一.CSS简介
1.css-网页美容师

2.css总结

3.css语法规范

4.css代码风格

4.1 样式格式书写

4.2 样式大小写

4.3 空格规范

二.CSS基础选择器
1.CSS选择器的作用

2.选择器的分类

2.1 标签选择器


2.2 类选择器


2.2.1 类选择器的多类名



2.3 id选择器


2.4 通配符选择器

3.基础选择器的总结

三.CSS字体属性
1.字体系列

2.字体大小

3.字体粗细

4.文字样式

5.字体复合属性

6.字体属性总结

四.CSS文本属性
1.文本颜色

2.对齐文本

3.装饰文本

4.文本缩进

5.行间距

6.文本属性总结

五.CSS引入方式
1.内部样式表

2.行内样式表

3.外部样式表

4.引入方式总结

六.emmet语法
1.快速生成HTML结构的语法

2.格式化代码

七.复合选择器
1.什么是复合选择器

2.后代选择器

2.子选择器

3.并集选择器

4.伪类选择器

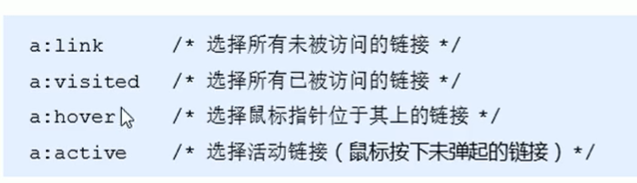
4.1 链接伪类选择器

4.1.1 链接伪类注意事项

4.1.2 链接伪类在实际开发中写法

4.2 :focus伪类选择器

5.复合选择器总结

八.元素显示模式
1.什么是元素显示模式

2.块元素

3.行内元素

4.行内块元素

5.元素显示模式总结

6.元素显示模式的转换

7.文字垂直居中


九.CSS元素背景

1.背景颜色

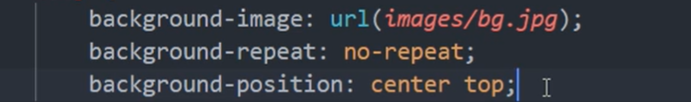
2.背景图片

3.背景平铺

4.背景图片位置(重点)


以上背景图片、背景平铺、背景方位举例:

5.背景图像固定(背景附着)

6.背景复合写法

7.背景色半透明

8.背景总结

十.CSS的三大特性
1.层叠性

2.继承性
2.1 文字的继承性
会继承文字相关的样式,其他的不会继承

2.2 行高的继承性


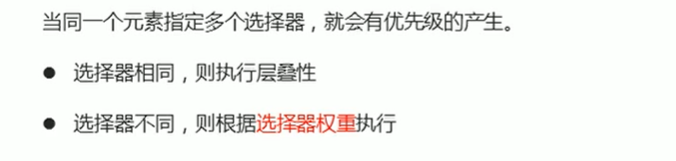
3.优先级




注意:权重可以叠加,但永远不会进位,比如十个标签相加,会变成0,0,0,10,而不会变成0,0,1,0

继承权重是0

提高权重

十一.CSS的盒子模型
1.盒子模型组成


2.边框border
2.1 边框样式


2.2 边框简写

2.3 边框层叠

2.4 表格细线边框

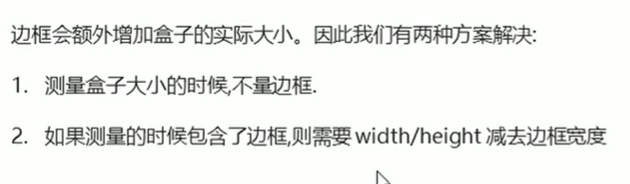
2.4 边框会影响盒子实际大小

3.内边距padding



盒子本身没有宽度的话,padding的值不会使盒子的值增加,换句话说,padding不会使没有宽度的盒子变的更宽,也不会使没有高度的盒子变得更高。


由结果可以看到,p标签并没有超过父亲的宽度和高度。也就是说,哪怕是孩子标签,自身没有宽高,孩子也不会超出父亲的宽高。

4.外边距margin

4.1 外边距让块级盒子水平居中

4.2 外边距让行内或者行内块元素水平居中


4.3 外边距合并

4.3.1 相邻块元素垂直外边距的合并


4.3.2 嵌套块元素垂直外边距的塌陷


以上问题就称为塌陷问题。
解决方法:

