redux toolkit的简单使用(RTK)
初始化生成一个项目:
yarn create react-app demoname --template typescript(基于TS编写)

首页进行依赖安装:cnpm install(很重要!)
然后对redux toolkit进行安装:
安装命令(也可以使用cnpm)
npm install -S @reduxjs/toolkit react-redux

安装成功
开始使用吧。
首先在index.tsx页面导入react-redux中的Provider

在导入react-redux是会有一个错误提示,根据提示要导入声明:
npm i --save-dev @types/react-redux
然后使用Provider来包裹住根组件也就是APP了:

这里我们需要传入一个参赛store,我们现在就去创建。
在上面的操作中应该已经很熟练了,在上一次练习中就已经练习的很熟了吧。
接下来才算redux toolkit的重头戏:
现在在src目录下创建redux目录,并在redux下创建store.ts文件:

现在把这个store导入到index里面的那个参数即可,这是不是和上一期的多个reducer很像呢?
现在在redux里面创建一个hooks.ts:

这里面除了TypedUseSelectorHook意外应该都比较熟吧useDispatch和useSelector在上期练习的时候多练习几次也是比较熟练的吧,导入的RootState,AppDispatch都是从我们刚才创建导入进来的。
现在的创建的后期可以直接用,不需要像上期一样那么麻烦。
hooks已经创建完了,现在就是数据了!
现在就在redux下创建一个student目录,和之前一样还是使用student来做demo哦。
之前还记的吗?
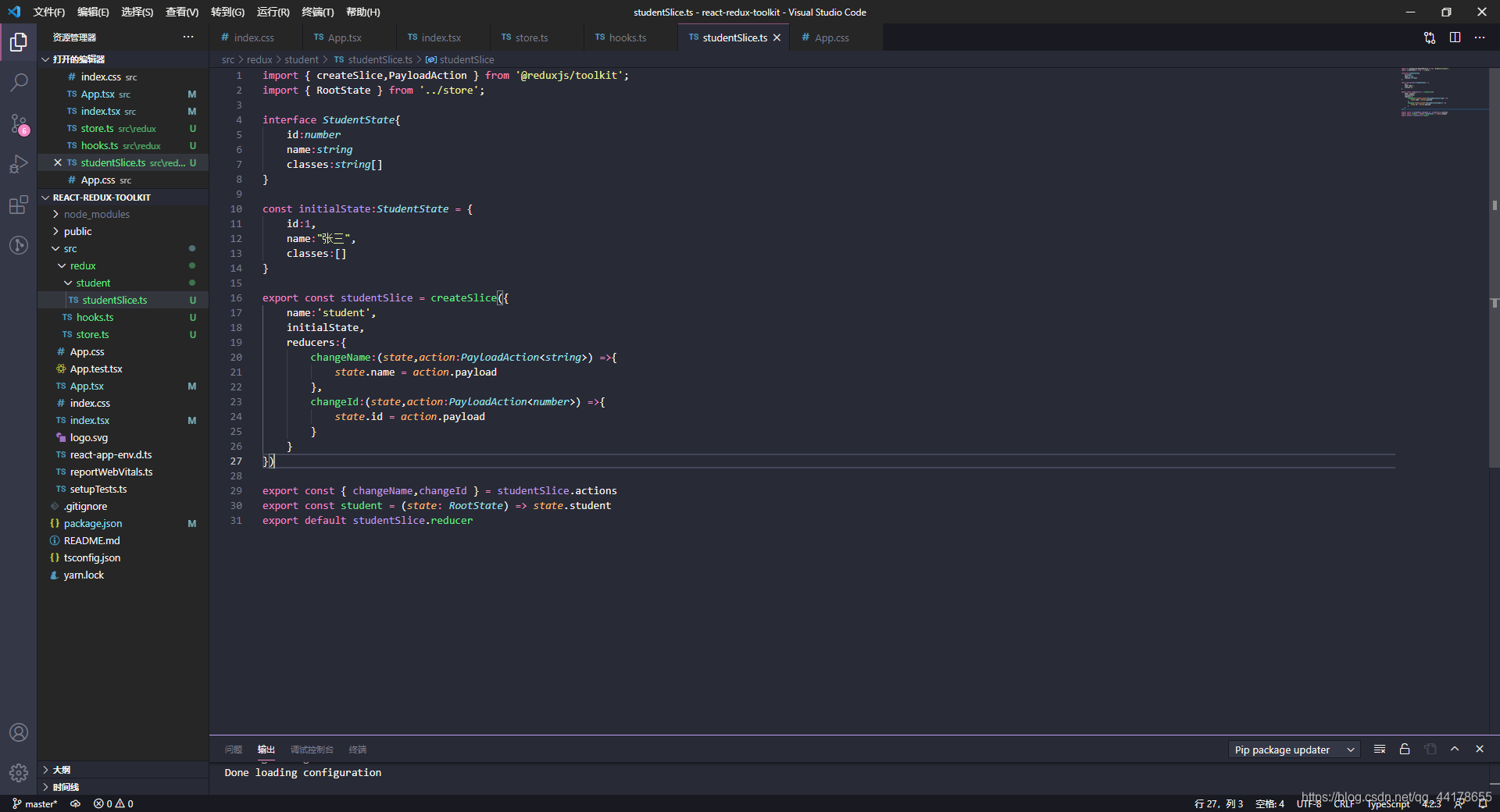
要在student下创建reducer和action两个ts文件,现在能只需要创建一个studentSlice.ts哦,是不是简单很多了呢。

在把studentSlice.reducer导入到store里哦:

这里的studentSlice里面的接口和默认值是不是很眼熟,是和上次练习一模一样哦。
在创建studentSlice里需要传入一个参数name,这个值就是分布空间,所以的Slice的name是不能相同的哦,因为如果相同的话,就是编译的越快的会被使用,会造成错误。
第二个是传入默认值,
后面的reducers:{}里面是和之前我们写action是一样的,记得给action加入类型

可以传入两个参数一个是payload的类型,一个是type的类型,但是type类型是定死的是string不可更改的,所以只需要传入一个参数就行了,这个参数就是你需要修改数据的类型即可哦。
最后就是导出哦!
最后就是去app页面去实现了:

导入我们编写的hooks和Slice。

好了来看看效果吧!
npm start启动项目

点击两个按钮就会发现数据改变了

这就是redux toolkit的基本使用了!

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








