问题
Vue 项目中使用 element-ui, Dialog、Drawer 组件使用时,点击浏览器回退、前进,遮罩层不消失。
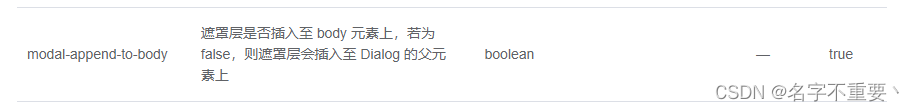
一、modal-append-to-body

二、解决方案
方案1. 给组件添加 modal-append-to-body=false 属性
代码如下(示例):
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:modal-append-to-body="false">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
方案2. 全局(推荐此方法)
在 main.js 引入Element 时,给组件添加默认属性
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Element.Dialog.props.modalAppendToBody.default=false;
Element.Drawer.props.modalAppendToBody.default=false;




















 4706
4706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








