问题:
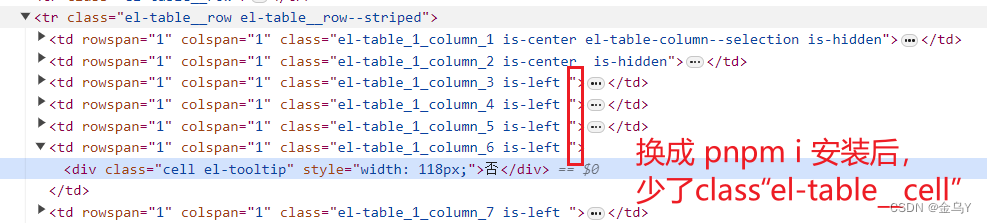
npm i 换成 pnpm i 后(package-lock.json 变成 pnpm-lock.yaml),导致element表格align等属性不生效,el-table样式错乱,如图:
![]()
原因:
换成 pnpm i 安装后,el-table少了一个class "el-table__cell":


解决:
把element升级到最新版本:
先移除原有element:
pnpm remove element-ui安装element:
pnpm install element-ui -S原先的版本为"element-ui": "^2.15.1",升级到最新版本:"element-ui": "^2.15.14",成功解决问题。






















 7833
7833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








