目录
jQuery事件是对JavaScript事件的封装,常用的事件分类如下:
基础事件
- 鼠标事件
- 键盘事件
- window事件
- 表单事件
复合事件
- 鼠标光标悬停
- 鼠标连续点击
鼠标事件
当用户在文档上移动或点击鼠标时而产生的事件。

鼠标事件方法的区别:

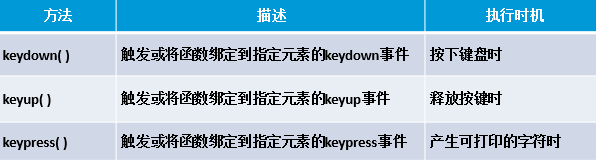
键盘事件
用户每次按下或者释放键盘上的键都会产生事件。
常用键盘事件:

绑定事件
bind(type,[data],fn);
type:事件类型
[data]:可选函数
fn:处理函数
移除事件
unbind([type],[fn])
事件类型,主要包括:blur、focus、click、mouseout等基础事件
此外,还可以是自定义事件
当unbind()不带参数时,表示移除所绑定的全部事件
复合事件
hover()方法
hover(enter,leave);
toggle()方法
toggle(fn1,fn2,...,fnN);
toggle()方法不带参数,与show( )和hide( )方法作用一样
toggle( );
toggleClass( )可以对样式进行切换
toggleClass(className);
控制元素的显示及隐藏
show() 控制元素的显示,hide( )控制元素的隐藏
$(selector).show([speed],[callback])
$(selector).hide([speed],[callback])
speed:可选。表示速度,默认为“0”,可能值:毫秒(如1000)、slow、normal、fast
callback:可选。show函数执行完之后,要执行的函数
改变元素的透明度
fadeIn()和fadeOut()可以通过改变元素的透明度实现淡入淡出效果
$(selector).fadeIn([speed],[callback])
$(selector).fadeOut([speed],[callback])
speed:可选。表示速度,默认为“0”,可能值:毫秒(如1000)、slow、normal、fast
callback:可选。show函数执行完之后,要执行的函数
改变元素的高度
- slideDown() 可以使元素逐步延伸显示
- slideUp()则使元素逐步缩短直至隐藏
$(selector).slideUp ([speed],[callback])
$(selector).slideDown ([speed],[callback])
自定义动画
$(selector). animate({params},speed,callback)
{params}必须有,定义形成动画的CSS属性
























 898
898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










