// 判断是否需要登录权限 以及是否登录
router.beforeEach((to,from,next) => {
if (to.meta.title) {
document.title = '灵活用工-' + to.meta.title
}
//我在这里模仿了一个获取用户信息的方法
const localStorage = window.localStorage;
let isLogin= localStorage.getItem('isLogin');
if (isLogin) {
next()
} else {
if (to.path === '/login') {
next()
} else {
next('/login')
}
}
})
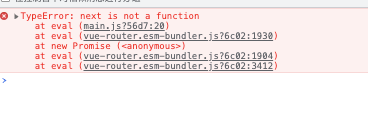
1:报错信息:

因为这里删除了from,虽然没有用到,但是还是需要使用这个字段的,加上了这个字段就可以了
01-26
 6356
6356
 6356
6356
07-26
 1732
1732
 1732
1732


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








