创建对象
var arr={
name:"zs",
age:"12",
sex:"男"
}
configurable:false,//能否使用delete、能否需改属性特性、或能否修改访问器属性、,false为不可重新定义,默认值为true
enumerable:false,//对象属性是否可通过for-in循环,flase为不可循环,默认值为true
writable:false,//对象属性是否可修改,flase为不可修改,默认值为true
value:'xiaoming' //对象属性的默认值,默认值为undefined
Object.getOwnPropertyDescriptor() 方法返回指定对象上一个自有属性对应的属性描述符。
语法
Object.getOwnPropertyDescriptor(obj, prop)
参数
obj
需要查找的目标对象
prop
目标对象内属性名称
返回值
如果指定的属性存在于对象上,则返回其属性描述符对象(property descriptor),否则返回 undefined。
例子
{value: "zs", writable: true, enumerable: true, configurable: true}
value
console.log(arr.name);//zs
writable
arr.age++;
console.log(arr.age); //13
enumerable
for(const key in arr){
console.log(key,arr[key]);
}

Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
**注意:**应当直接在 Object 构造器对象上调用此方法,而不是在任意一个 Object 类型的实例上调用。
Object.defineProperties(arr,{
age:{
enumerable:false,
writable:false
},
sex:{
enumerable:false,
}
});
for(var key in arr){
console.log(key,arr[key]);
} //name zs
arr.age++;
console.log(arr.age); //12
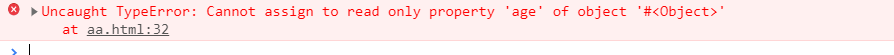
将writable设置为flase,这时修改arr的age属性的值是不会成功的
遍历中sex,age被设置为不可遍历
这在js中这是不报错的,如果需要排查错误,可以在js中你所需要的部分启用严格模式
"use strict";






















 1183
1183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








