第四章 CSS
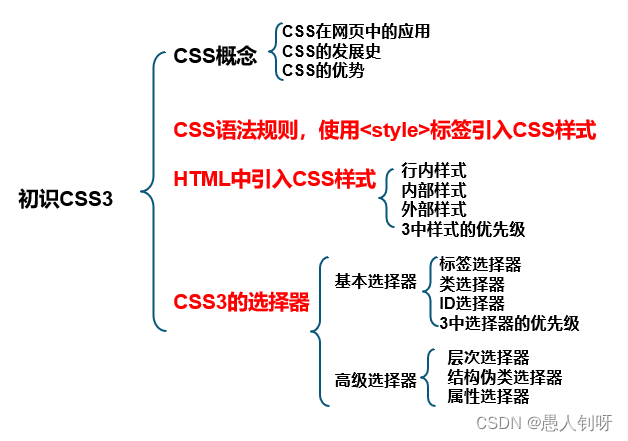
目录
提示:以下是本篇文章正文内容,下面案例可供参考
一、CSS是什么
- Cascading Style Sheet 级联样式表
- 表现HTML或XHTML文件样式的计算机语言(包括对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定)
作用:
- 内容与表现分离
- 网页的表现统一,容易修改
- 丰富的样式,使得页面布局更加灵活
- 减少网页的代码量,增加网页的浏览速度,节省网络带宽
- 运用独立于页面的CSS,有利于网页被搜索引擎收录
二、使用语法
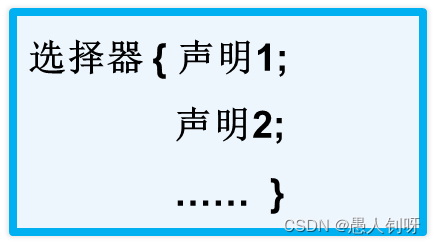
1.CSS基本语法结构
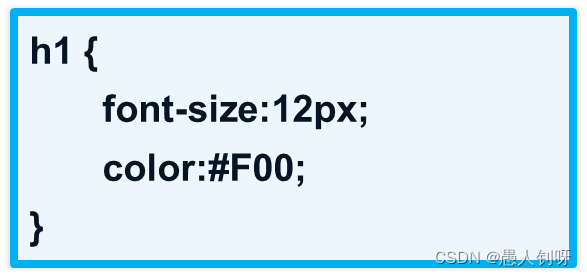
eg:


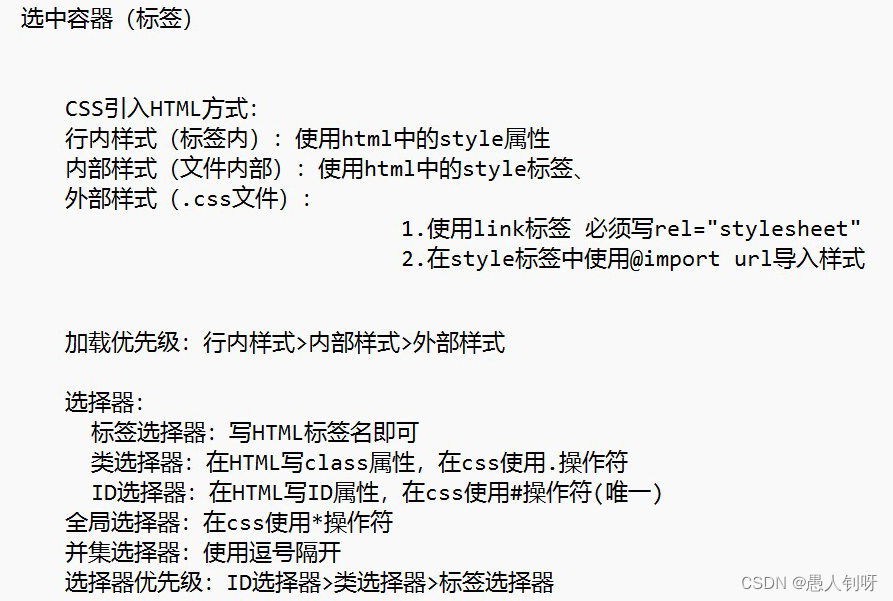
2.HTML中引入CSS样式
2.1行内样式
<h1 style="color:red;">style属性的应用</h1>
<p style="font-size:14px; color:green;">直接在HTML标签中设置的样式</p>
2.2内部样式表
<style>
h1{color: green; }
</style>
2.3外部样式表
- CSS代码保存在扩展名为.css的样式表中
- HTML文件引用扩展名为.css的样式表,有如下两种方式:
2.3.1链接外部样式表
<head>
……
<link href="style.css" rel="stylesheet" type="text/css" />
……
</head>
2.3.2导入外部样式表
<head>
……
<style type="text/css">
<!--
@import url("style.css");
-->
</style>
</head>
三种样式优先级:
- 行内样式>内部样式表>外部样式表
- 就近原则
3.基本选择器
3.1标签选择器
<h1>...<h6>、<p>、<img/>等
语法:
p{
font-size:16px;
}
示例:

