问题描述
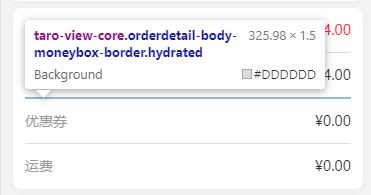
在这个标签内,我使用了三个View作为border来分割小的单元块,样式是一样的

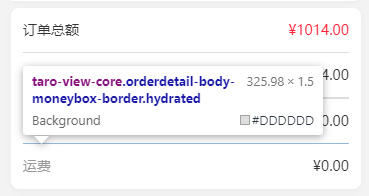
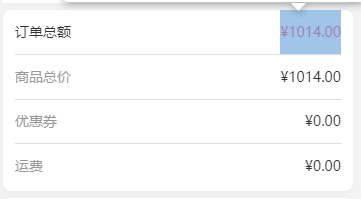
经过DOM渲染后,样式也是一样的,但是渲染出来的视觉效果却是高度不同



粗细线条都显示高度为1.5px
问题发现以及分析

我发现单独的单元格的高度应该是44px,但是渲染出来的却是43.98px,触发了flex布局自动挤压元素保持布局不变,这时候我考虑是不是元素过高挤压容器,容器高度181px,单元格高度44px,
181-44*4=5,超高挤压了border 的高度

解决问题
将容器高度减去单元格高度,除以border的个数,最后发现1.3px左右,我写的是1.5px,原因是元素高度合超过的容器高度,触发了flex布局的机制,自动挤压一部分元素保持布局的完整性。
将border高度1.5px改成1.3px,问题完美解决























 859
859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








