设置cookie
- 设置 cookie
<script>
let cookName = 'name'
let cookValue = '张三'
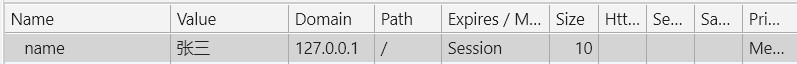
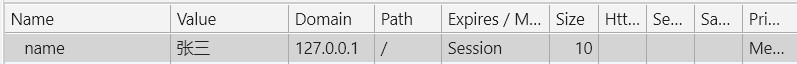
document.cookie = cookName+"="+cookValue
</script>

- 设置 带有过期时间的 cookie
<script>
let cookName = 'name'
let cookValue = '张三'
let time = new Date()+1000
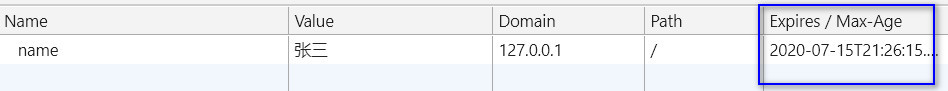
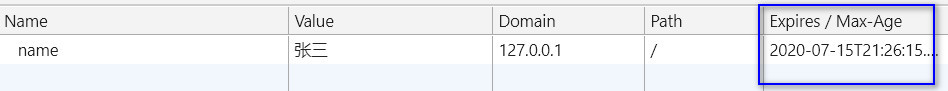
document.cookie = cookName+"="+cookValue+";expires="+time;
</script>

读取 cookie
- 读取 cookie
console.log(document.cookie)

- 以web格式显示cookie
function getCookie(name) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
if (arr = document.cookie.match(reg))
return unescape(arr[2]);
else
return null;
}
let cookName = 'name'
console.log(getCookie(cookName))

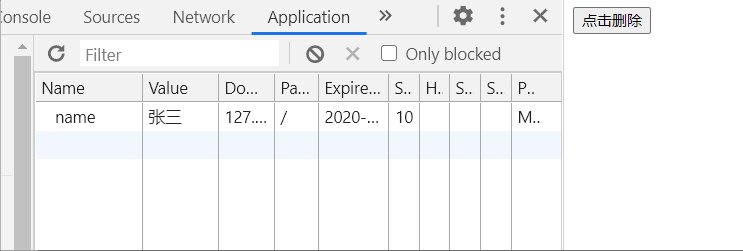
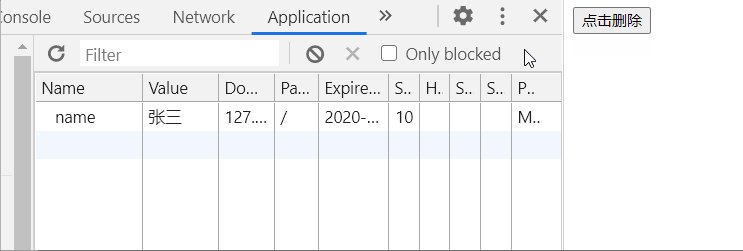
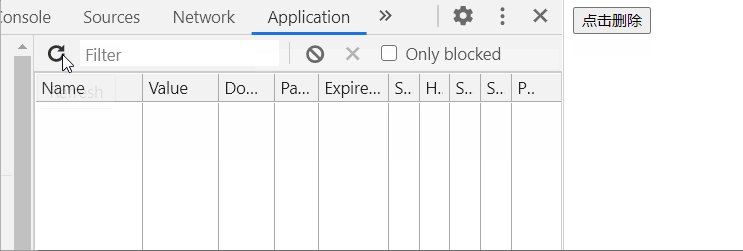
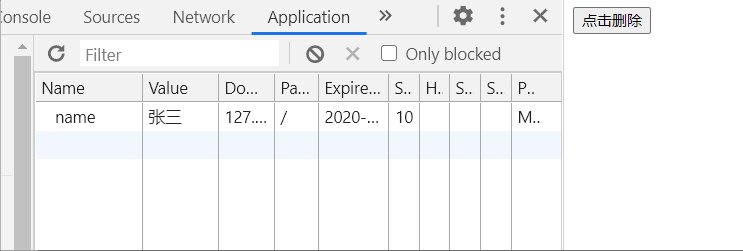
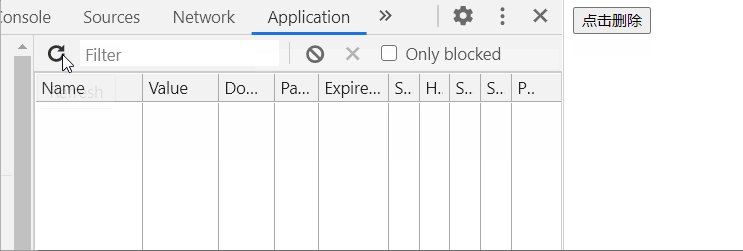
删除 cookie
- 根据 cookie 对应的 key 进行删除
function delCookie(name) {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval = getCookie(name);
if (cval != null)
document.cookie = name + "=" + cval + ";expires=" + exp.toGMTString();
}
<button onClick="delCookie('name')">点击删除</button>



























 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








