一.网页的概念
1.什么是HTML

2.网页

3.常用浏览器


4.web标准

4.1 为什么需要web标准?

4.2 web标准的构成
二.HTML(上)
1.HTML语法规范


2.HTML基本结构标签
2.1 HTML页面也称为HTML文档


2.2 HTML文件生成的标签
2.2.1 文档类型声明标签

2.2.2 lang语言种类

2.2.3 字符集

3.HTML常用标签
3.1 标签语义

3.2 标题标签< h1 > - < h6 >

3.3 段落标签< p >和换行标签< br/ >


3.4 文本格式化标签(加粗、斜体、删除线、下划线)

3.5 < div > 和< span >

3.6 图像标签< img >
3.6.1 img标签

一般情况width和height只设置一个,剩下的让它等比例缩放。这样不会出现失帧的情况。


3.6.2 img路径



3.7 超链接标签< a >
3.7.1 链接语法格式

3.7.2 链接分类


4.HTML中的注释和常用字符
4.1 注释

4.2 特殊字符

三.HTML(下)(重点)
1.表格标签
1.1 表格基本语法

1.2 表头单元格标签

1.3 表格属性

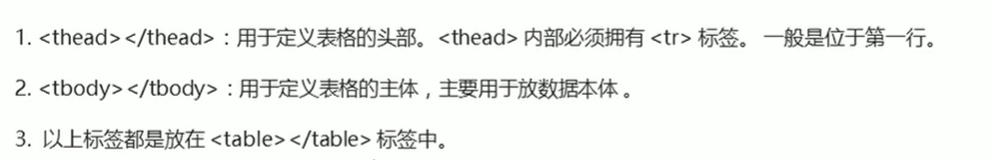
1.4 表格结构标签
< th >要和< thead >区分开。< th >是表头单元格,< thead >表头区域。


1.5 合并单元格



2.列表标签

2.1 无序列表(重点)


2.2 有序列表(理解)

2.3 自定义列表(重点)


3.表单标签
3.1 表单的目的

3.2 表单的组成

3.3 表单域

3.4 表单控件(表单元素)

3.4.1 input表单元素



3.4.2 < label >标签

3.4.3 < select >标签


3.4.3 < textarea >文本域标签


3.5 表单元素总结
























 3738
3738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








