说明
- 默认内部会将所有的路由组件打包成一个非常大的 js 文件,然后将其引入到首页里面去加载,那么首页加载的文件过于庞大,可能会出现长时间的白屏,用户体验差
- 小项目体现不明显,随着项目也来越来就越明显
- 采用
路由懒加载的方式来去解决首页加载用时常的问题,路由可以随用随载 - 有一个非常好用的模块
react-loadable可以帮助我们解决问题
介绍
- 官方地址
- 你需要使用什么就加载什么模块
- 加载过的不会重复再次加载浪费资源
- 在引入模块的时候书写该模块
- 下载 react-loadable
yarn add react-loadable 或者 npm install --save react-loadable
- 使用
//引入模块
import Loadable from 'react-loadable'; //引入核心组件
import Loading from "../components/loading" //引入加载中组件(自己编写的)
//加载路由对应文件
const Dashboard = Loadable({ //Dashboard 使用时的组件名称
loader: () => import('./dashboard'), //loader 加载组件的地址
loading: Loading, //loading 当正在加载的时候渲染什么组件
});
- loading 的是你自己书写的内容,就是在第一块中引入的 Loading
和之前对比
//之前
import Dashboard from "./dashboard"
//现在
const Dashboard = Loadable({
loader: () => import('./dashboard'),
loading: Loading,
});
- 效果图展示
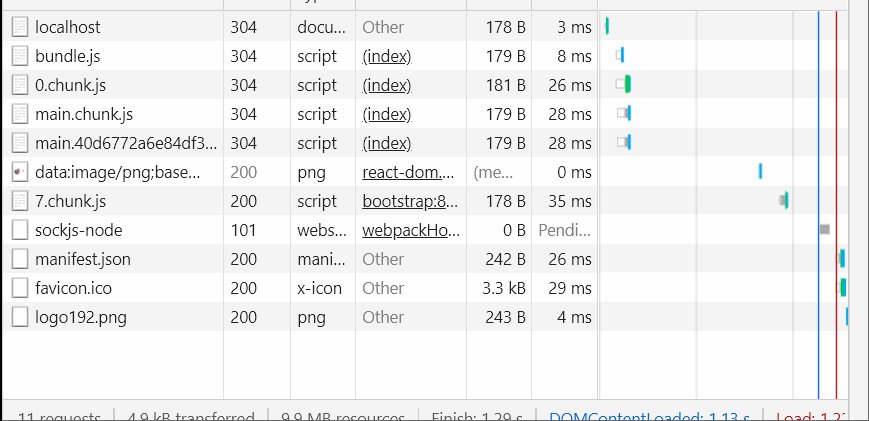
未懒加载前:
- 将所有的组件全部加载完成

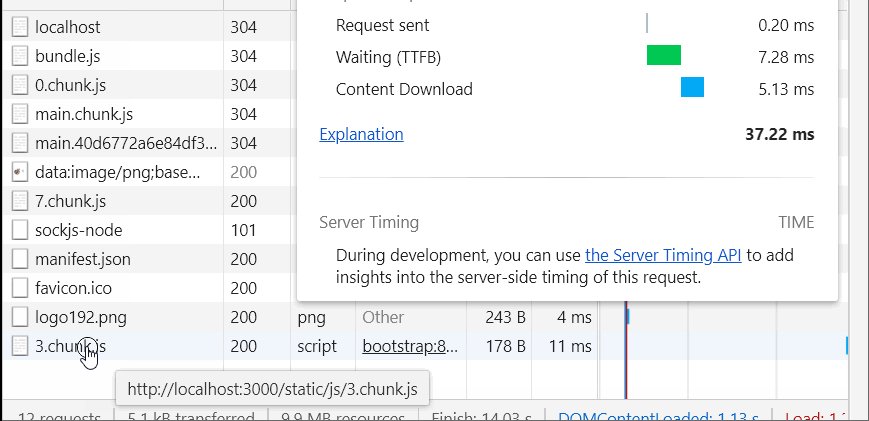
懒加载后: - 在跳转到对应的路由的时候才激活























 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








