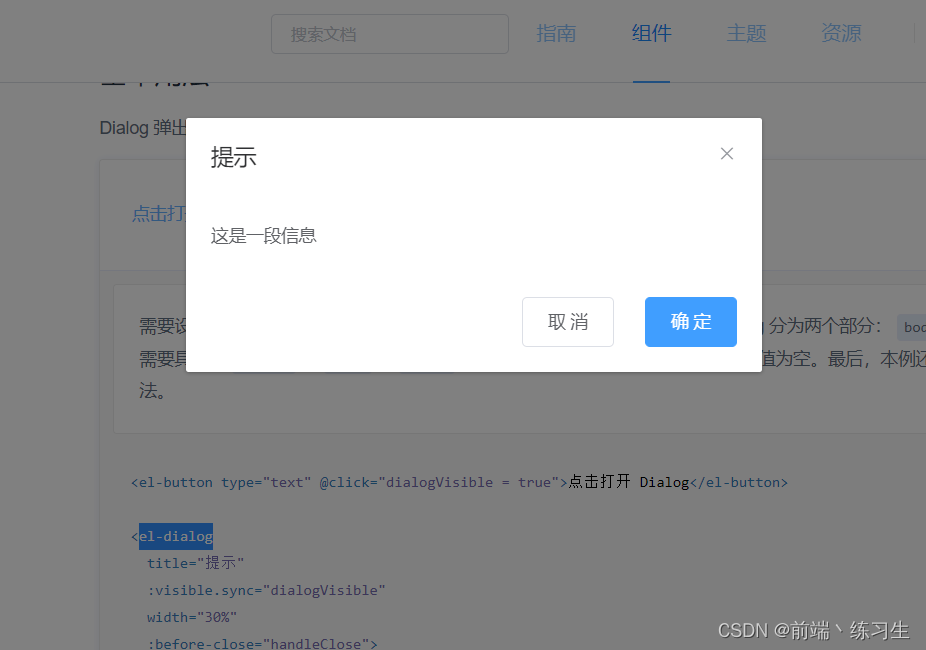
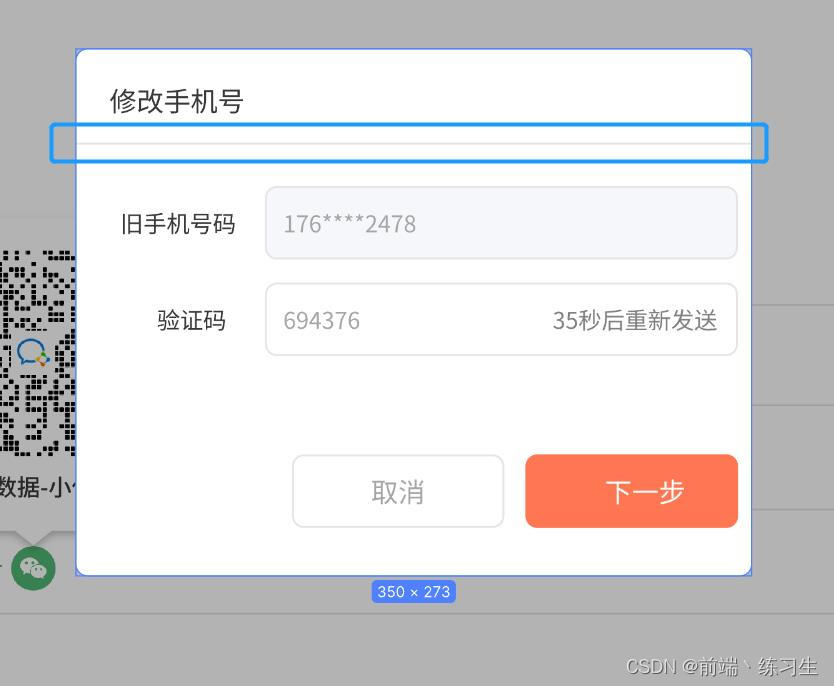
先看问题,设计图的el-dialog弹窗在提示文字下面都有一条横线, element框架自带的el-dialog弹窗缺少提示文字下面的那个分割横线。


