一、国外地址:(初始项目默认)
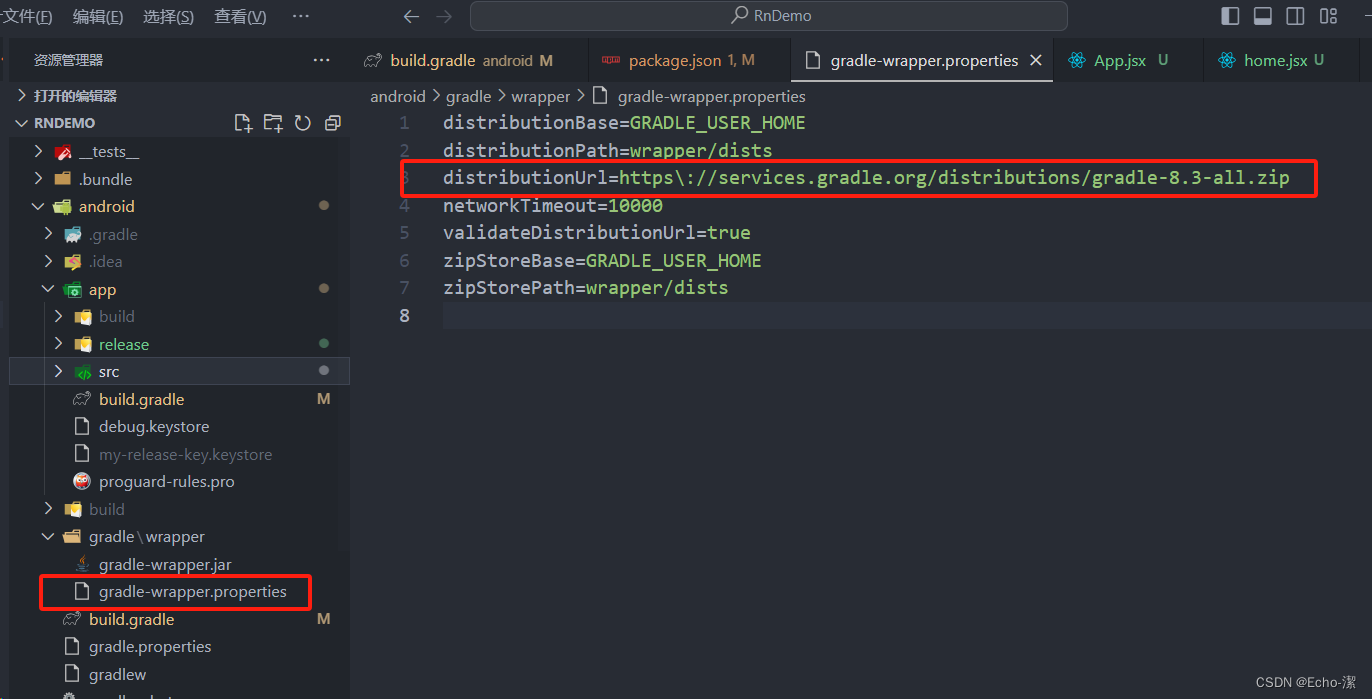
下载地址:https://services.gradle.org/distributions/
文件地址见下图:

注意:这个地址下载十次就有九次是连接超时,建议换另外两种方法
二、下载到本地:
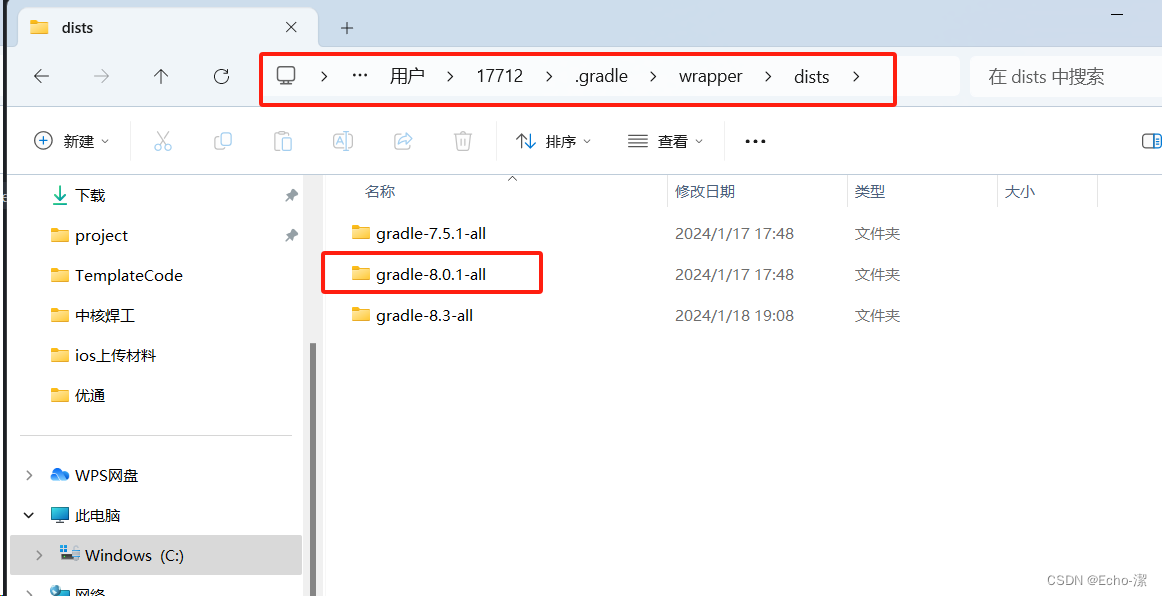
1、下载地址(选择自己对应的版本先下载下来解压放在下方目录下):
(1)默认同上:https://services.gradle.org/distributions/
