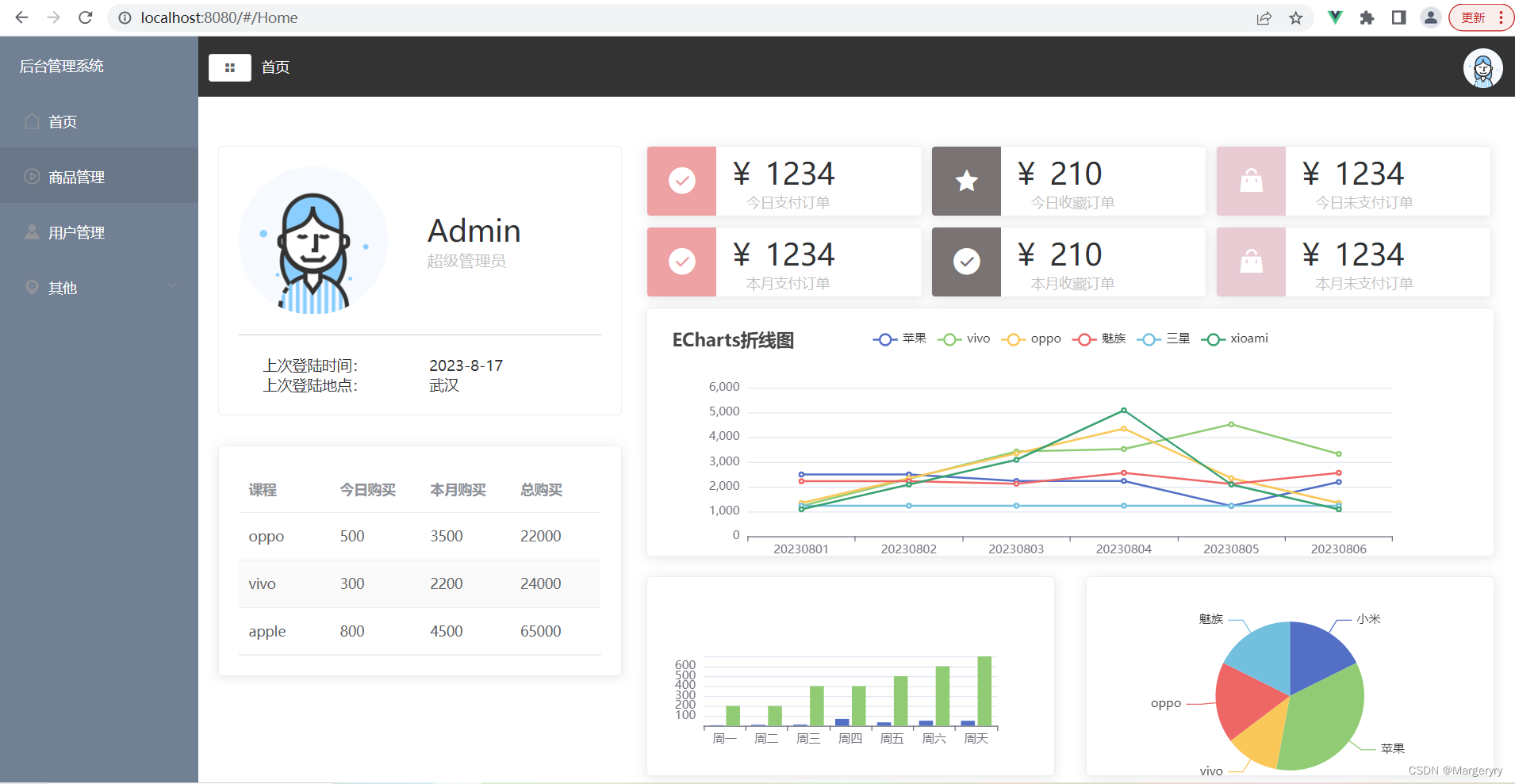
vue2项目中使用Echarts

一 柱状图
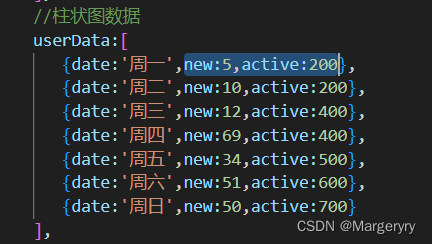
(1)要展现的数据:

(2)使用echarts柱状图来展现
首先创建一个div,指定宽高,该div就是柱状图展现的位置

(宽度在 el-card中已经指定过了,因此不需要在div中指定宽)
其次:初始化echarts实例
var myChart2 = echarts.init(this.$refs.echarts2);
// this.refs.echarts2 指向ref为echarts2的dom元素
配置数据:
let news= userData.map(item=>{return item.new})
//map循环遍历userData数组,拿到每一项中的new值。news=[5,10,12,69,34,51,50]
let actives=userData.map(item=>{return item.active})
myChart2.setOption({
//xAxis:x轴
xAxis: {
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周天"],
},
//不用配置y轴,会根据要渲染的数据自动生成
yAxis: {},
//要渲染的数据
series: [
{
type: "bar",
data: news,
},
{
type: "bar",
data: actives,
},
],
});
总结:
this.$refs.echarts2: 获取 ref为 echarts2的dom元素
map() 可以循环遍历数组,返回一个新数组。
二 折线图
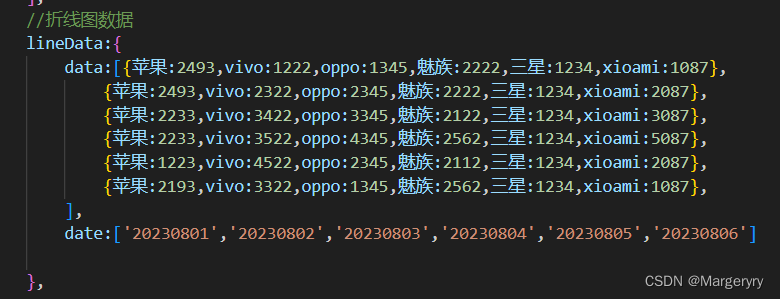
折线图数据:

初始化 并配置数据
//折线图
//拿到每一个data数据中的每一个key,返回一个数组
let keys = Object.keys(lineData.data[0]);
let series = [];
//遍历关键字数组,在data数组中找到每一个对象里面对应key 的value,放入series中
keys.forEach((key) => {
series.push({
name: key,
//循环处理数组 map() 会返回一个新数组
data: lineData.data.map((item) => item[key]),
type: "line",
});
});
var myChart1 = echarts.init(this.$refs.echarts1);
myChart1.setOption({
title: {
text: "ECharts折线图",
},
tooltip: {},
xAxis: {
type: "category",
data: lineData.date,
},
yAxis: {
type: "value",
},
series: series,
//图例
legend: {
data: keys,
},
});
总结:Object.keys(对象) 返回对象的所有key 构成的数组
forEach() 遍历数组
三 饼状图
//饼图数据
videoData:[
{
name:'小米',
value:2999
},
{
name:'苹果',
value:5999
},
{
name:'vivo',
value:1999
},
{
name:'oppo',
value:2999
},
{
name:'魅族',
value:2999
},
],
//饼状图
//初始化echarts 实例
var myChart3 = echarts.init(this.$refs.echarts3);
myChart3.setOption({
series: [
{
type: "pie",
data: videoData,
},
],
//tooltip 配置悬浮提示框
tooltip: {
trigger: "item",
},
});





















 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








