django + uwsgi + nginx (手动部署) 解决后台及前端样式消失的问题
首先给大家分享一下django中settings配置文件中参数的作用,详情见https://docs.djangoproject.com/en/3.0/ref/settings/#std:setting-STATIC_ROOT
1.设置settings参数
1.在之前请在settings.py将静态文件的位置设置好,本人的静态文件==全部==在项目的根目录下的static文件夹中,根目录就是图中的BASE_DIR,然后在STATICFILES_DIRS中添加,同时将STATIC_URL与STATIC_ROOT设置好,这两最好一样,下面的
MEDIA_ROOT和MEDIA_URL是网站中用户的头像之类的存放路径。设置完成以后在控制台执行python manage.py collectstatic,系统会自动将全部的静态资源放到static中。
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static")
]
STATIC_ROOT = os.path.join(BASE_DIR, "static")
MEDIA_ROOT = os.path.join(BASE_DIR, "media")
MEDIA_URL = '/media/'
2. 设置urls中的路由
2.在主路由urls.py中,与settings文件在同一目录下,将静态文件的URL和ROOT添加进去。媒体文件同理
urlpatterns = [
path('admin/', admin.site.urls),
......
......
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
+static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
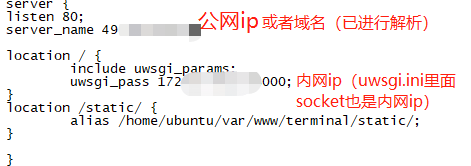
3.将nginx.conf文件的location配置好
3.location 后跟的必须是你在settings文件中配置的路径
server {
listen 80 ;
server_name 192.168.71.6 ;
location / {
uwsgi_pass 192.168.71.6:8000 ;
include uwsgi_params ;
}
location /static/ {
alias /home/gck/django_love_download/static/ ;
}
location /media/ {
alias /home/gck/django_love_download/media/ ;
}
}
将以上几步解决以后,重启wsgi,和nginx即可恢复样式,注意static中的是系统收集全部样式,不管是前端还是admin后台都在一起,所以静态样式只用一个路径。
线上部署的话注意nginx里面的ip和uwsgi里面的ip
























 5641
5641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