使用示例:

4.4 外边距清除
行内元素如果要设置上下边距,转为行内块或块级元素再设置。

十二.PS基本操作


十三.CSS3新增样式
1.圆角边框





2.盒子阴影(重点)

3.文字阴影(理解)

十四.CSS浮动
1.传统网页布局的三种方式

1.1 标准流

2. 为什么需要浮动


以上的效果标准流都不好实现,所以需要浮动来布局。
3. 什么是浮动

4. 浮动特性(重难点)

4.1 浮动元素特性1——脱标


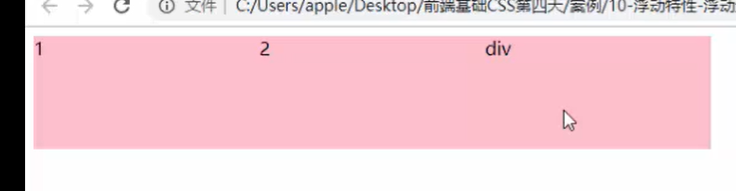
4.2 浮动元素特性2—— 顶端对齐排列并一行内显示

4.3 浮动元素特性3——浮动元素有行内块元素特性





4.4 浮动元素经常搭配标准流的父元素
网页布局第一准则

网页布局第二准则

5.常见网页布局







6.浮动布局注意点

7.清除浮动
7.1 为什么清除浮动



举例:




7.2 清除浮动的本质


7.3 清除浮动的四种方法

7.3.1 额外标签法(不推荐做法,了解即可)



注意:这里不仅是块元素,使用br标签也可以(额外标签法效果等于换行)

7.3.2 父级添加overflow属性(掌握)

7.3.3 父级添加after伪元素(掌握)


习惯约定叫clearfix。
原理:给元素添加了:after伪元素之后,在盒子后面会新增一个盒子,只不过盒子是行内元素,所以要转化成块级元素(display:block),这个盒子里有clear:both清除浮动,使用这个盒子作为一堵墙,隔开了未设定高度的标准流大盒子。(原理与额外标签法一致)

7.3.4 父级添加双伪元素(掌握)

伪元素可以在父盒子里插入一个新盒子。
加了before和after就等同于前面和后面分别加了一道墙。


7.4 清除浮动总结

十五.PS切图
1.常见的图片格式

2.PS切图
2.1 图层切图

2.2 切片工具切图

2.3 PS插件切图
PS绿色版:扩展功能里的东西全部是灰色无法使用。


十六.案例练习
1.CSS书写顺序(重点)

示例:先写布局,然后盒子属性,之后文本,最后是css3的一些属性。

2.页面整体布局思路

3.写网页注意事项
3.1 导航栏

4.案例的全部代码(未带着写的部分也在里面)
https://gitee.com/zhouleilo/html-css/tree/master
十七.定位
1.为什么学习定位



2.定位组成

2.1 定位模式

2.2 边偏移
注意:
不要和margin搞混了
这四个属性只用于定位,标准流和浮动是不能使用这四个属性的。

3.定位详解
3.1 静态定位static(了解)
静态定位等同于标准流

3.2 相对定位relative(重要)



3.3 绝对定位absolute(重要)

3.3.1 没有祖先元素或者祖先元素没有定位
示例1(没有父亲):


示例2(有父亲,但父亲没有定位):


3.3.2 祖先元素有定位:以最近一级祖先为标准
示例3(有父亲且父亲有定位):


示例4(有爷爷有父亲,爷爷有定位父亲没有):


3.3.3 绝对定位不占有原先位置(脱标)


这样会有一个好处:
因为绝对定位不占用位置,所以绝对定位的元素可以在一个大盒子里自由挪动,不会影响大盒子里的其他东西。

例如这个轮播图里,左右箭头不占用位置,也不会影响下面的图片。

3.4 子绝父相的由来

3.5 固定定位fixed(重要)


3.6 粘性定位sticky(了解)

