定位的作用
让盒子自由在盒子的某个位置。
定位的组成
定位模式(定位方式position)+边偏移(最终位置)


只有定位能用这四个属性!
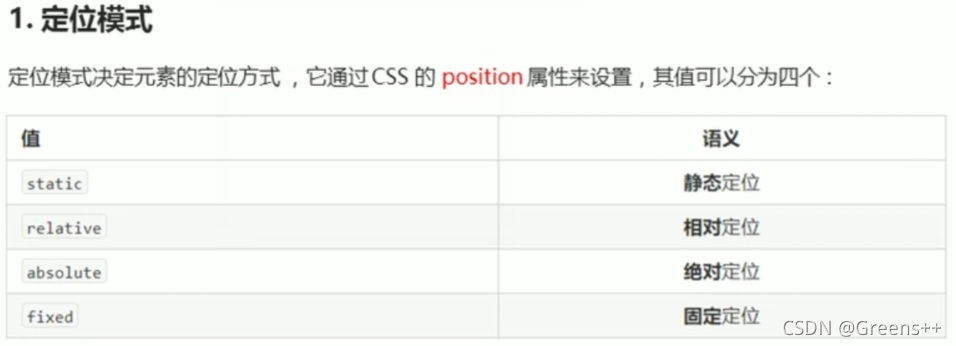
定位模式
1.静态定位staic
默认定位方式(无定位,标准流,很少使用)
2.相对定位relative
相对于自身原来位置的定位(位置保留,用来限制绝对定位)
3.绝对定位absolute
相对于祖先元素进行定位
1.没有祖先元素,以网页文档来定位
2,祖先元素没有定位,也以网页文档来定位(不管祖先元素的位置在哪,依然是依据网页)
3.多重祖先时,依据最近一级带有定位的祖先元素进行定位
4.不占有原先的位置(脱标)
4.固定定位fixed
固定在可视区的位置。
1.以浏览器的可视窗口做参考
2.与父元素没有任何关系
3.鼠标滚动也不会改变位置
4.脱标(一种特殊的绝对定位)
5.粘性定位 sticky(可以滚动但到顶部(设置的位置)就固定)
1.参考可视窗口位置
2.占有原来位置
3.必须添加四个属性中的一个
与版心对齐技巧
先left:50%让盒子对齐中心,再用margine-left:50%就到版心右侧了
子绝父相
子元素绝对定位,父元素相对定位。
父元素为什么加相对定位?
因为绝对定位不保留位置,会被其他盒子占领位置。
定位叠放次序
z-index;数值/auto
数值越大,盒子越靠上,没有单位
如果数值一样,按照书写顺序,后来居上
定位特殊特性
绝对定位和固定定位和浮动相似。
1.行内元素添加绝对/固定定位后,可以直接设置高度和宽度。
2.块级元素添加绝对/固定定位,如果不给宽度或高度,默认大小是内容的大小。
3.脱标的盒子不会导致外边距塌陷。
4.浮动会压住后面标准流的盒子,但不会压住标准流盒子里的文字。但绝对/固定定位会压住标准流所有的内容。
元素的显示与隐藏
1.display显示隐藏:none(隐藏对象),block(显示元素),位置不保留
2.visibility:inherit(继承祖先元素),hidden(隐藏),visible(显示),位置保留
3.overflow:对移出的部分进行显示隐藏。visible(显示),hidden(隐藏超出内容部分),scroll(显示滚动条),auto(需要的时候添加滚动条,有超出时才显示滚动条)






















 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








