组件关系

parent组件
<template>
<div>
<!-- <child @method1="handleClick" @input="handleInput" msg="home组件传来的数据msg" a="另一个数据" /> -->
<child data1="数据1" data2="数据2" @event="handleEvent" />
</div>
</template>
<script lang="ts">
import Vue from 'vue';
import child from './child.vue';
export default Vue.extend({
name: 'parent',
components: {
child,
},
methods: {
handleEvent() {
console.log('child2提交的事件');
}
}
});
</script>
child组件
<template>
<div>
<Child2 v-bind="$attrs" v-on="$listeners" b="bbb"></Child2>
</div>
</template>
<script lang="ts">
import Vue from "vue";
import Child2 from "./child2.vue";
export default Vue.extend({
name: "Child",
components: {
Child2,
},
created() {
console.log(this.$attrs);
console.log(this.$listeners);
}
});
</script>
child2组件
<template>
<div>
<h1>child2中使用parent的数据:</h1>
<h1>data1:{{data1}}</h1>
<h1>data2:{{data2}}</h1>
</div>
</template>
<script lang="ts">
import Vue from "vue";
export default Vue.extend({
name: "Child2",
props: {
data1: String,
data2: String
},
mounted() {
// 此处提交的事件,在child组件中通过v-on="$listeners"传递给parent组件,因此可以看到控制台打印了 ‘child2提交的事件’
this.$emit('event')
}
});
</script>
效果展示

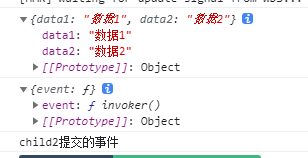
在child2中打印$attrs与$listeners























 2211
2211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








