目录
1. 介绍
路由器:它是一个器皿,就是一个容器
- 比如酒瓶,它里面放的是酒
- 路由它里面放的是路由
根据你的访问地址来决定你要使用的组件
单页面应用:SPA
- 应用,就是你的项目,我的这个项目是单页面,也就是说我的这个项目只有一个页面
- 单页面也就是说我可以实现多页面的功能,但是我这里面就是一个页面
- 根据你的路由来实现的
2. 安装
有问题可以点击上面链接查看,这里不展示详细安装步骤
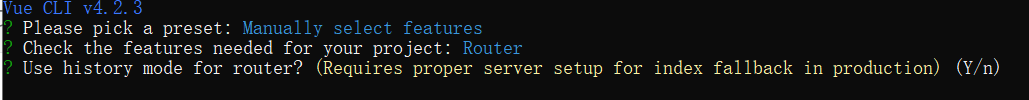
- 安装的时候选择上这个,他就是路由器

2.第个重要步骤

Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
是否要使用history模式? y
路由有两种模式: history hash
 安装完成后会看到它
安装完成后会看到它
3. 具体内容介绍
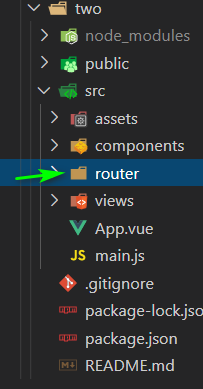
增加了router之后的结构
- 增加了一个router文件夹: index.js–> 用于存放router配置信息
- views:存放路由组件()
- 之前在做多页面的时候有首页、详情、列表页等。我的路由组件它的级别就是页面级别的
- 就是说我之前的列表页等,在我的单页面应用当中它就是一个组件
- 就是之前所做的多页面中的每个页面在我的这里面他都是一个路由组件

这就是路由组件
main.js内容出现关于 router 内容

4. router内的index.js介绍
由于内容过多,这里图片展示

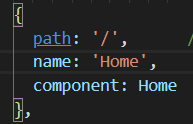
每个路由介绍

path:’/about’, 该路由访问的地址
name:‘Home’, 作为参数,路由跳转
component:Home 当地址符合要求时,所使用的组件





















 1139
1139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