为了避免重复编写样式,我们为el-dialog添加全局样式。
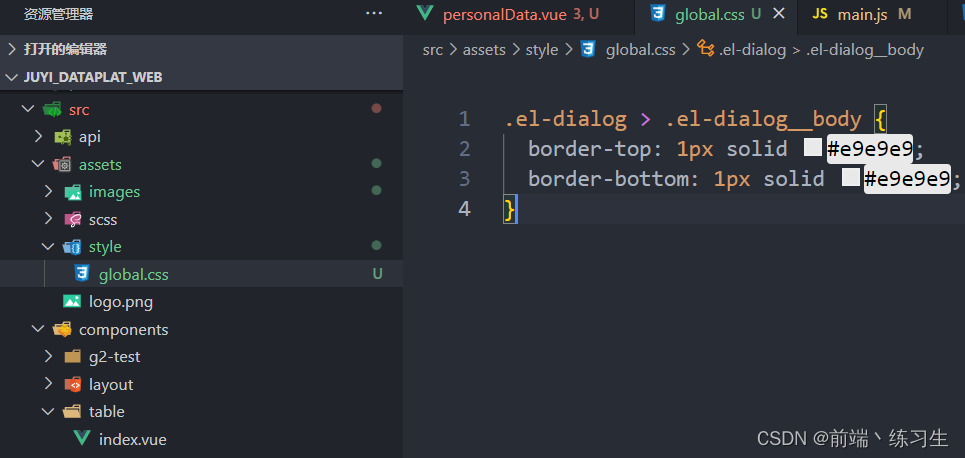
第一步:在assets文件夹下,编写好要全局使用的css样式(编写你想要的全局样式即可)
.el-dialog > .el-dialog__body {
border-top: 1px solid #e9e9e9;
border-bottom: 1px solid #e9e9e9;
}
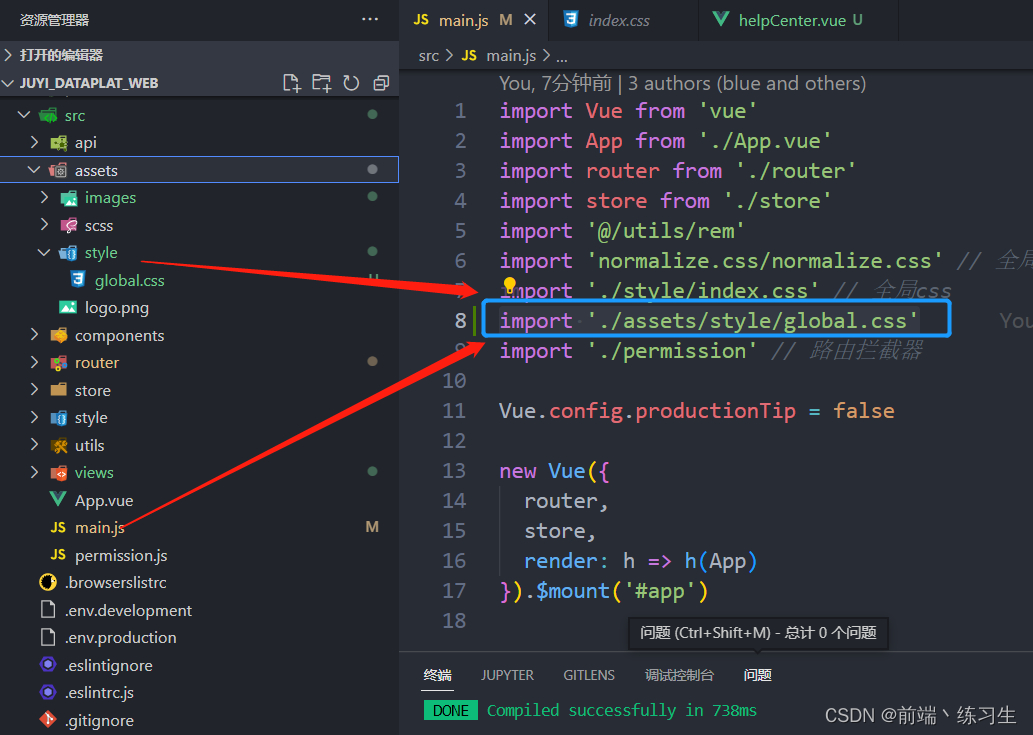
第二步:将自己写好的全局样式文件引入main.js文件中

记得重新启动一下项目。npm run serve或者npm run dev 根据你那边的具体情况来。
添加完 全局样式后的样子(如下图)

温馨提示:如果以上方法尝试过了,问题还没解决的朋友,如果您不嫌弃,欢迎私信联系,我会第一时间与您取得联系,和您一起探讨解决问题!绝不收取任何咨询费用!
关键词搜索优化(与文章无关):
vue element项目配置全局样式 例如:为项目中所有el-dialog弹窗添加分割线
vue element项目如何配置全局样式























 890
890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