3.2类选择器
样式点定义,结构类(class)调用 ,一个或多个 开发最常用
语法:
.class{
font-size:16px
}

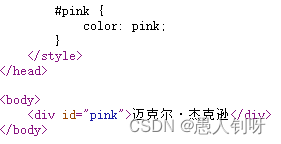
3.3ID选择器
id选择器的口诀: 样式#定义, 结构id调用, 只能调用一次, 别人切勿使用
语法:
#id {
font-size:16px;
}

总结:
- 标签选择器直接应用于HTML标签
- 类选择器可在页面中多次使用
- ID选择器在同一个页面中只能使用一次
优先级:ID选择器>类选择器>标签选择器,不遵循"就近原则"。

4.CSS的高级选择器
4.1层次选择器
| 选择器 | 类 型 | 功能描述 |
| E F | 后代选择器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素是匹配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面 |
| E~F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
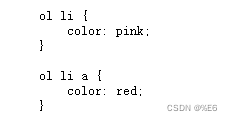
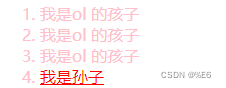
后代选择器:
后代选择器两个选择符之间必须要以空格隔开,中间不能有任何其他的符号插入
语法:
body p{ background: red; }
示例:


子选择器:
语法:
body>p{ background: pink; }
示例:


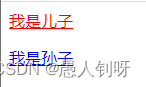
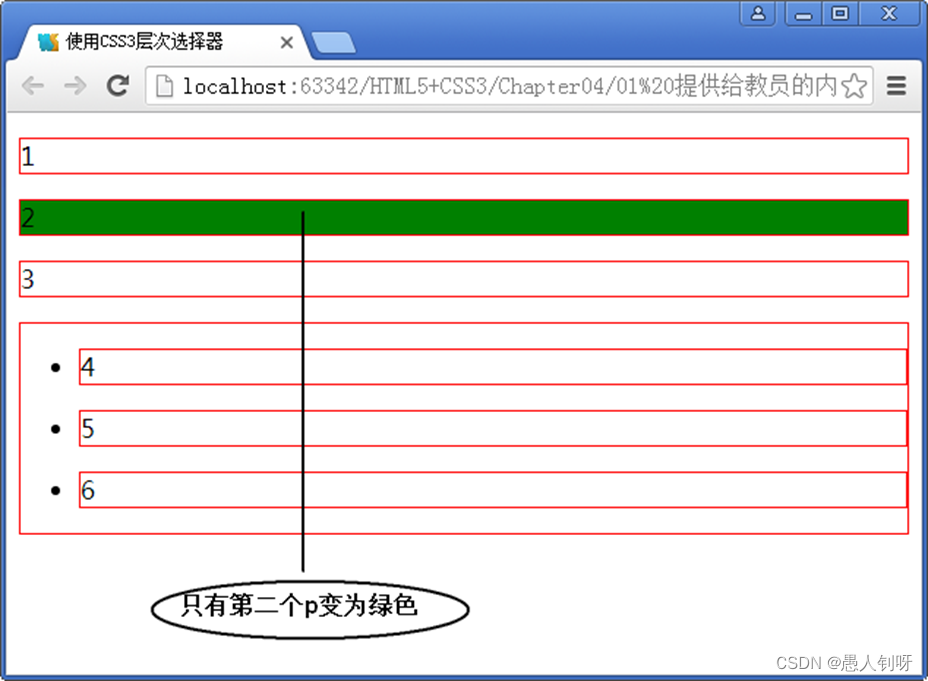
相邻兄弟选择器:
语法:
.active+p { background: green; }

示例:


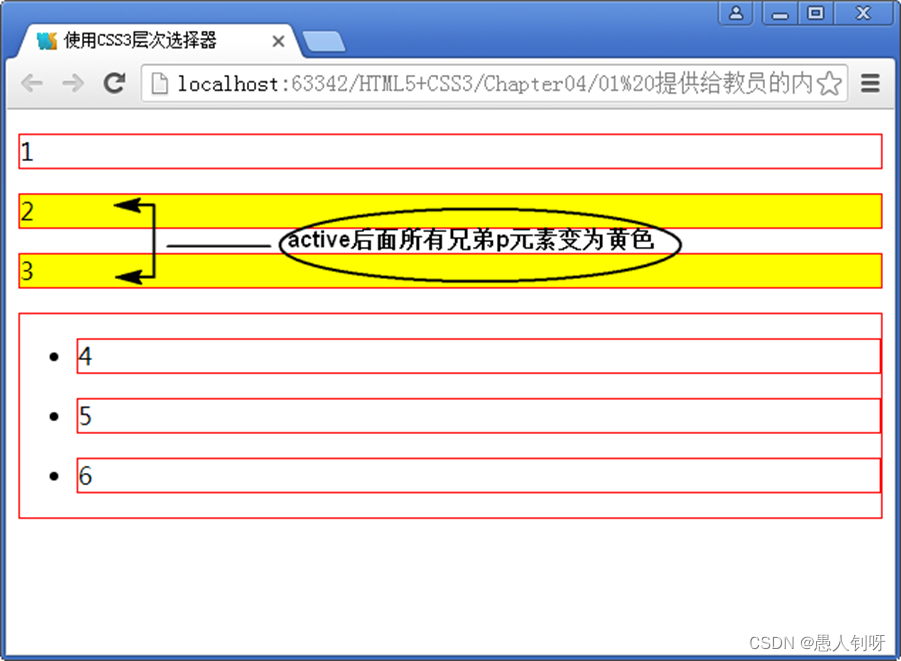
通用兄弟选择器:
语法:
.active~p{ background: yellow; }

