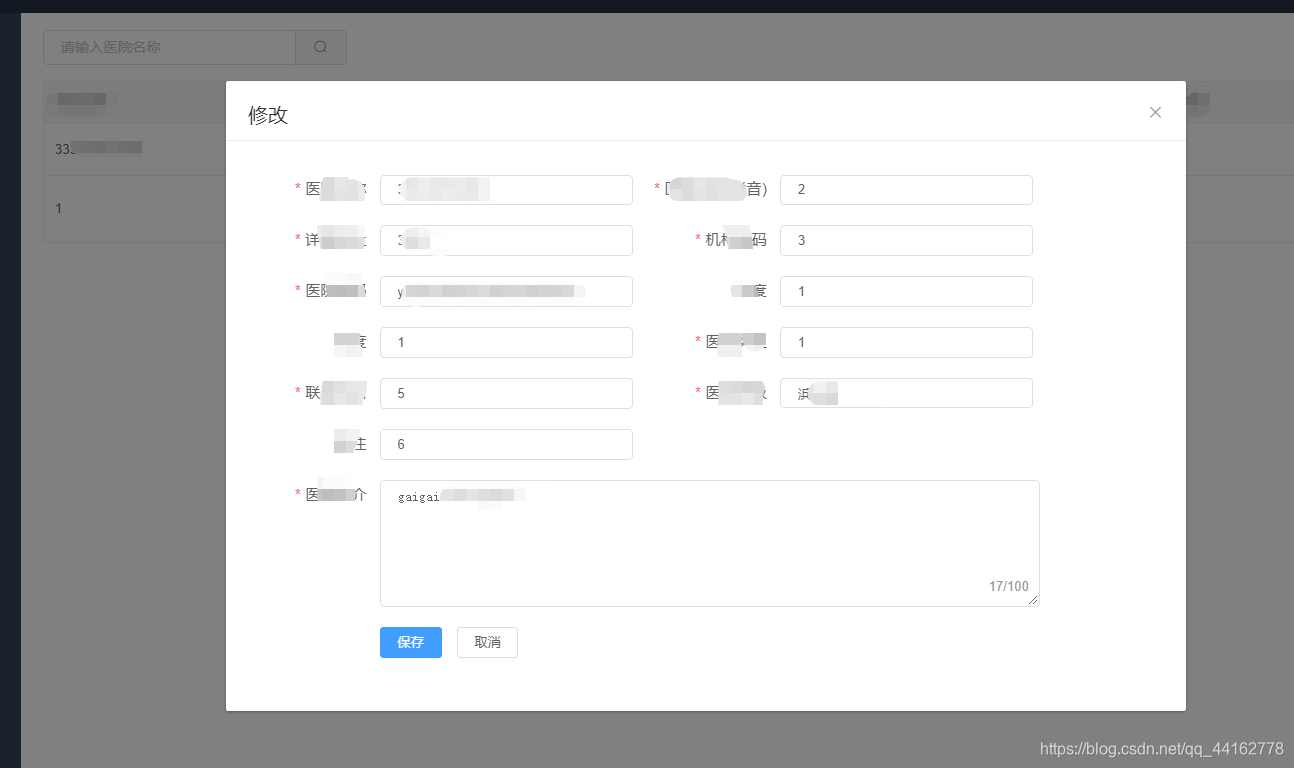
是不是有很多小盆友想像这样排版呀!!!

莫想的那么复杂,最开始我也想着 用啥子表格里面套表单,但是太懒得改了,果断放弃
程序猿就是要用最快的实现方式嘛,避免冗余 哎呀呀 哈哈哈
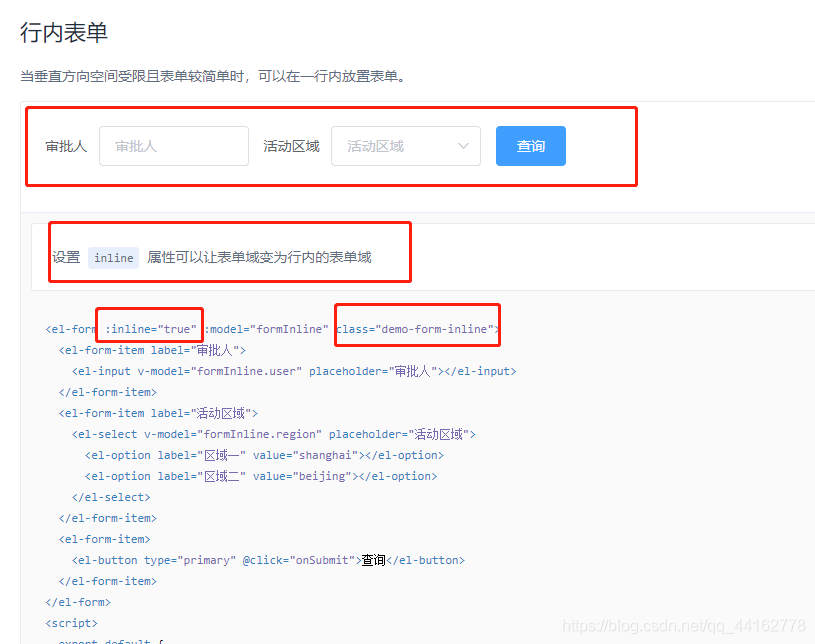
人官方文档写了个这个东西

仔细看官方文档,仔细,仔细,仔细
用了这个行内表单我们就实现了一半辣
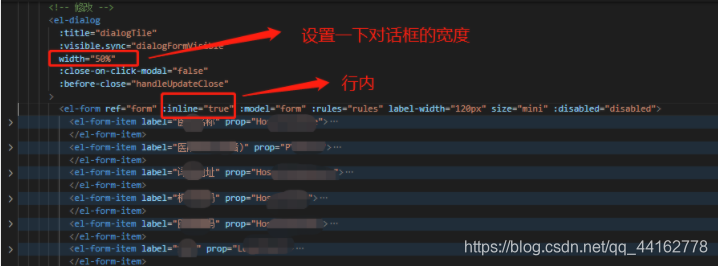
像实现图一的样式,接下来看代码

隐藏的内容就不用看了,不重要
下面是style代码
//注意注意这里的quan_man这个class是最外层dom元素的class按照自己页面最外层的换上去就可以了
//>>>这个是直接指向表单的元素的class 直接修改它的class
.quan_man>>>.el-textarea__inner{ //这个是文本域
width: 600px;
}
.quan_man>>>.el-input__inner{ //这个是输入框
width: 230px;
}
//如果下面直接修改的class跟你页面其他的其他el元素起了冲突
//你就右键(在你想要查看class的那个元素上方右键)——检查 然后查看网页代码中的class 全部复制来替换就不会跟其他的发生冲突了
//如上方那个输入框影响了我分页的输入框
/*
.quan_man>>>.el-input .el-input--mini{ //就多复制一个它的class 就可以区分了
width: 230px;
}
*/
.quan_man>>>.updata_submit{ //这个是提交按钮
margin-left: 7.5rem;
}
如有不足,请多指教,我是用于学习笔记的,顺便帮助那些跟我一样菜的扣脚的小盆友!!!























 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








