原理
vue双向数据绑定是通过 数据劫持 于 发布者-订阅者模式 的方式来进行实现的
- 数据劫持:就是在我们访问或者是设置对象的属性的时候,会触发Object.defineProperty()函数来进行劫持(拦截)的,返回(get)设置(set)的两个对象的方法来操纵我们对于数据的反应
⬇⬇⬇
var user={
name:"xixi"
}
// 设置监听 1.你要监听的对象 2.你要监听这个对象的那个属性
Object.defineProperty(user,"name",{
get(){ //当我读取这个对象的时候,就会触发 get() 这个方法
console.log("正在读取");
return name;
},
// data是你修改的时候那个数据
set(data){ //当我修改这个对象里面的内容的时候会触发 set() 这个方法
console.log("正在设置");
name=data;
}
})
user.name="haha"
console.log(user.name);
-
发布者订阅者模式:
就像一个微信公众号,它会定时推送内容,而订阅它的所有用户就会收到这个推送的内容
就是当我发布了一个任务,而和我任务里指定的相应的这群人都会执行这个操作
最直观的感受 双向绑定 v-model
v-model可以让我们直观的看到 双向数据绑定的过程
- 作用:用于在表单元素中 关联模型数据 从而实现双向数据绑定
- 语法:写在需要绑定的表单元素的开标签中 v-model=”绑定的变量”
- 注意:当前这个指令必须绑定到表单元素上
- 双向数据绑定:把模型数据绑定到视图中,如果绑定的数据在视图中发生了改变 ,模型也随之发生改变 ,模型改变了视图也随之发生改变
代码:
<div id="box">
<input type="text" v-model="text"> //绑定数据 text
<p>{{text}}</p> //p 的内容为 text 的数据
</div>
<script>
new Vue({ //new 一个实例
el:"#box", //绑定标签
data:{ //存放数据
text:"你好"
}
})
</script>
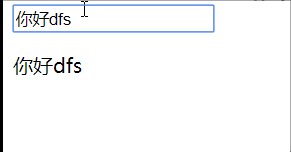
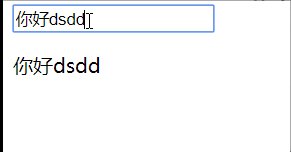
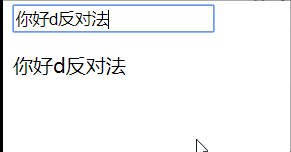
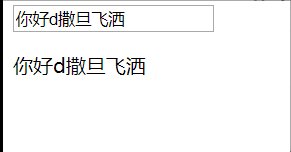
结果展示:

在这里因为 input 绑定的数据,当它发生改变的时候数据里面的内容也会跟着发生改变,自然,p 里面的数据也会跟着数据而展示不同的结果
这是 vue 的一个特性,双向数据绑定,mvvm框架结构 ,让我们不用对 dom 操作进行关心





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








