一.服务器管理软件
1.管理终端:XSHELL
管理服务器

2.文件传输:XFTP
将本地文件和服务器文件进行传输

3.代码编辑:VSCODE
编辑相关服务端的文件。很多老手推荐VIM,但是对新手来说可视化的visual studio code,可以更高校的进行代码编辑和管理
二.安装Docker容器环境
1.Docker简介
Docker属于Linux容器的一种封装,提供简单容易用的容器使用接口。是目前最流行的linux容器解决方案。
Docker将应用程序与该程序的依赖,打包在一个文件里。运行这个文件,就会生成一个虚拟容器。程序在这个虚拟容器里运行,就好像在真实的物理机上运行一样。有了Docker,就不会担心环境问题。
总体来说,Docker的接口相当简单,用户可以方便的创建和使用容器,把自己的应用放入容器。容器还可以进行版本的管理、复制、分享、修改,就想管理普通的代码一样。
2.Docker优点
更高效的利用系统资源
更快速的启动时间
一致的运行环境
持续交付和部署
更轻松地迁移
更轻松的维护和扩展
3.更换服务器操作系统
备份->强制停止
点击实例详情下的更多下的更换操作系统,记得提前备份一下,否则之前的数据将全部丢失

更换为Ubuntu的18.04 64位

4.安装Docker环境
(1)安装Docker环境
通过XSHELL链接服务器后,输入
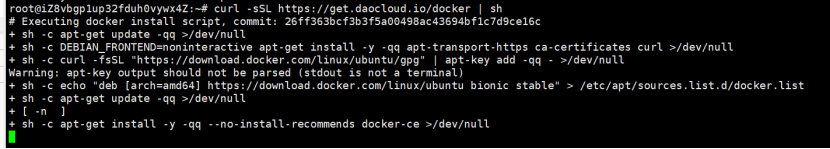
(linux命令区分大小写)curl -sSL https://get.daocloud.io/docker | sh
正在安装docker社区版本

安装成功

(2)安装Docker-Compose环境,其中1.25.3可以自己根据最新版本进行修改
curl -L
https://get.daocloud.io/docker/compose/releases/download/1.25.4/docker
compose-uname -s-uname -m > /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
下载速度太慢了TAT
三.部署web IDE
1.Code-Server简介
Code-server是一个可以在远程服务器上运行VS Code的工具
通过楼兰其访问,它可以让你:
(1)在Chromebook、平板电脑和笔记本电脑上都有一致的开发环境
(2)利用大型云服务器的优势加速测试、编辑于下载等操作。
(3)节能减耗
所有密集计算都在服务器上运行
不再需要运行多余的Chrome实例
2.部署
(1)创建项⽬⽂件夹:
mkdir -p /home/coder/project
(2)在 Docker 中运⾏:
docker run -it -p 80:8080 --name code -v
“/home/coder/project:/home/coder/project” codercom/code-server:latest
(3)Code-server 开始部署

(4).在 info 的信息中,有⼀⾏是 Password is xxxx 就是我们的保护密码,要记住。
(5)在浏览器中输⼊我们的公⽹IP http://你的公⽹IP,就可以看到浏览器中运⾏的VSC了!






















 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








