1、首先下载node.js
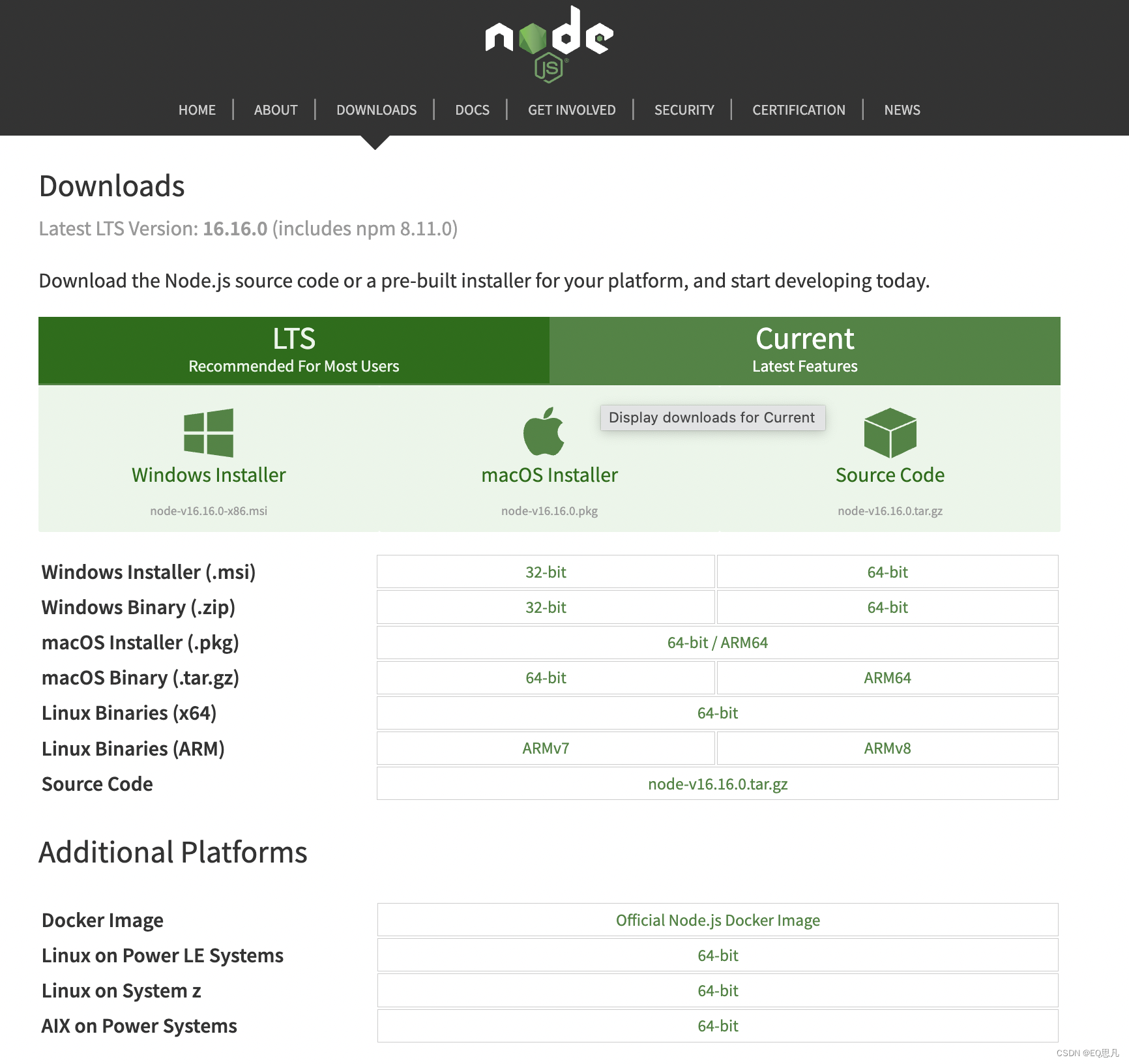
1、node.js 官方网站: https://nodejs.org/en/download /
2、进入到官网后点击对应版本进行下载
3、下载完成之后点击安装,一直点next就可以,不用更改node.js的安装目录

2、配置环境变量
1、安装完成之后,进入到C盘然后应该是Program files 或者 Program files(x86)找到node.js的安装目录
2、点击进入到node.js的目录头一个目录是bin,在点进去bin目录,然后入职该目录路径
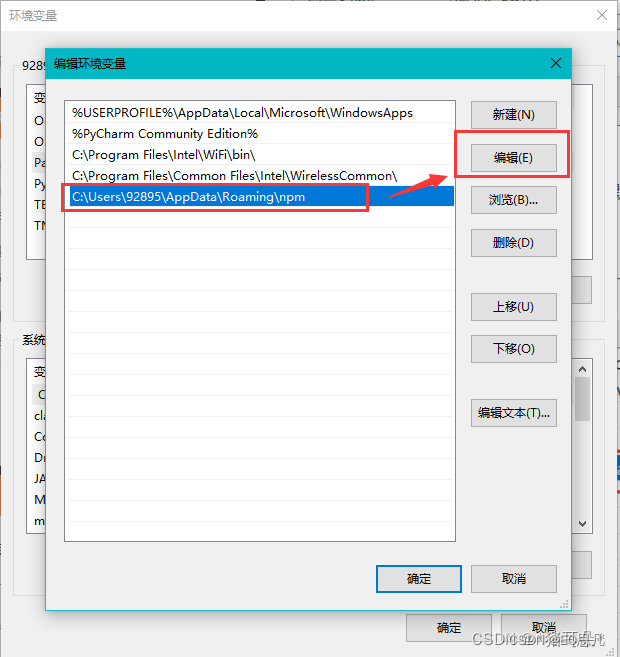
3、如果你是windows电脑,在左下角搜索那个地方搜索:环境变量,然后就会出现编辑全局环境变量这个选项,然后进去

1、然后找到path,点击编辑,然后新建,将刚才复制的node.js路径粘贴到出现的框里面


3、查看是否配置成功
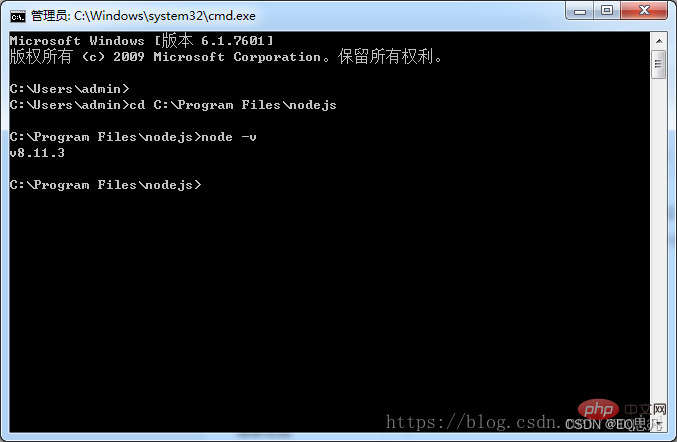
win + r键唤出命令行窗口
输入 node -v如果显示版本号就表示环境变量配置成功























 1659
1659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








