性可以防止冲突。
select标签是下拉列表标签,option标签是选项,selected属性可以设置默认值。
textarea标签是多行文本框,rows是高度,cols是宽度。
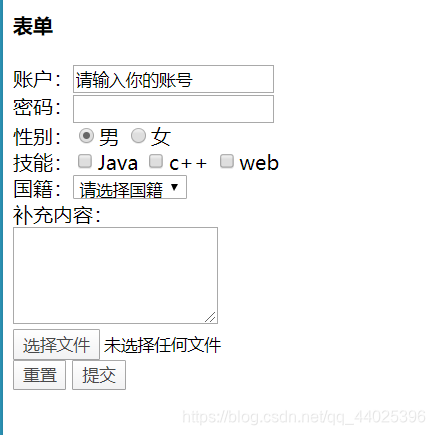
下面是一个案例:
<h4>表单</h4>
<!--input是输入标签,
可以通过type选择其输入的类型:text是文本框,password是密码框,radio是单选框,
checkbox是复选框,reset是重置按钮,submit是提交按钮,
button是按钮,file是文件上传,hidden是隐藏域
value属性可以设置默认显示的内容。对于选择框checked属性可以默认选择,name属性可以防止冲突
select标签是下拉列表标签,option标签是选项,selected属性可以设置默认值
textarea标签是多行文本框,rows是高度,cols是宽度-->
<form>
账户:<input type="text" value="请输入你的账号"/><br />
密码:<input type="password" ><br />
性别:<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女<br />
技能:<input type="checkbox">Java
<input type="checkbox">c++
<input type="checkbox">web<br />
国籍:<select>
<option>请选择国籍</option>
<option>中国</option>
<option>日本</option>
</select><br />
补充内容:<br /><textarea rows="5" cols="20"></textarea><br />
<input type="file" /><br />
<input type="reset" />
<input type="submit" />
</form>
截图

表格与表单结合
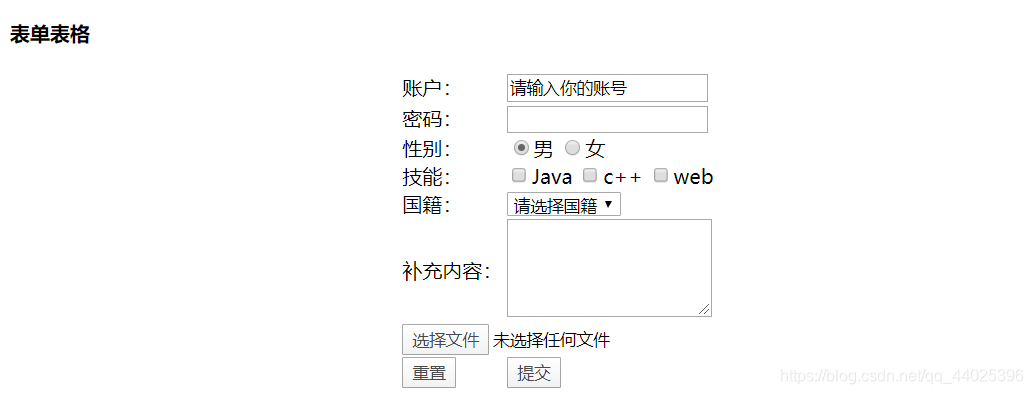
将表单和表格结合起来就可以让表单更加的美观
<h4>表单表格</h4>
<form>
<table width="200" align="center" cellspacing="0">
<tr>
<td> 账户:</td>
<td> <input type="text" value="请输入你的账号"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" ></td>
</tr>
<tr>
<td> 性别:</td>
<td>
<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女
</td>
</tr>
<tr>
<td> 技能:</td>
<td>
<input type="checkbox">Java
<input type="checkbox">c++
<input type="checkbox">web
</td>
</tr>
<tr>
<td> 国籍:</td>
<td>
<select>
<option>请选择国籍</option>
<option>中国</option>
<option>日本</option>
</select>
</td>
</tr>
<tr>
<td>补充内容:</td>
<td><textarea rows="5" cols="20"></textarea></td>
</tr>
<tr>
<td colspan="2"> <input type="file" /></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td><input type="submit" /></td>
</tr>
</table>
</form>
截图

表单的提交
form标签中的action属性可以设置提交服务器的地址
method属性是提交方式有GET(默认)和POST
表单提交需要给表单中的项目添加name值,并且给选择框添加value值
<h4>表单提交</h4>
<!--form标签中的action属性可以设置提交服务器的地址
method属性是提交方式有GET(默认)和POST
表单提交需要给表单中的项目添加name值,并且给选择框添加value值-->
<form action="https://www.baidu.com/">
<table width="200" align="center" cellspacing="0">
<tr>
<td> 账户:</td>
<td> <input name="zh" type="text" value="请输入你的账号"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input name="mm" type="password" ></td>
</tr>
<tr>
<td> 性别:</td>
<td>
<input type="radio" name="sex" value="nan" checked="checked" />男
<input type="radio" name="sex" value="nv"/>女
</td>
</tr>
<tr>
<td> 技能:</td>
<td>
<input name="skill" value="java" type="checkbox">Java
<input name="skill" value="c++" type="checkbox">c++
<input name="skill" value="web" type="checkbox">web
</td>
</tr>
<tr>
<td> 国籍:</td>
<td>
<select name="country">
<option >请选择国籍</option>
<option value="cn">中国</option>
<option value="jp">日本</option>
</select>
</td>
</tr>
<tr>
<td>补充内容:</td>
<td><textarea name="content" rows="5" cols="20"></textarea></td>
</tr>
<tr>
<td colspan="2"> <input type="file" /></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td><input type="submit" /></td>
</tr>
</table>
</form>


