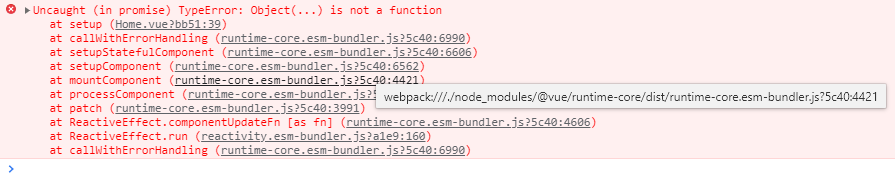
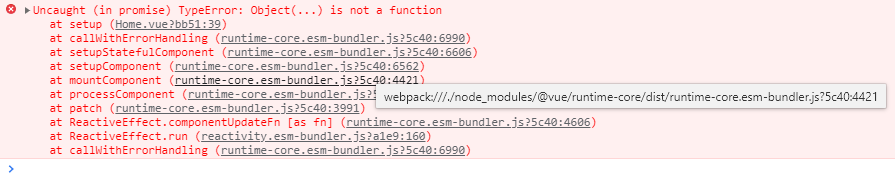
报错

原因:
export和export default导出模块,在引用时有所区别,
export可以导出多个模块,在引用时必须使用{}放入引入的模块,
而export default只能导出一个模块,在引用时不需要加{}
Uncaught (in promise) TypeError: Object(...) is not a function at eval已解决
最新推荐文章于 2023-03-13 22:20:09 发布
报错

原因:
export和export default导出模块,在引用时有所区别,
export可以导出多个模块,在引用时必须使用{}放入引入的模块,
而export default只能导出一个模块,在引用时不需要加{}
 4888
4888
 3064
3064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