(2)腾讯镜像 Gradle下载地址:https://mirrors.cloud.tencent.com/gradle/
(3)阿里云镜像 Gradle下载地址:https://mirrors.aliyun.com/macports/distfiles/gradle/
本地存放目录见下图:

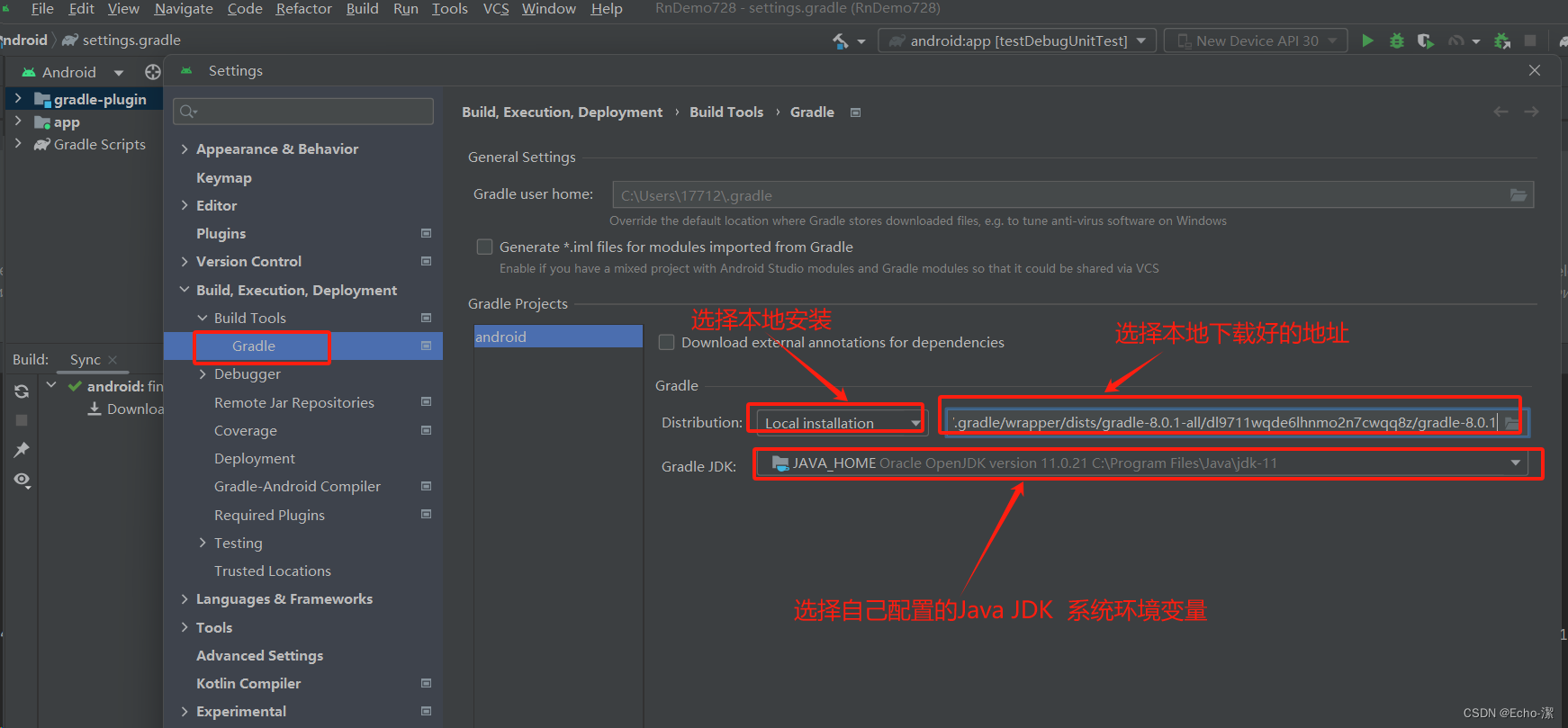
2、下载解压好后需要改两个配置,如下:
(1)在android Studio里设置好Gradle (2)修改
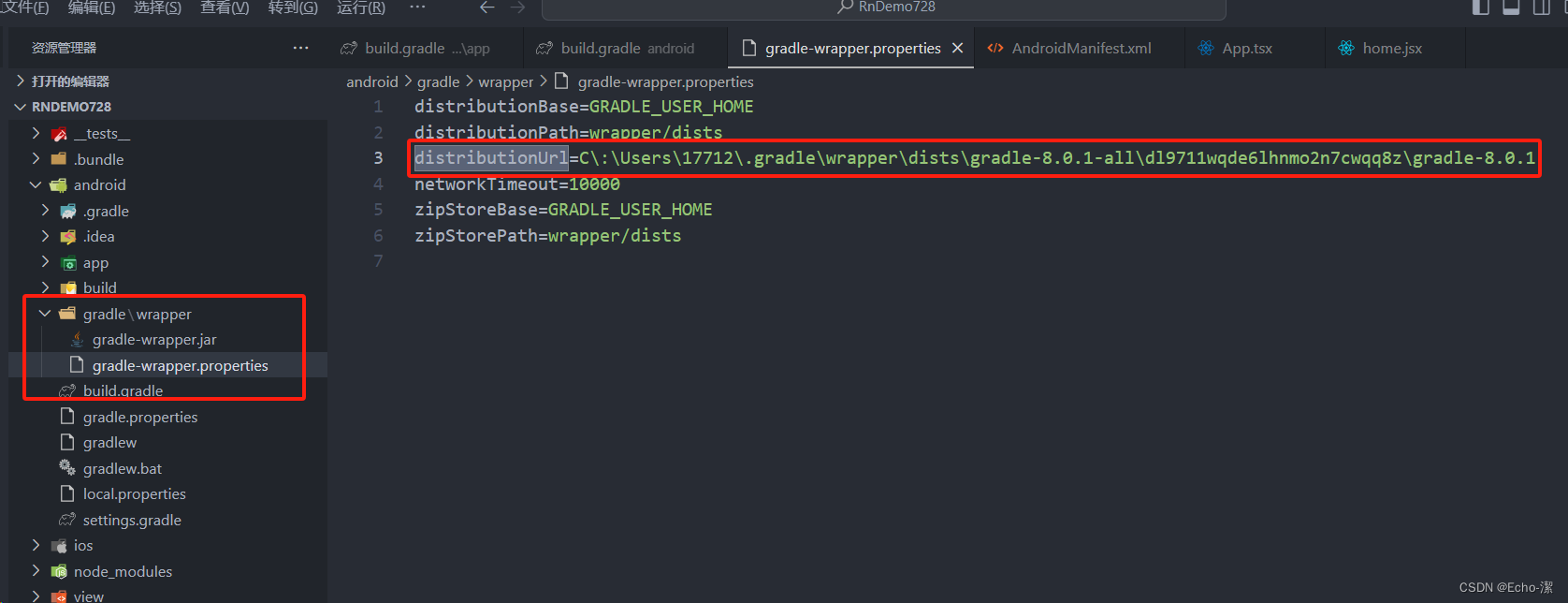
