<form class="layui-form" lay-filter="searchForm" id="searchForm">
<div class="layui-col-xs12 layui-col-md3">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">申请人部门</label>
<div class="layui-input-inline">
<ul id="department" data-id="0"></ul>
<input name="applyDepartmentId" class="department-input" class="layui-input">
</div>
</div>
</div>
</div>
</form>
layui.use(['xmSelect'], function () {
var xmSelect = layui.xmSelect;
function renderDepartment(){
xmSelectTreeTest = xmSelect.render({
el: '#department',
prop:{name:'name',value:'id'},
filterable: true,
data: dep_list_tree,
tree:{
show:true,
expandedKeys:[],
strict:false,
},
on:function (data) {
var change_type_arr = [];
$.each(data.arr, function (index, item) {
change_type_arr.push(item.id)
});
change_type_str = change_type_arr.join(',');
form.render('select');
searchType(change_type_str)
}
});
},
// 给input赋值 change_type_str为逗号分隔的字符串
function searchType (change_type_str) {
$('.department-input').val(change_type_str)
}
})
//回显
//applyShowDataInt为数组格式
xmSelectTreeTest .setValue(applyShowDataInt)
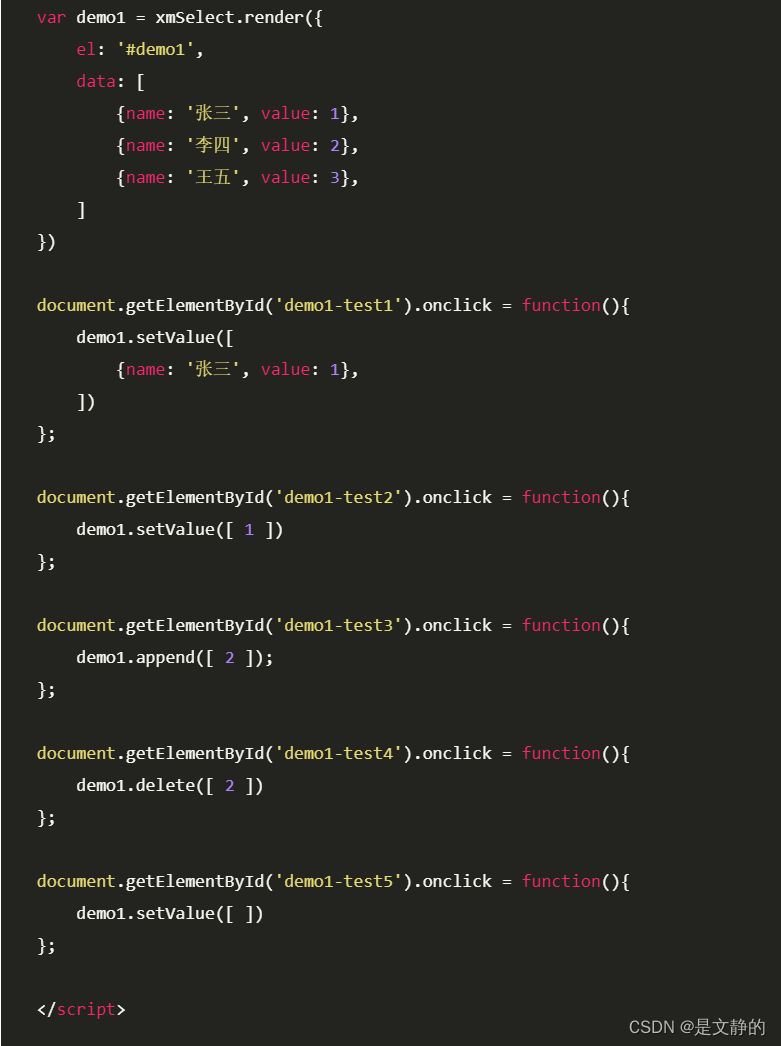
示例
更多请见xmSelect文档接

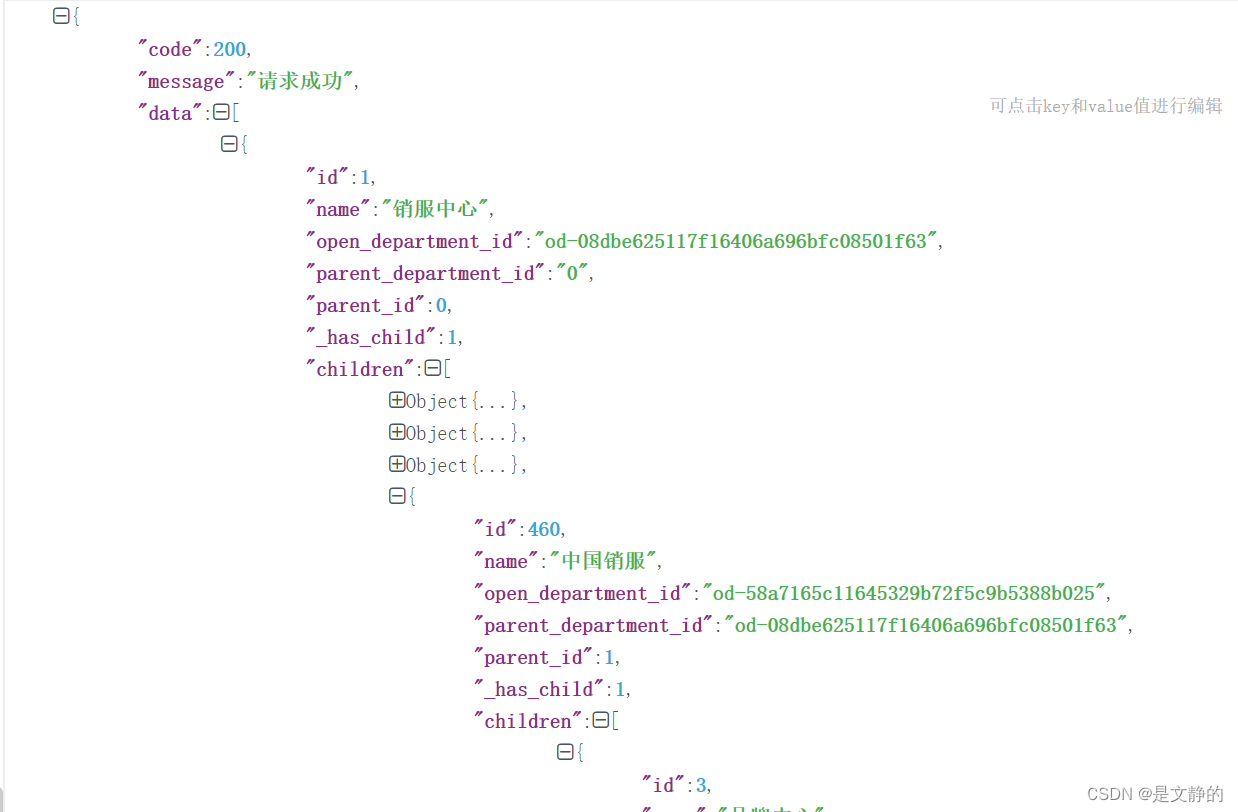
数据格式





















 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








