yAxis: {
type: "value",
name: "人数",
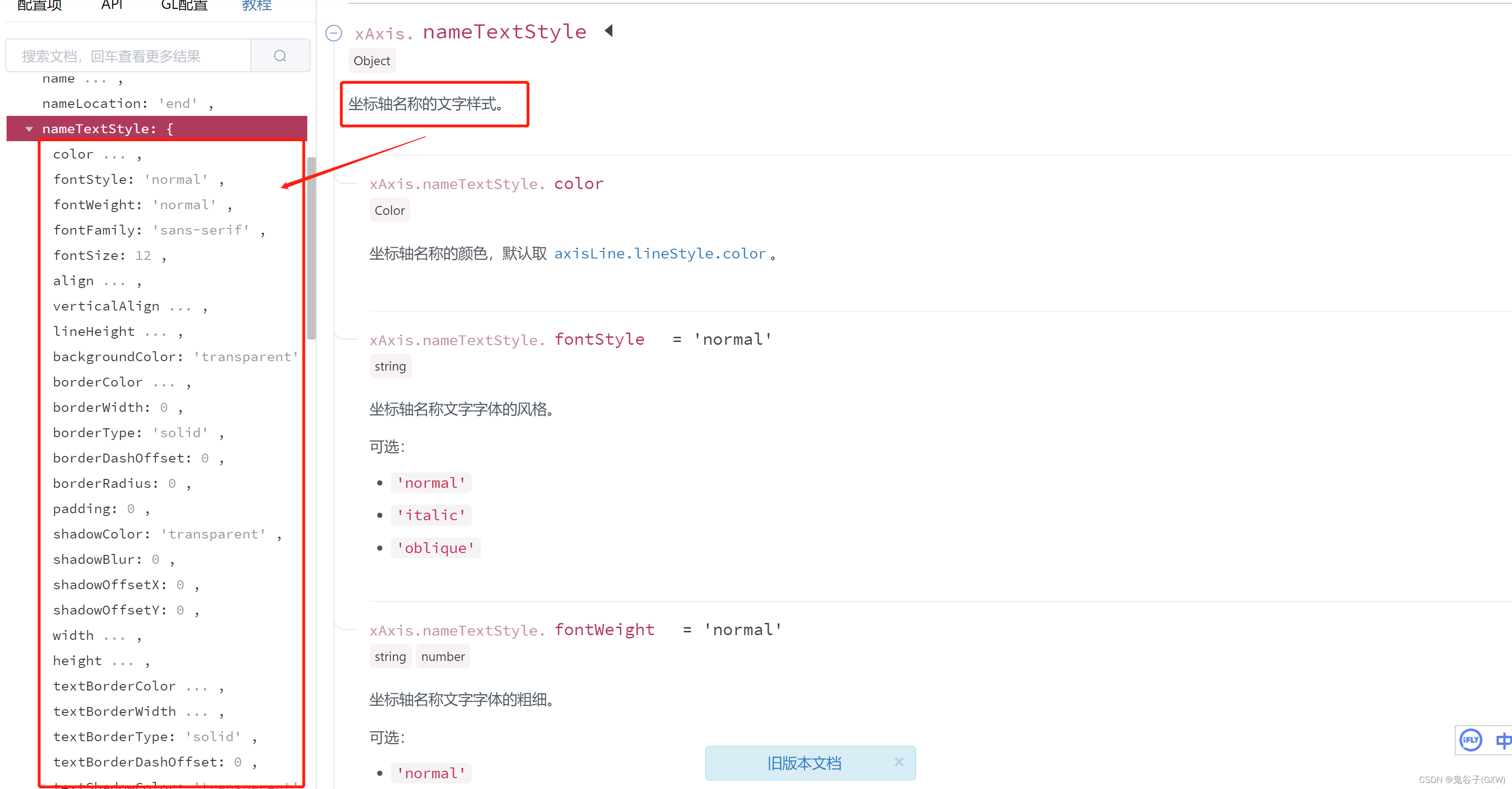
nameTextStyle: {//坐标轴名称的文字样式
fontFamily: "MicrosoftYaHei",
fontSize: 12,
color: "rgba(255, 255, 255, 1)",
},
min: 0,
axisLine: {
show: true,
},
splitLine: {//坐标轴在 grid 区域中的分隔线
show: false,
lineStyle: {
color: "rgba(52, 51, 51, 0.8)",
},
},
axisLabel: {//坐标轴轴线相关设置
show: true,
margin: 20,
textStyle: {
fontFamily: "MicrosoftYaHei",
fontSize: 12,
color: "rgba(255, 255, 255, 1)",
},
},
axisTick: {//坐标轴刻度相关设置
show: false,
},
},
上链接https://echarts.apache.org/zh/option.html#xAxis.nameTextStyle

坐标轴刻度标签设置
上链接https://echarts.apache.org/zh/option.html#xAxis.axisLabel






















 7042
7042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








