html页
<body>
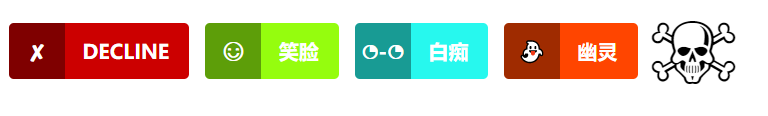
<div class="link">
<a class="✘" href="#">Decline</a>
<a class="☺" href="#">笑脸</a>
<a class="◔-◔" href="#">白痴</a>
<a class="👻" href="#">幽灵</a>
<span data-specilFont='☠'></span>
</div>
</body>
css页
.link a {
font-weight: bold;
line-height: 2.8;
text-transform: uppercase;
text-decoration: none;
color: #fff;
display: inline-block;
margin: .25em;
padding-right: 1em;
border-radius: .25em;
overflow: hidden;
}
.link a:before {
content: attr(class);
background: rgba(0, 0, 0, .375);
display: inline-block;
width: 2.8em;
height: 2.8em;
margin-right: .875em;
text-align: center;
}
.link .✘ {
background: #c00;
}
.link .☺ {
background: rgb(149, 253, 14);
}
.link .◔-◔ {
background: rgb(39, 248, 238);
}
.link .👻 {
background: orangered;
}
span::before{
content:attr(data-specilFont);
font-size: 90px;
}
运行页






















 3461
3461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








