访问,这个是vue2.0版本的源码
https://github.com/vuejs/vue

这个是3.0源码的地址
https://github.com/vuejs/core

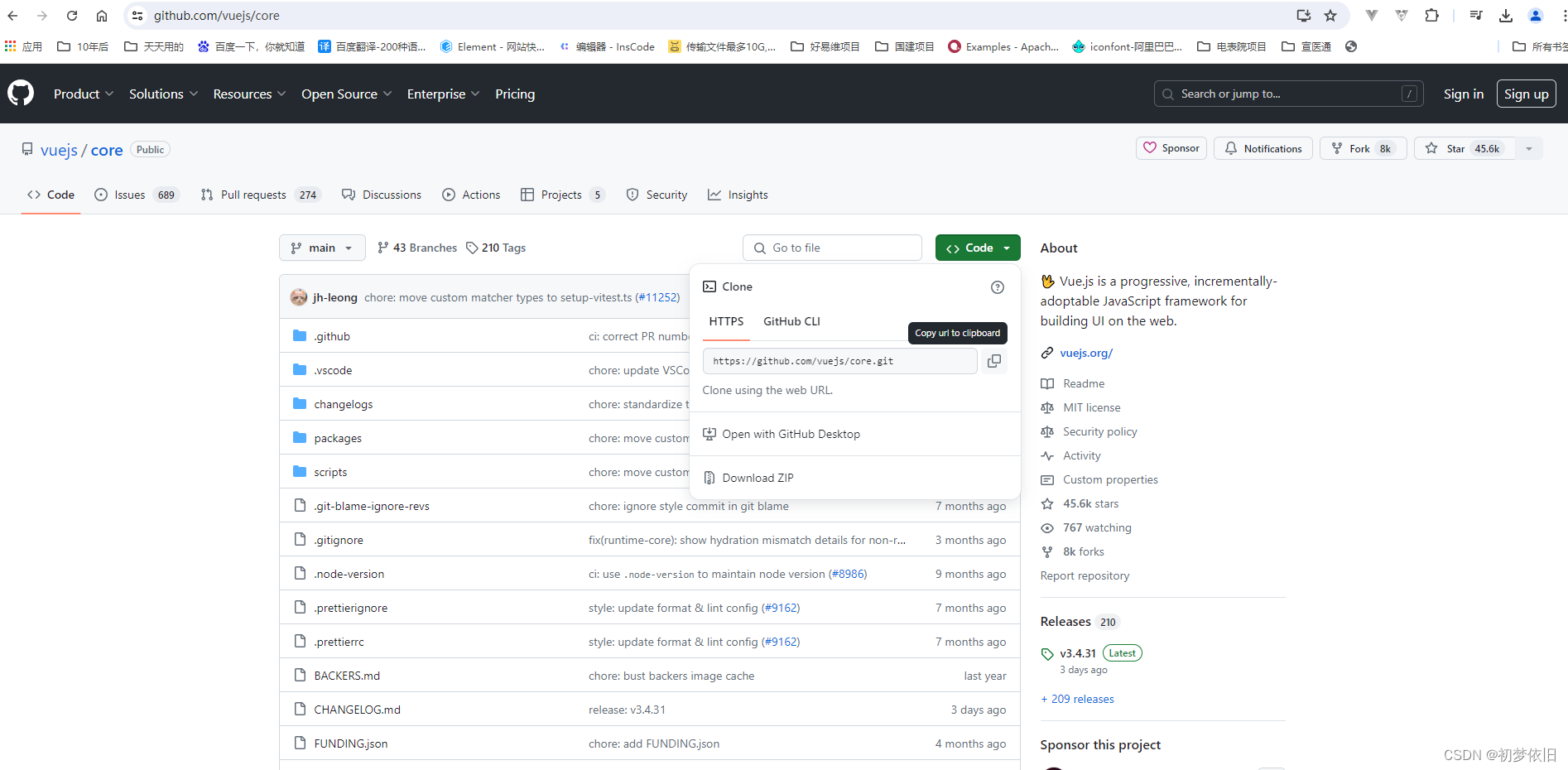
登录页面下载3.0版本的源码

直接下载压缩包就可以了
解压压缩包到指定的位置
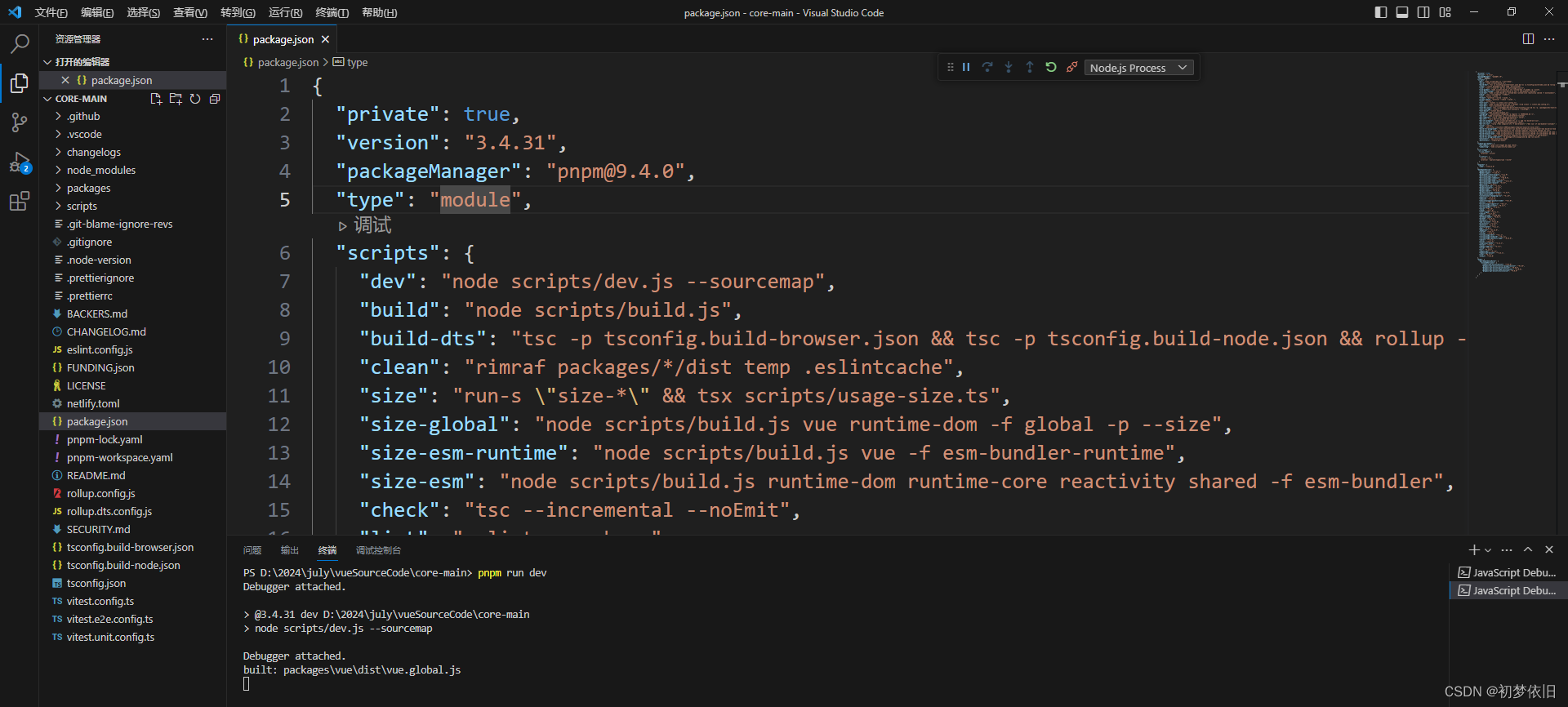
使用vscod打开