3.7 定位叠放次序z-index

4.定位总结

5.定位拓展
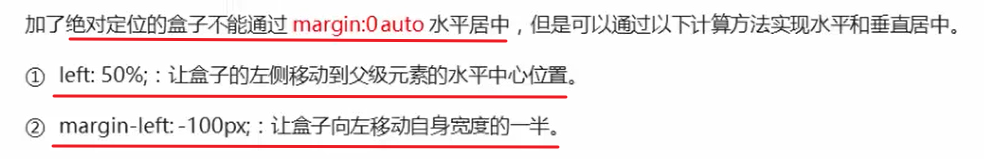
5.1 绝对定位的盒子居中算法


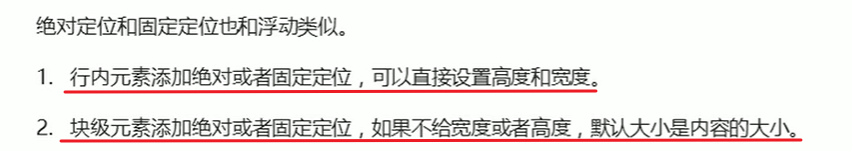
5.2 定位特殊性

5.3 脱标的盒子不会引发外边距塌陷

5.4 浮动不会压住标准流的文字,定位会





十八.网页布局总结

十九.元素的显示与隐藏
1.display属性

2.visibility属性

3.overflow属性


二十.CSS高级技巧
1.精灵图
1.1 为什么需要精灵图


1.2 使用精灵图





2.字体图标
2.1 字体图标的产生


2.2 字体图标的优点

2.3 字体图标的下载和引入
2.3.1 字体图标的下载

2.3.2 字体图标的格式

2.3.3 字体图标的引入





2.5 字体图标的追加

3.CSS三角制作
一个盒子没有大小,宽高为0,再给四个边颜色。


举例:

效果:

4.CSS用户界面样式
4.1 改鼠标样式cursor

4.2 去掉轮廓线outline和防拖拽文本域


5.vertical-align属性应用



图片底部有空白缝隙解决方案



6.溢出的文字省略号显示
6.1 单行文本溢出显示省略号

6.2 多行文本溢出显示省略号

7.常见布局技巧
7.1 margin负值的巧妙运用
有时候我们写了几个盒子并排显示,它们都有边框,那么两个盒子边框重叠的话就会导致border变粗。这时候我们就可以用margin负值解决。



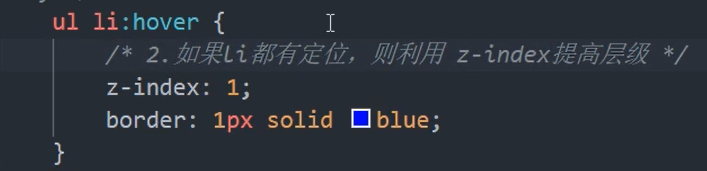
但是margin-left:-1px会有问题,当hover效果时候,边框右边被挡住了。

解决方法:


效果:

但是也有时候这个元素必须要做成绝对定位,那么就用z-index提高层级,这样也不会被挡住。

效果同上。
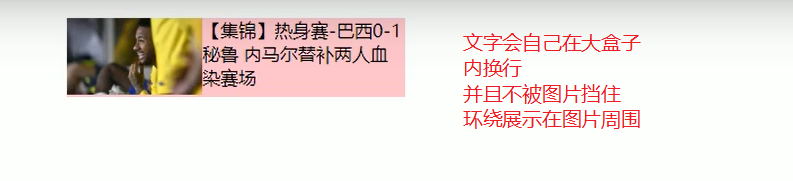
7.2 文字围绕浮动元素


这样就不用在做这种效果时,分成左右两个小块,再给文字盒子设置宽高了,直接给左侧图片加个浮动,文字会自动环绕展示。
7.3 行内块元素的巧妙运用
行内块元素可以设置宽高,也可以在一行展示,并且中间有空隙,就不需要调margin值了,并且给行内块元素的父元素添加text-align:center,所有的行内块元素都会水平居中。



效果:

7.4 CSS三角的巧妙运用
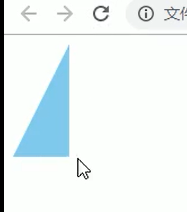
我们之前做的都是等腰三角形,那么比较高的直角三角形怎么做呢?
效果:


示例:





效果:

8.CSS初始化

京东的CSS初始化代码:

























 3033
3033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