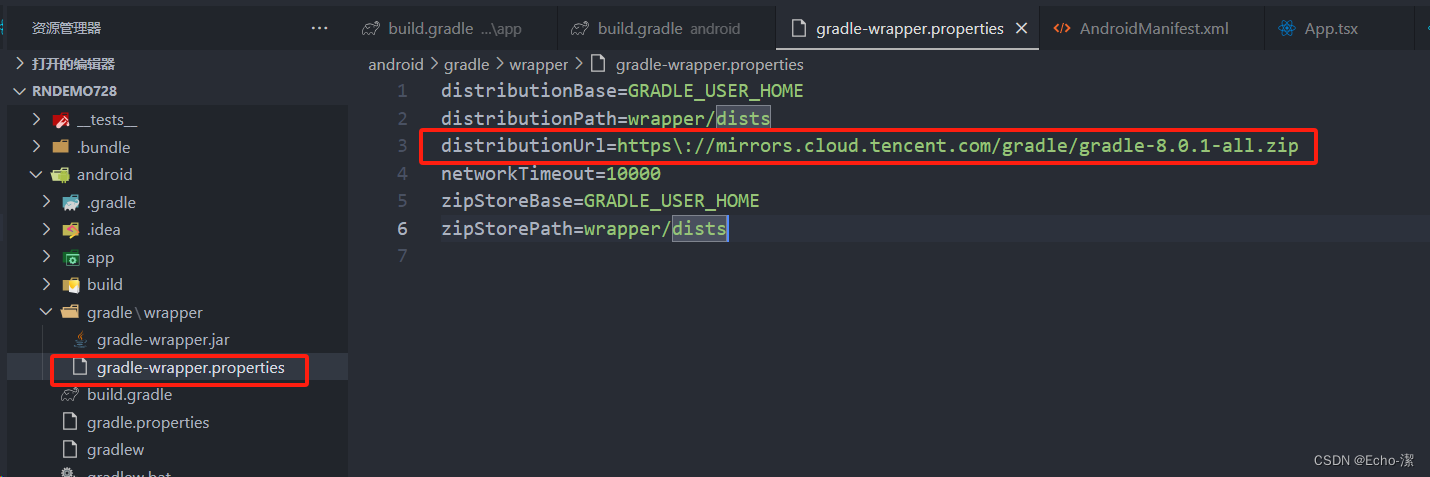
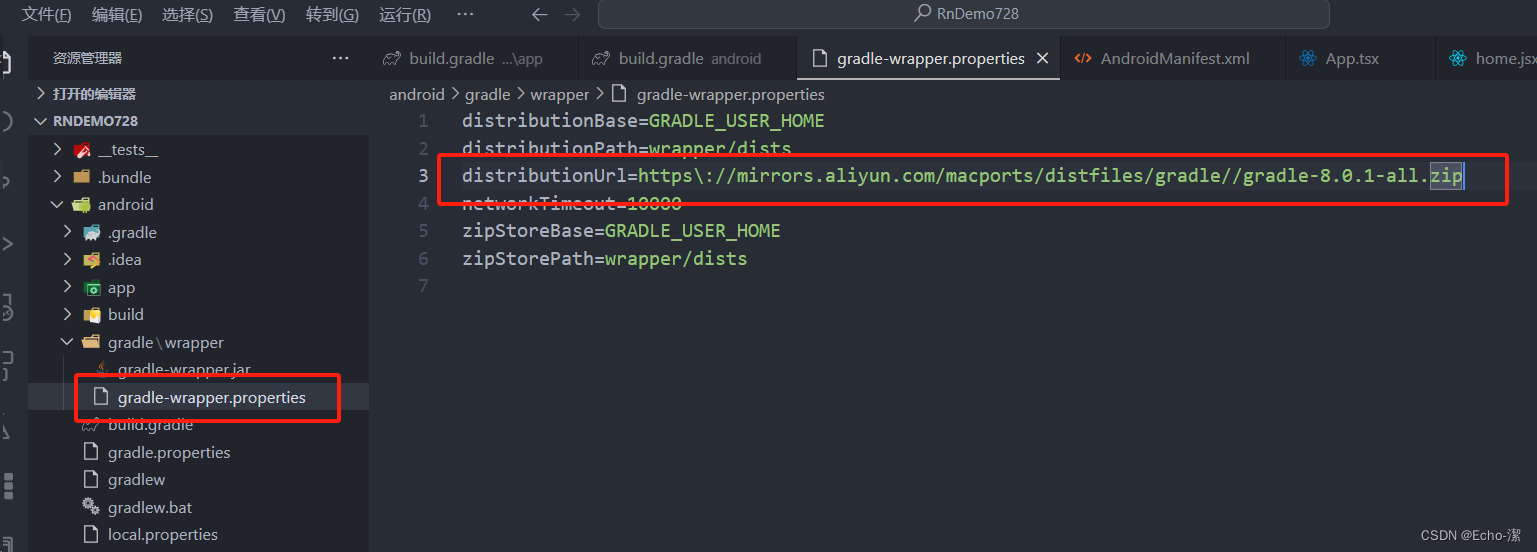
(2)修改distributionUrl,具体位置详见下图:

三、国内镜像配置:
1、腾讯镜像:直接把distributionUrl改成下载地址就行
此仅仅是初始化项目所以目前不用其它的配置

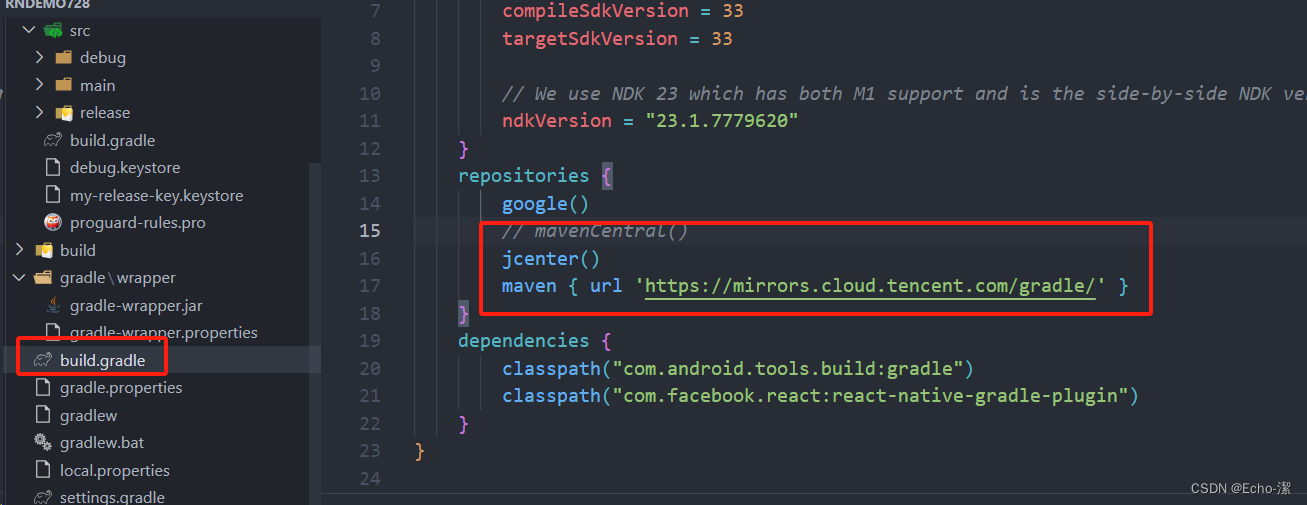
注意:需配置repositories (上面的本地安装和下面的阿里云镜像这块都要配置对应的源)
repositories {
google()
// mavenCentral()
jcenter()
maven { url 'https://mirrors.cloud.tencent.com/gradle/' }
}

2、阿里云镜像:同上直接把distributionUrl改成下载地址就行

四、总结
目前只是针对android Studio 首次初始化项目Gradle 版本下载 connection timed out的问题做出的基本配置方案,若后续下载依赖需要配置我再更新,RN懵新的上序有不到位的地方,欢迎大佬的指点,感谢。
一次没成功就多试几次,哈哈哈,祝大家顺利








 本文主要介绍了如何在AndroidStudio中处理初始化项目时Gradle下载的连接超时问题,提供国外和国内镜像下载地址,并指导如何配置本地Gradle版本和修改`distributionUrl`。作者鼓励读者分享更多配置建议。
本文主要介绍了如何在AndroidStudio中处理初始化项目时Gradle下载的连接超时问题,提供国外和国内镜像下载地址,并指导如何配置本地Gradle版本和修改`distributionUrl`。作者鼓励读者分享更多配置建议。














 1311
1311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