启动项目的步骤
1.安装pnpm
npm i pnpm
pnpm (pnpm):作为npm的替代品,pnpm通过共享依赖和按需安装,极大地提高了依赖安装的速度和磁盘空间的使用效率。pnpm采用了一种名为"project-lockfile"的机制,只在项目首次安装或更新时生成锁文件,后续安装只需依赖于已有的锁文件。
2.安装依赖
pnpm i
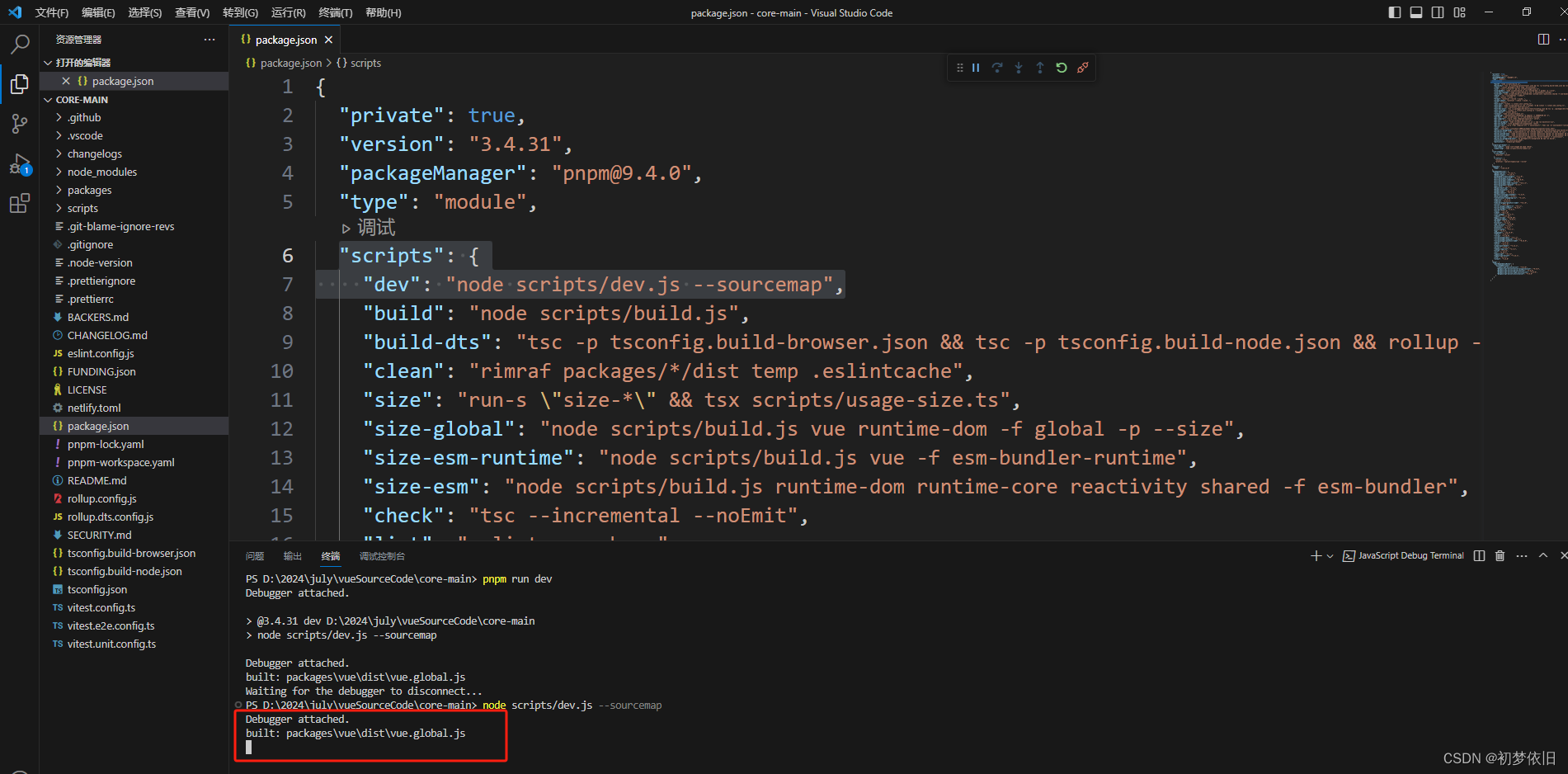
3.修改 package.json配置,开启sourcemap
“dev”: “node scripts/dev.js --sourcemap”
–sourcemap 等效于 -s,在这里不等效于-sourcemap(会产出vue.global.prod.js是 Vue 3 的一个全局、生产环境的构建版本)
"dev": "node scripts/dev.js --sourcemap",
4.使用
node scripts/dev.js --sourcemap
或者

