一、四个基本选择器
1、元素选择器
格式:
元素{};
2、类选择器
格式:
.class{};
3、id选择器
格式:
#id{};
4、通用选择器
格式 :
*{};
二、复合选择器
1、交集选择器
(1)元素选择器和类选择器组合
语法:元素选择器.类选择器{}
意义:需要同时满足元素选择器和类选择器的内容。
(2)类选择器组合
语法:.class1.class2.class3…{}
意义:需要同时满足多个类选择器的内容。
而通用选择题和id选择器一般不和其他嵌套,因为前者相当于全集和一个集合相交,还是那个集合,而后者已经可以唯一标识了,所以在附带其他条件显得多余。
2、并集选择器
用逗号将每一个条件隔开,只要满足其中一个条件即可。
三、关系选择器
祖先元素:直接或间接包含子元素的元素
父亲元素:直接包含子元素的元素
子元素:直接被父元素包含的元素
兄弟元素:被同一父元素包含的元素
1、子元素选择器
B>C(A>B)表示在A关系下的B关系。
2、后代元素选择器
B C(A C,A B)(两关系之间用空格隔开)都属于祖孙关系(父子关系也是祖孙关系)。
3、兄弟元素选择器
A+B表示A后面的第一个B关系。
A~B表示A后面所有B关系
四、属性选择器
语法:[属性]
1、[属性]
表示包含所有该属性的元素都被选择
2、[属性=“值”]
表示某属性等于某确定值的元素都被选择
3、[属性^=“值”]
表示所有含该属性且以该值开头的的元素都被选择
4、[属性$=“值”]
表示所有含该属性且以该值结尾的属性都被选择
5、[属性*=“值”]
表示所有含有该属性且含有该值的属性都被选择


五、伪类选择器
语法 : :class
1、一般伪类选择器

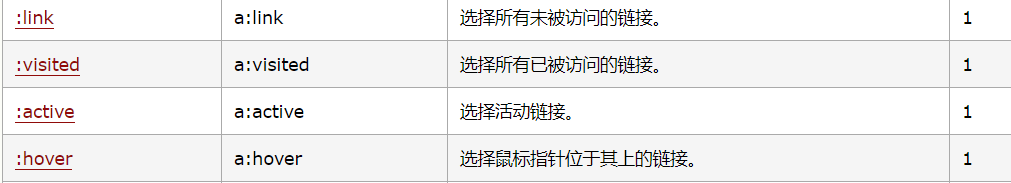
2、超链接伪类选择器

注意: :link和:visited只能用于超链接
六、伪元素选择器

查看所有选择器
官网链接:W3C官网





















 4571
4571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