示例:


4.2结构伪类选择器
| 选择器 | 功能描述 |
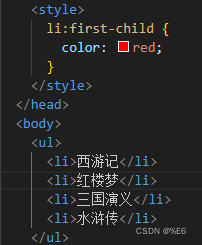
| E:first-child | 作为父元素的第一个子元素的元素E |
| E:last-child | 作为父元素的最后一个子元素的元素E |
| E F:nth-child(n) | 选择父级元素E的第n个子元素F,(n可以是1、2、3),关键字为even、odd |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素 |
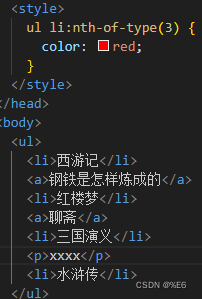
| E F:nth-of-type(n) | 选择父元素内具有指定类型的第n个F元素 |
示例:
E:first-child


示例:
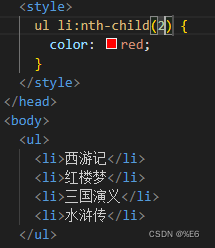
E F:nth-child(n)


示例:
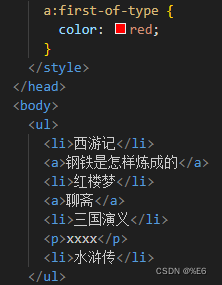
E:first-of-type


示例:
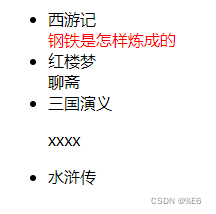
E F:nth-of-type(n)


4.3属性选择器
| 属性选择器 | 功能描述 |
| E[attr] | 选择匹配具有属性attr的E元素 |
| E[attr=val] | 选择匹配具有属性attr的E元素,并且属性值为val(其中val区分大小写) |
| E[attr^=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值是以val开头的任意字符串 |
| E[attr$=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值是以val结尾的任意字符串 |
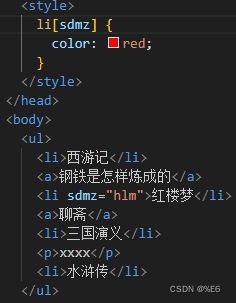
| E[attr*=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值包含了“val”,换句话说,字符串val与属性值中的任意位置相匹配 |
示例:
E[attr]


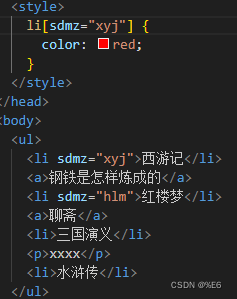
示例:
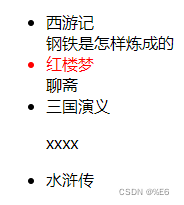
E[attr=val]


示例:
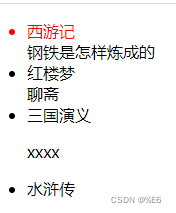
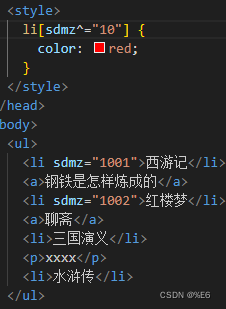
E[attr^=val]


示例:
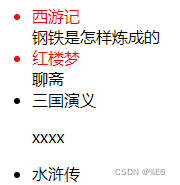
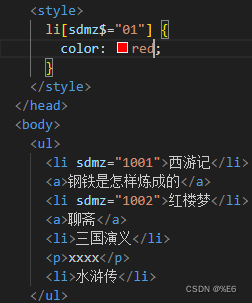
E[attr$=val]


示例:
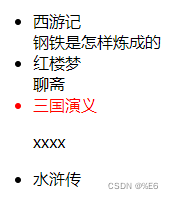
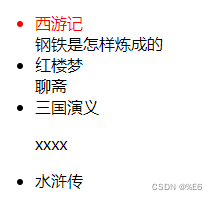
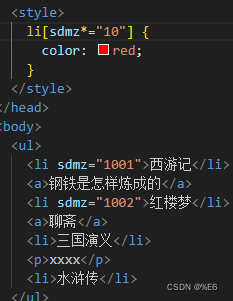
E[attr*=val]


总结
提示:这里对文章进行总结:

练习:练习4
例如:以上就是今天要讲的内容。
























 7987
7987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










