运算符
运算符也叫操作符
通过运算符可以对一个或多个值进行运算,并获取运算结果
- 算数运算符
当对非Number类型的值进行运算时,会将这些值转换为Number然后在运算,任何值和NaN做运算都得NaN
| 运算符 | 特点 |
|---|---|
| + | +可以对两个值进行加法运算,并将结果返回。-------------------------------如果对两个字符串进行加法运算,则会做拼串。------------------------------任何的值和字符串做加法运算,都会先转换为字符串,然后再和字符串做拼串的操 |
| - | 可以对两个值进行减法运算 |
| * | 可以对两个值进行乘法运算 |
| / | 可以对两个值进行除法运算 |
| % | 取余操作 |
总结来说,除了+其它运算符都会把变量转换为Number型进行计算,但是+比较特殊,如果加法两边任意一边有字符串的话,最后都是字符串的拼接,如果两边是数值,则进行加法运算
2.一元运算符
+正号 正号不会对数字产生任何影响
-负号 负号可以对数字进行负号的取反
对于非Number类型的值,它会将先转换为Number,然后在运算
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
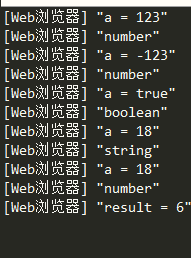
var a = 123;
console.log("a = "+a);
console.log(typeof a);
a = -a;
console.log("a = "+a);
console.log(typeof a);
a = true;
console.log("a = "+a);
console.log(typeof a);
a = "18";
console.log("a = "+a);
console.log(typeof a);
a = +a;
console.log("a = "+a);
console.log(typeof a);
var result = 1 + +"2" + 3;
console.log("result = "+result);
</script>
</head>
<body>
</body>
</html>

自增、自减运算符
- 自增 ++
通过自增可以使变量在自身的基础上增加1
对于一个变量自增以后,原变量的值会立即自增1
自增分成两种:后++(a++) 和 前++(++a) - 自减 –
通过自减可以使变量在自身的基础上减1
自减分成两种:后–(a–) 和 前–(--a)
无论是a-- 还是 --a 都会立即使原变量的值自减1
逻辑运算符
-
! 非
!可以用来对一个值进行非运算
所谓非运算就是值对一个布尔值进行取反操作,true变false,false变true
如果对一个值进行两次取反,它不会变化
如果对非布尔值进行元素,则会将其转换为布尔值,然后再取反 -
&& 与
&&可以对符号两侧的值进行与运算并返回结果
运算规则:
两个值中只要有一个值为false就返回false,只有两个值都为true时,才会返回true
JS中的“与”属于短路的与,如果第一个值为false,则不会看第二个值 -
|| 或
||可以对符号两侧的值进行或运算并返回结果
运算规则:
两个值中只要有一个true,就返回true。如果两个值都为false,才返回false。
JS中的“或”属于短路的或,如果第一个值为true,则不会检查第二个值
赋值运算符
“=”可以将符号右侧的值赋值给符号左侧的变量
a += 5 等价于 a = a + 5
a -= 5 等价于 a = a - 5
a *= 5 等价于 a = a * 5
a /= 5 等价于 a = a / 5
a %= 5 等价于 a = a % 5
//就是这么简单,这一块还是不细说了
关系运算符
通过关系运算符可以比较两个值之间的大小关系,如果关系成立它会返回true,如果关系不成立则返回false
’>’ 大于号
判断符号左侧的值是否大于右侧的值
如果关系成立,返回true,如果关系不成立则返回false’>= '大于等于
判断符号左侧的值是否大于或等于右侧的值
非数值的情况
对于非数值进行比较时,会将其转换为数字然后在比较
如果符号两侧的值都是字符串时,不会将其转换为数字进行比较而会分别比较字符串中字符的Unicode编码
比较两个字符串时,比较的是字符串的字符编码
相等运算符
相等运算符用来比较两个值是否相等, 如果相等会返回true,否则返回false
使用 == 来做相等运算
当使用==来比较两个值时,如果值的类型不同,则会自动进行类型转换,将其转换为相同的类型,然后再比较
使用 != 来做不相等运算
不相等也会对变量进行自动的类型转换,如果转换后相等它也会返回false
===全等
用来判断两个值是否全等,它和相等类似,不同的是它不会做自动的类型转换。如果两个值的类型不同,直接返回false
!==不全等
用来判断两个值是否不全等,和不等类似,不同的是它不会做自动的类型转换,如果两个值的类型不同,直接返回true
条件运算符
条件运算符也叫三元运算符
语法:条件表达式?语句1:语句2;
执行的流程:条件运算符在执行时,首先对条件表达式进行求值,如果该值为true,则执行语句1,并返回执行结果。如果该值为false,则执行语句2,并返回执行结果。如果条件的表达式的求值结果是一个非布尔值,会将其转换为布尔值然后在运算
代码块
{
var a = 10;
console("这里有代码");
}
console("a="+a);
/*这里a是可以调用的,{}只有分组的作用,没有其他任何作用*/





















 370
370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