5.正常的情况就是,
如果我们发现了源码中的bug可以通过修改,这个文件方式的达到目的.
built: packages\vue\dist\vue.global.js

补充:
如果是发现了报错
1.
Debugger attached.
failed to load config from D:\2024\july\vueSourceCode\core-main\packages\sfc-playground\src\download\template\vite.config.js
error when starting dev server:
file:///D:/2024/july/vueSourceCode/core-main/node_modules/.pnpm/@vitejs+plugin-vue@5.0.5_vite@5.3.1_@types+node@20.14.8_sass@1.77.6_terser@5.31.1__vue@packages+vue/node_modules/@vitejs/plugin-vue/dist/index.mjs:3
import { shallowRef, computed } from ‘vue’;
^^^^^^^^
SyntaxError: The requested module ‘vue’ does not provide an export named ‘computed’
at ModuleJob.instantiate (node:internal/modules/esm/module_job:132:21)
at async ModuleJob.run (node:internal/modules/esm/module_job:214:5)
at async ModuleLoader.import (node:internal/modules/esm/loader:323:24)
at async loadConfigFromBundledFile (file:///D:/2024/july/vueSourceCode/core-main/node_modules/.pnpm/vite@5.3.1@types+node@20.14.8_sass@1.77.6_terser@5.31.1/node_modules/vite/dist/node/chunks/dep-BcXSligG.js:66913:15)
at async loadConfigFromFile (file:///D:/2024/july/vueSourceCode/core-main/node_modules/.pnpm/vite@5.3.1_@types+node@20.14.8_sass@1.77.6_terser@5.31.1/node_modules/vite/dist/node/chunks/dep-BcXSligG.js:66754:24)
at async resolveConfig (file:///D:/2024/july/vueSourceCode/core-main/node_modules/.pnpm/vite@5.3.1_@types+node@20.14.8_sass@1.77.6_terser@5.31.1/node_modules/vite/dist/node/chunks/dep-BcXSligG.js:66364:24)
at async createServer (file:///D:/2024/july/vueSourceCode/core-main/node_modules/.pnpm/vite@5.3.1@types+node@20.14.8_sass@1.77.6_terser@5.31.1/node_modules/vite/dist/node/chunks/dep-BcXSligG.js:62977:18)
at async CAC.<anonymous> (file:///D:/2024/july/vueSourceCode/core-main/node_modules/.pnpm/vite@5.3.1_@types+node@20.14.8_sass@1.77.6_terser@5.31.1/node_modules/vite/dist/node/cli.js:735:20)
Waiting for the debugger to disconnect…
ELIFECYCLE Command failed with exit code 1.
WARN Local package.json exists, but node_modules missing, did you mean to install?
Waiting for the debugger to disconnect…
如果你是在 Vue 3.x 中遇到问题,确保项目中安装了正确的 Vue 版本。如果你的项目是基于 Vite 的,确保同时安装了 @vitejs/plugin-vue,因为Vite默认依赖于Vue。如果需要,你可以使用以下命令:
npm install vue @vitejs/plugin-vue --save
2.node 的最低版本是18.XX.XX如果版本太低不行.
3.绑定资源是我从gitlub上下载的源码.
4.在项目中使用vue的时候实际上导入的就是打包之后所生成的就是
packages\vue\dist\vue.global.js





















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








