DOM
1什么是DOM?
DOM是网页中的用来表示文档中对象的标准模型,通过JavaScript可以对网页中的所有DOM对象进行操作,是由万维网联盟W3C组织制定的标准编程接口。
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
2.DOM的作用?
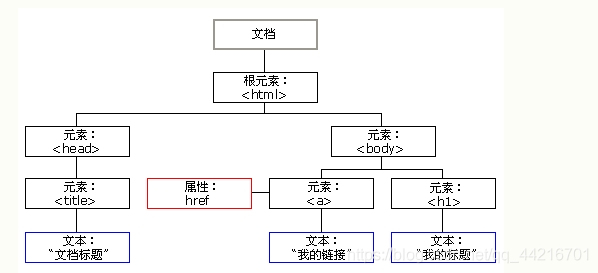
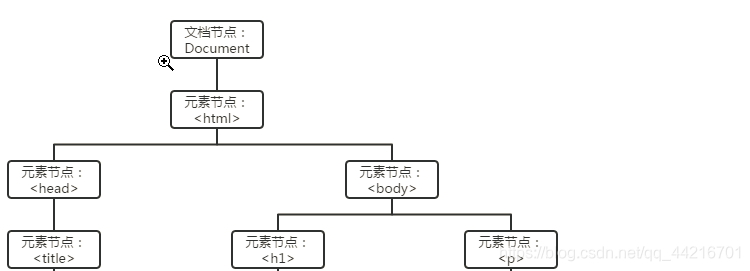
DOM即“文档对象模型”。基于语义的逻辑结构,DOM将网页内的元素与内容呈现为一个清晰、易读的树状模型。在这个理想化的树状模型中,任何一个元素或是内容,都只有自己唯一的一个节点。即便这个文档拥有巨量的内容与繁复的结构,只要它本身语义逻辑没有错误,那么用DOM都可以轻易地将这个文档中的任意一个元素或内容检索出来。简言之,对于网页前端开发人员而言,DOM就是一个用于检索网页内任意元素或内容的索引目录.(简单的说就是界面交互)。
3DOM基本功能:
① 查询某个元素
② 查询某个元素的祖先、兄弟以及后代元素
③ 获取、修改元素的属性
④ 获取、修改元素的内容
⑤ 创建、插入和删除元素
| nodeType节点类型 | number |
|---|---|
| document | 9 |
| element | 1 |
| attrbute | 2 |
| text | 3 |
| nodeName | 节点名 |
|---|---|
| document | #document |
| 标签元素 | 全大写的标签名 |
| attitude | 属性名 |
| 文本节点 | #text |
查找 三个元素不需要找,直接用
| document.documentElement | |
| document.head | |
| document.body |
节点间关系
(1) 父子关系
node.parentNode :获得node的父节点
node.childNodes :获得node的直接子代节点
node.firstChild :获得node下的第一个子节点
node.lastChild :获得node下最后一个子节点
(2)兄弟关系
node.previusSibling : 返回当前节点的前一个兄弟节点
node.nextSibling : 返回当前节点的下一个兄弟节点

元素树 : 仅包含元素节点的树形结构
1)父子关系
elem.parentElement : 返回父元素对象
elem.children : 返回子元素对象集合 IE8支持
elem.firstElementChild : 返回第一个子元素对象
elem.lastElementChild : 返回最后一个子元素对象
2)兄弟关系
elem.previusELementSibling : 返回当前元素的前一个兄弟元素
elem.nextElementSibling : 返回当前元素的下一个兄弟元素






















 4469
4469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