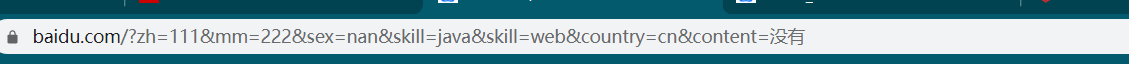
我们在地址栏就可以看见我们所提交的信息,但是这是不安全的,提交方式变成post就可以避免这些信息的显示。
希望对看到这里的诸位有所帮助,如果喜欢这篇个人理解不妨点一个赞,谢谢~。
全部代码
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>表格和表单</title>
</head>
<body>
<h4>规整的表格</h4>
<!--table标签是表格标签,border属性设置表格的边框厚度,
width属性设置表格的宽度,align设置表格的对齐方式,cellspacing设置单元格的间距
tr是行标签,td是单元格标签,th是字体居中加粗的单元格标签,b是字体加粗标签-->
<table align="center" border="2" width="500" cellspacing="0">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<th>2.1</th>
<th>2.2</th>
<th>2.3</th>
</tr>
<tr>
<td><b>3.1</b></td>
<td><b>3.2</b></td>
<td><b>3.3</b></td>
</tr>
</table>
<h4>不规整的表格</h4>
<!--colspan属性可以横向拓展,rowspan属性可以竖向拓展-->
<table align="center" border="2" width="500" cellspacing="0">
<tr>
<td colspan="3">1.1</td>
</tr>
<tr>
<th rowspan="2">2.1</th>
<th>2.2</th>
<th>2.3</th>
</tr>
<tr>
<td><b>3.2</b></td>
<td><b>3.3</b></td>
</tr>
</table>
<h4>表单</h4>
<!--input是输入标签,
可以通过type选择其输入的类型:text是文本框,password是密码框,radio是单选框,
checkbox是复选框,reset是重置按钮,submit是提交按钮,
button是按钮,file是文件上传,hidden是隐藏域
value属性可以设置默认显示的内容。对于选择框checked属性可以默认选择,name属性可以防止冲突
select标签是下拉列表标签,option标签是选项,selected属性可以设置默认值
textarea标签是多行文本框,rows是高度,cols是宽度-->
<form>
账户:<input type="text" value="请输入你的账号"/><br />
密码:<input type="password" ><br />
性别:<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女<br />
技能:<input type="checkbox">Java
<input type="checkbox">c++
<input type="checkbox">web<br />
国籍:<select>
<option>请选择国籍</option>
<option>中国</option>
<option>日本</option>
</select><br />
补充内容:<br /><textarea rows="5" cols="20"></textarea><br />
<input type="file" /><br />
<input type="reset" />
<input type="submit" />
</form>
<h4>表单表格</h4>
<form>
<table width="200" align="center" cellspacing="0">
<tr>
<td> 账户:</td>
<td> <input type="text" value="请输入你的账号"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" ></td>
</tr>
<tr>
<td> 性别:</td>
<td>
<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女
</td>
</tr>
<tr>
<td> 技能:</td>
<td>
<input type="checkbox">Java
<input type="checkbox">c++
<input type="checkbox">web
</td>
</tr>
<tr>
<td> 国籍:</td>
<td>
<select>
<option>请选择国籍</option>
<option>中国</option>
<option>日本</option>
</select>
</td>
</tr>
<tr>
<td>补充内容:</td>
<td><textarea rows="5" cols="20"></textarea></td>
</tr>
<tr>
<td colspan="2"> <input type="file" /></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td><input type="submit" /></td>
</tr>
</table>
</form>
<h4>表单提交</h4>
<!--form标签中的action属性可以设置提交服务器的地址
method属性是提交方式有GET(默认)和POST
表单提交需要给表单中的项目添加name值,并且给选择框添加value值-->
<form action="https://www.baidu.com/">
<table width="200" align="center" cellspacing="0">
<tr>
<td> 账户:</td>
<td> <input name="zh" type="text" value="请输入你的账号"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input name="mm" type="password" ></td>
</tr>
<tr>
<td> 性别:</td>
<td>
<input type="radio" name="sex" value="nan" checked="checked" />男
<input type="radio" name="sex" value="nv"/>女
</td>
</tr>
<tr>
<td> 技能:</td>
<td>
<input name="skill" value="java" type="checkbox">Java
<input name="skill" value="c++" type="checkbox">c++
<input name="skill" value="web" type="checkbox">web
</td>
</tr>
<tr>
<td> 国籍:</td>
<td>
<select name="country">
<option >请选择国籍</option>
<option value="cn">中国</option>
<option value="jp">日本</option>
</select>
</td>
</tr>
<tr>
<td>补充内容:</td>
<td><textarea name="content" rows="5" cols="20"></textarea></td>
</tr>
<tr>
<td colspan="2"> <input type="file" /></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td><input type="submit" /></td>
</tr>
</table>
</form>
</body>
</html>





















 1543
1543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








