微信小程序的框架及工具的使用,是进行微信小程序开发的第一步,今天我们先来讲解一下app.json配置,具体如下:
**app.json**配置
app.json是小程序的全局变量,有五个主要的功能:
- 决定页面文件路径
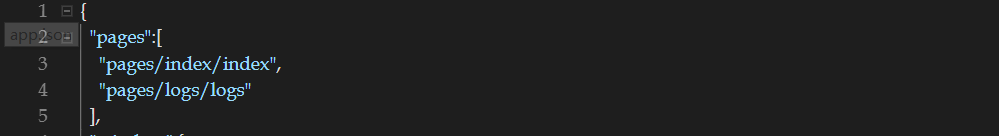
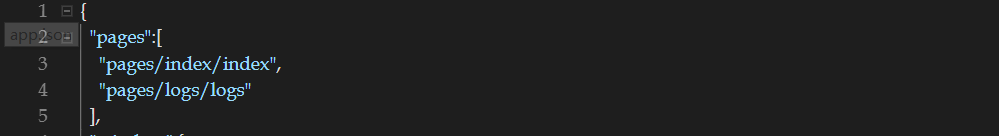
微信小程序的页面路径需要在app.json配置文件中配置一下,属性名为“pages”,以数组的形式存放在页面文件路径。文件路径以文件名进行命名,数组的第一项代表小程序的初始页面,通过对pages数组进行修改,来增/减页面。文件名不需要写文件后缀,因为框架会自动寻找路径。

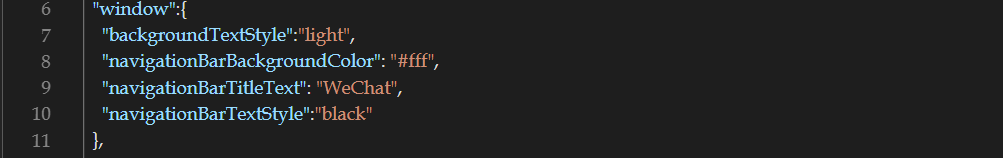
- 配置窗口表现
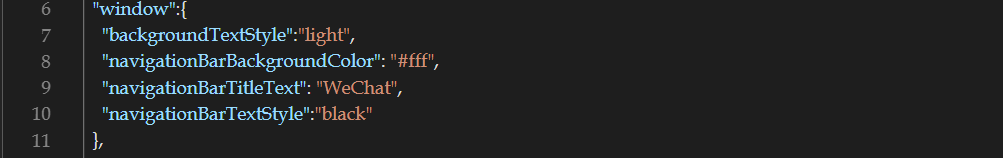
app.json文件可以配置窗口表现,包括导航栏背景色、导航栏标题颜色、导航栏标题文字内容、窗口背景色、下拉背景字体、loading图样式、是否开启下来刷新等等。
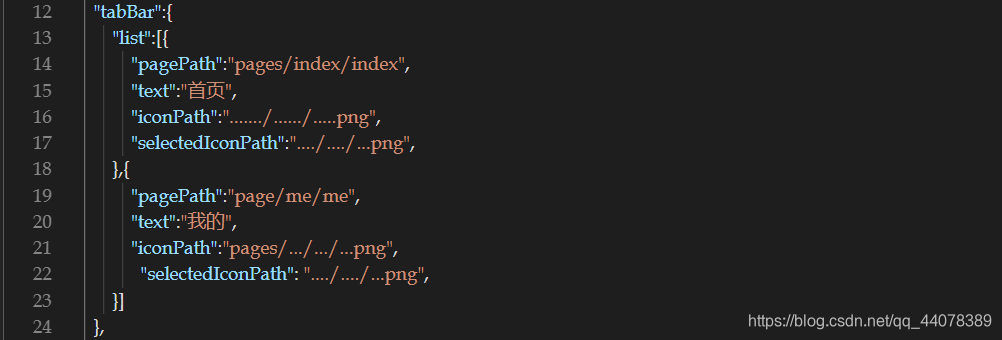
- 配置tab标签导航
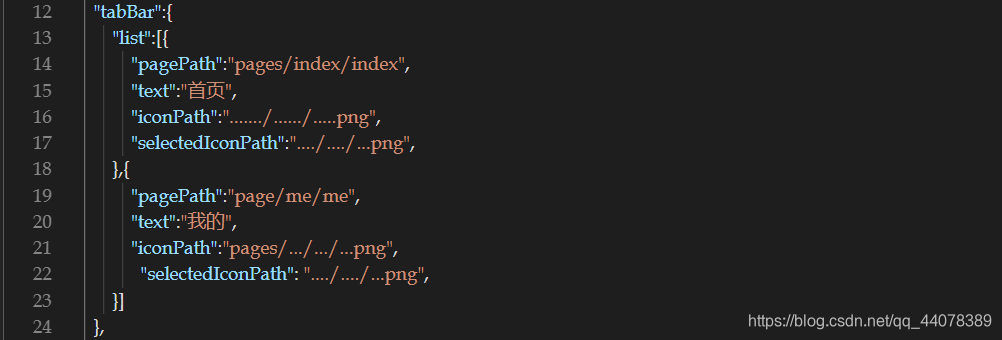
小程序配置tab标签导航,可以配置底部标签导航,通过tabBar来配置。tabBar是一个数组,只能配置最少两个、最多五个tab,tab按照数组的顺序排序。
- 设置网络超时时间
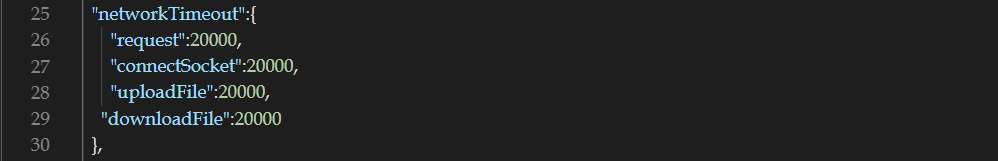
小程序网络时间是通过networkTime对象来来设置的,可以设置网络请求的超时时间,WebSocket的超时时间,uploadFile文件上传超时时间和downloadFile文件下载超时时间。
- 配置debug模式
配置debug模式是在开发者工具的控制台面板,调试信息并以info的形式给出,其信息有 page的新注册、页面路由、数据更新和事件触发。可以帮助开发者快速定位一些常见的问题。
tabBar标签导航所需要的图标,大家可以上寻图标进行查找大家需要的。
在这里我就不做一一演示,谢谢!!!!


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








