添加tooltip提示
项目场景:如果有需求需要你给下拉框添加提示信息,比如hover时,那种tooltip提示的效果,可以参考一下这篇文章,希望对你有帮助!
问题描述
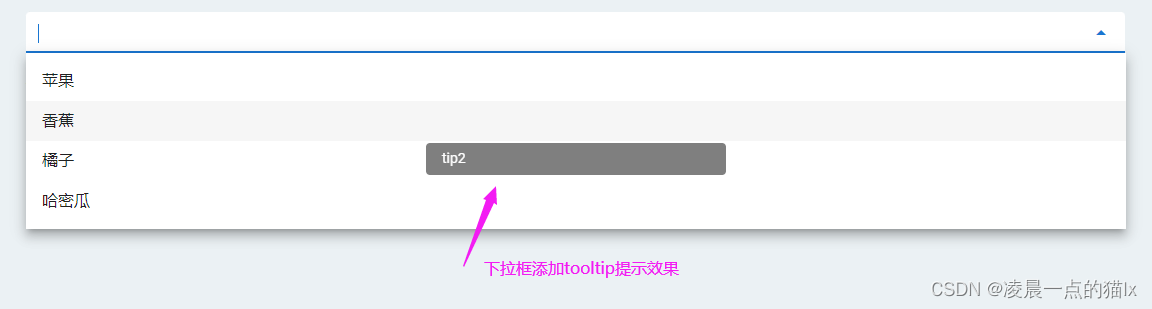
在此先贴上效果图:
想要图上的这种效果的就继续往下看吧!

代码实现:
<template>
<v-autocomplete
v-model="value"
:items="optionsData"
item-text="label"
item-value="value"
dense
filled
>
<template #item="{item}">
<!-- toolitp提示 -->
<v-tooltip bottom min-width="300">
<!-- 这个template里面的内容相当于是你需要给谁添加tooltip效果 -->
<template v-slot:activator="{ on, attrs }">
<div
style="width: 100%;"
v-bind="attrs"
v-on="on"
>
{{ item.label}}
</div>
</template>
<!-- 这里显示的是tooltip的内容 -->
<div>{{item.tooltip}}</div>
</v-tooltip>
</template>
</v-autocomplete>
</template>
<script>
export default {
data() {
return {
value: "",//v-model绑定的数据
optionsData:[ //存储下拉框的数据
{
value:'apple',
label:'苹果',
tooltip:'tip1'
},
{
value:'banana',
label:'香蕉',
tooltip:'tip2'
},
{
value:'orange',
label:'橘子',
tooltip:'tip3'
},
{
value:'Hami melon',
label:'哈密瓜',
tooltip:'tip4'
}
],
}
},
methods: {
},
};
</script>
结语:主要还是用插槽来实现的,有需要的话可以参见官网的其他属性或者方法,组合出更多高级用法哈!如果分享有误,欢迎评论区留言~





















 1892
1892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








