(作者:郭鑫 撰写时间:2019年5月3号)
修改要一般分成三个部分,HTML、JS和控制器。HTML是显示所要修改的内容;JS是控制修改内容的显示和隐藏;控制器部分才是修改内容的核心,数据实质的修改全部过程都是在控制器完成·,HEML和JS只是为了在页面显示修改的过程。在这里HTMLL部分的布局简单讲讲,主要分析一下JS和控制器的过程。
HTML部分
HTML部分的布局用的是bootstrap4插件中的模态框,要注意的是需要修改的内容最好放在一个form表单里面。现在要修改的信息是学院信息,一个是学院名称,一个是学院的代号,都是可写的,每条信息内容用一个input标签存放即可。样式如下图所示,关闭的方法模态框自带,不需要写。看似只有两个内容,其实还有一个隐藏着的input,用来装修改内容的主键。

JS部分
JS部分又分为两步:1、打开修改的模态框;2、保存修改内容
第一步:打开修改的模态框;
打开修改的模态框顾名思义就是显示已经写好的模态框。但是不能直接打开,需要做一下准备工作。
准备工作有四步:1、获取到主键;2、清空表单;3、回填数据;4、其他操作;5、打开模态框
1、获取到主键:就是需要获取到的信息。这里的修改按钮写在layui表格里的自定义操作列里,可以直接在按钮里拼接所需的ID

2、清空表单:清空表单就是清空模态框里的内容,是为了回填数据时做准备。如果不清空表单上一次打开的数据可能会残留在里面,接着回填的时候就会把回填的数据拼接到上一次残余的信息上,导致信息不准确。

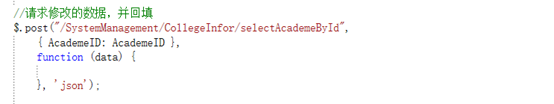
3、回填数据:因为是要修改信息,所以在打开修改的模态框的时候需要把需要修改的内容填写到对应的模块中。回填又分为两部分:1、查询数据;2、填写到页面。数据查询用一个post请求,在控制器查询出数据传回页面

控制器对应的部分就是根据页面传到控制器的主键ID对数据库进行查询再返回页面。

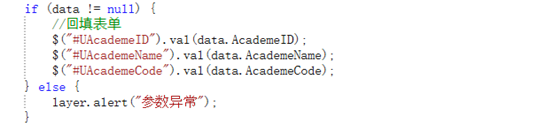
因为主键是唯一的,所以对应的数据正常情况下只有一条,所以查询数据时使用single,当查出一条数据时把该数据返回到页面。如果出现没有数据或者多条数据时发生异常,返回一个空给页面。因此再页面填写查询到的数据之前要判断一下数据是否为空。

4、其他操作;
一般是该修改模态框有其他功能时才写的,例如有下拉框时就要对下拉框数据进行绑定。
5、所以的准备工作都做好之后就可以把模态框显示出来了

第二步:保存修改的内容;
保存修改就是保存按钮的点击事件。和新增一样,都是要先获取到修改的内容。不过获取时还有多获取一个东西,就是需要修改的数据的主键。

然后判断数据是否完整,既然获取到了主键ID,当然要判断一下,ID一般大于零就是有值的了。

可以直接在if条件里判断是否为空或者undefined,也可以像这样写一个方法来判断strValIsNotNull就是自己写的一个判断字符串是否为空的方法。

因为需要进行请求,可能会出现延迟,所以在判断无误之后就要打开加载层,防止误点。加载层用的也是layui插件里面的内容。但是在请求结束之后要把加载层关闭掉,不然加载层会一直执行。

附:这一部分可以参考我的单表新增里的内容,比较详细。
控制器部分
接收可直接用需要修改的表接收,方法里面第一步要做的就是声明几个变量,一般两个,一个字符串类型的,用于记录需要返回页面的字符串;还有一个是布尔类型的,用于记录代码运行的状态。一般修改需要返回的就是这两个内容,可以直接在一开始就把返回写好,能避免报错。返回的写法如下所示,如果只有一个变量返回页面就不用new和{},直接把变量写上就好,如果有多个变量就像下面写法一样用英文状态下的逗号隔开,有多少个可以写多少个。

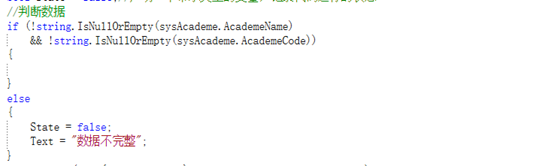
然后要进行二次检验,判断数据是否完整(JS判断一次,控制器判断一次)。判断第二次是为了数据准确性。IsNullOrEmpty()为控制器判断字符串是否为空的方法。如果出现不成了的情况,就设置一下返回的字符和把状态设置为false;

数据完整性的判断通过后,就要与数据库的数据进行对比,判断修改的数据是否和数据库以前已有的数据重复。但是因为是修改所以这条数据本来就存在在数据库,可能会出现没有修改的情况,所以判断时要拿该条数据和数据库其他数据进行比较。所以修改时要判断的就是除自己以外是否有相同的。

同样的需要判断一下,查询重复数据时查询重复数据的条数,条数为0时说明不重复,判断到不等于0时则说明重复了,此时和判断数据完整性的时候一样设置需要返回的字符串。
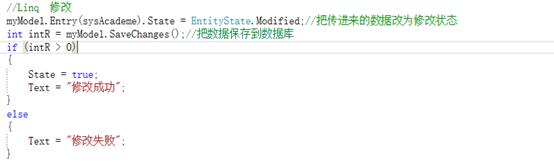
比较信息重复的判断通过后,修改前的准备工作就都做好,就可以开始修改了。其实修改非常简单,就是一句代码就可以把数据修改好,前面写了这么多全部都是为了保证修改的数据的准确性以及完整性。

myModel.SaveChanges()获取到的值是数据库改变受影响的条数,修改完成之后要对其进行判断,如果大于0说明修改成功了,否则修改失败。分别设置返回页面的字符和状态,特别要注意的是当修改成功时要把状态改成true。





















 3522
3522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








