1.在项目的根目录(miniprogram同级目录)下打开终端“依次”执行三条命令:npm init,npm install --production,npm install dayjs --save。npm init命令的执行一直回车,最后输入yes,或者自行百度怎么执行。第二条命令的执行千万别忘记,网上好多都没有说要执行第二条命令,会出问题。

2.在项目根目录下的project.config.json文件中配置相关参数。

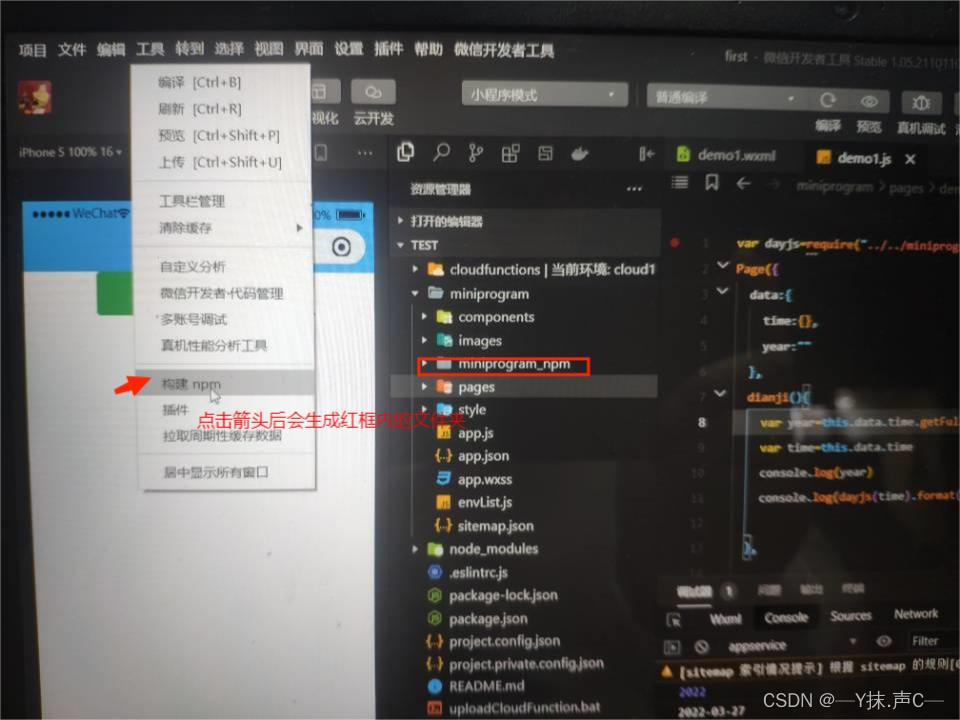
3.点击开发者工具中最上面导航栏中的工具按钮,构建npm。然后在miniprogram文件夹下会自动生成一个新的文件夹。

4.我们要是用的文件路径是miniprogram_npm/dayjs/index。在需要使用dayjs的js文件下使用require函数引入。用相对路径。可百度搜索“js中使用require函数”。























 2541
2541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








